Tháng 12 là thời điểm mà chúng ta nhìn lại một năm trôi qua và chuẩn bị cho một năm sắp tới. Trong năm nay, chúng ta đã chứng kiến được nhiều xu hướng thiết kế web ấn tượng. Và sẽ thật hứng thú để chúng ta cùng tìm hiểu những xu hướng thiết kế web được kỳ vọng trong năm tới.

Năm tới hứa hẹn sẽ mang đến những phong cách thiết kế web ấn tượng. Nhưng nếu xem xét cẩn thận, thì chúng ta có thể biết chắc chắn là sẽ có một số xu hướng chắc chắn sẽ thống trị trong năm.
Hãy cùng THIẾT KẾ WEB NẮNG XANH xem xét 10 xu hướng thiết kế web chúng ta có thể trông đợi trong năm

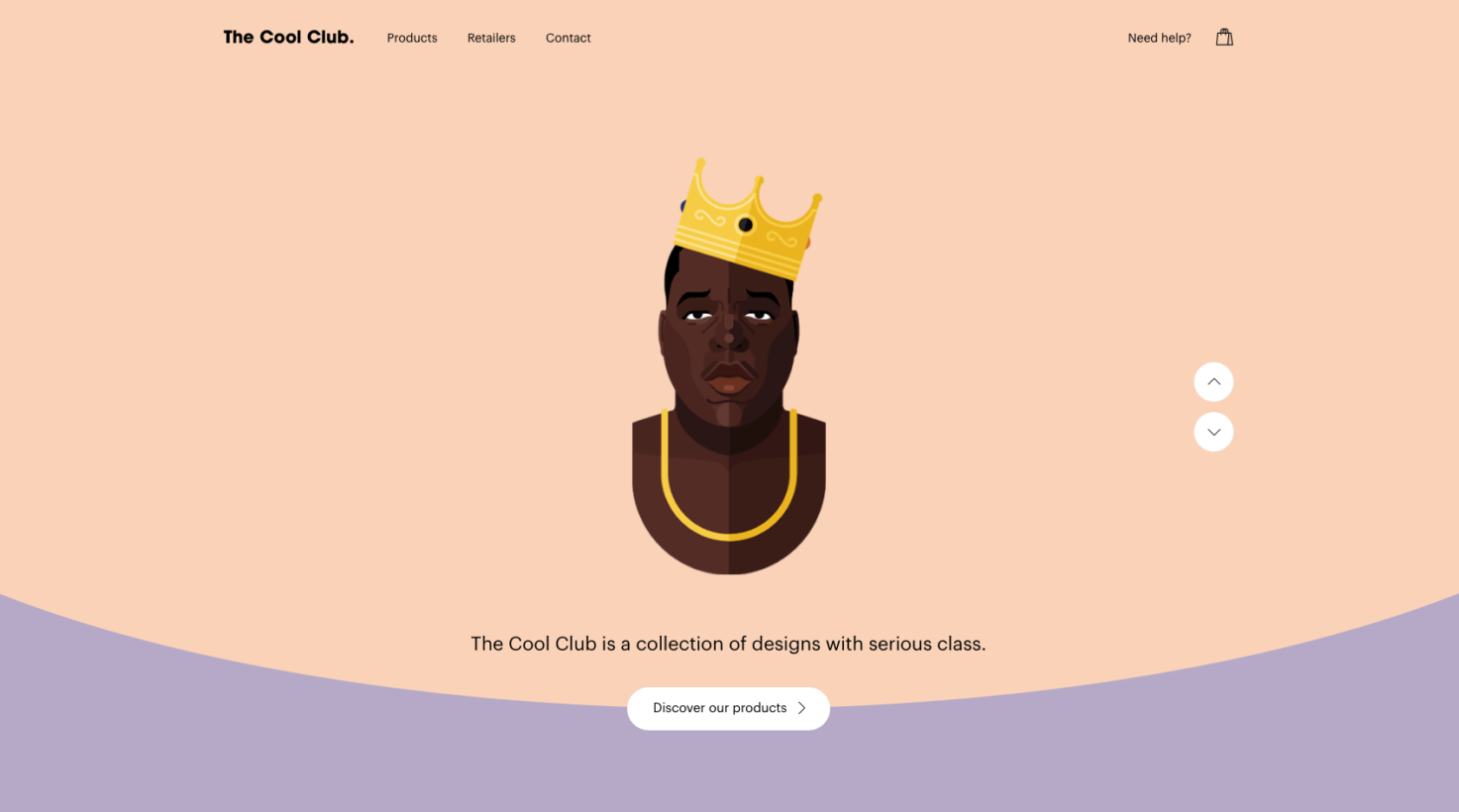
Đã nhiều năm trôi qua chúng ta thêm thắt những thứ vào trong website như là sidebars, tiêu đề, quảng cáo banner, quảng cáo sidebar, call to action, bình luận, pop-up, các nút biểu tượng social media, box đăng nhập v.v. Tất cả những điều trên khiến cho trang web lộn xộn và mất nhiều không gian hơn so với cần thiết. Nhưng chúng ta lại quên mất rằng điểm mấu chốt toàn bộ trang web là content (nội dung).
Trong năm tới, xu hướng thiết kế website quay trở lại những điều cơ bản và nhấn mạnh hơn nữa vào content. Hãy quay lại với trung tâm của một website- đó chính là content (nội dung).

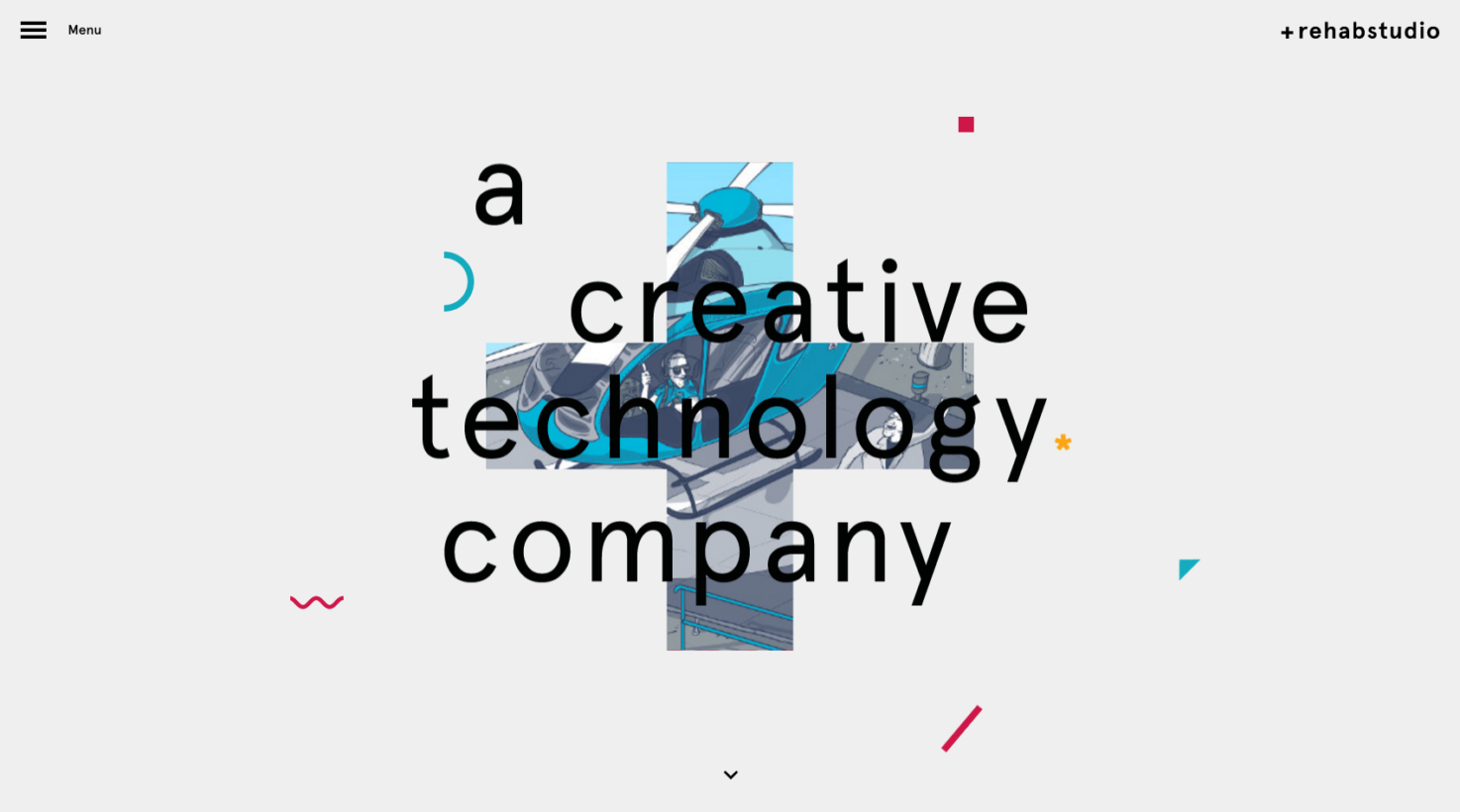
Trong thiết kế phẳng, chúng ta đã đạt đến đỉnh, khi mà mọi thứ đều bắt đầu trông giống như nhau; và chúng ta mất đi cá tính và sự sáng tạo khi mà sử dụng dạng thiết kế này. Khi mà gạt bỏ đi mọi thứ, thì bạn chỉ còn lại điều cơ bản mà mọi người đều có; không còn gì khác biệt.
Thiết kế phẳng đã chuyển từ bản cập nhật hiện đại của thiết kế skeuomorphic sang một tập hợp các thiết kế thẩm mỹ mà tất cả mọi người đều áp dụng (Google’s Material). Vì điều này, các trang web bắt đầu trông tương tự như nhau. Những nhà thiết kế cảm thấy rằng sự sáng tạo của mình đã biến mất, và mong muốn tạo ra một điều gì đó tuyệt vời hơn. Sự chấm dứt của thiết kế phẳng mở ra các kiểu layout và thiết kế mang tính tưởng tượng, sáng tạo và độc đáo hơn.

Có vẻ như là việc sử dụng các dạng hình học, đường nét, và mô hình đã thực sự cất cánh vào trong giai đoạn cuối năm. Và nó sẽ tiếp tục phát huy trong suốt năm tới. Có nhiều cách để ứng dụng dạng hình học vào trong website. Hãy sử dụng nó để làm viền xung quanh các hình ảnh, tranh mà trông qua có vẻ nặng nệ; hoặc thiết kế tổng thể của một trang web chủ yếu dựa vào việc sử dụng các dòng, mô hình.
Có một số lượng gần như là vô hạn cách thức để bạn tổng hợp các hình dạng hình học, dòng, mô hình vào trong website của bạn. Và đây có thể là một cách mà các designer đưa design lên một tầm cao mới. và kể cả thêm vào sự cá tính, sáng tạo như đã đề cập ở trên. Nhìn chung, đó là một số mô hình thiết kế web.

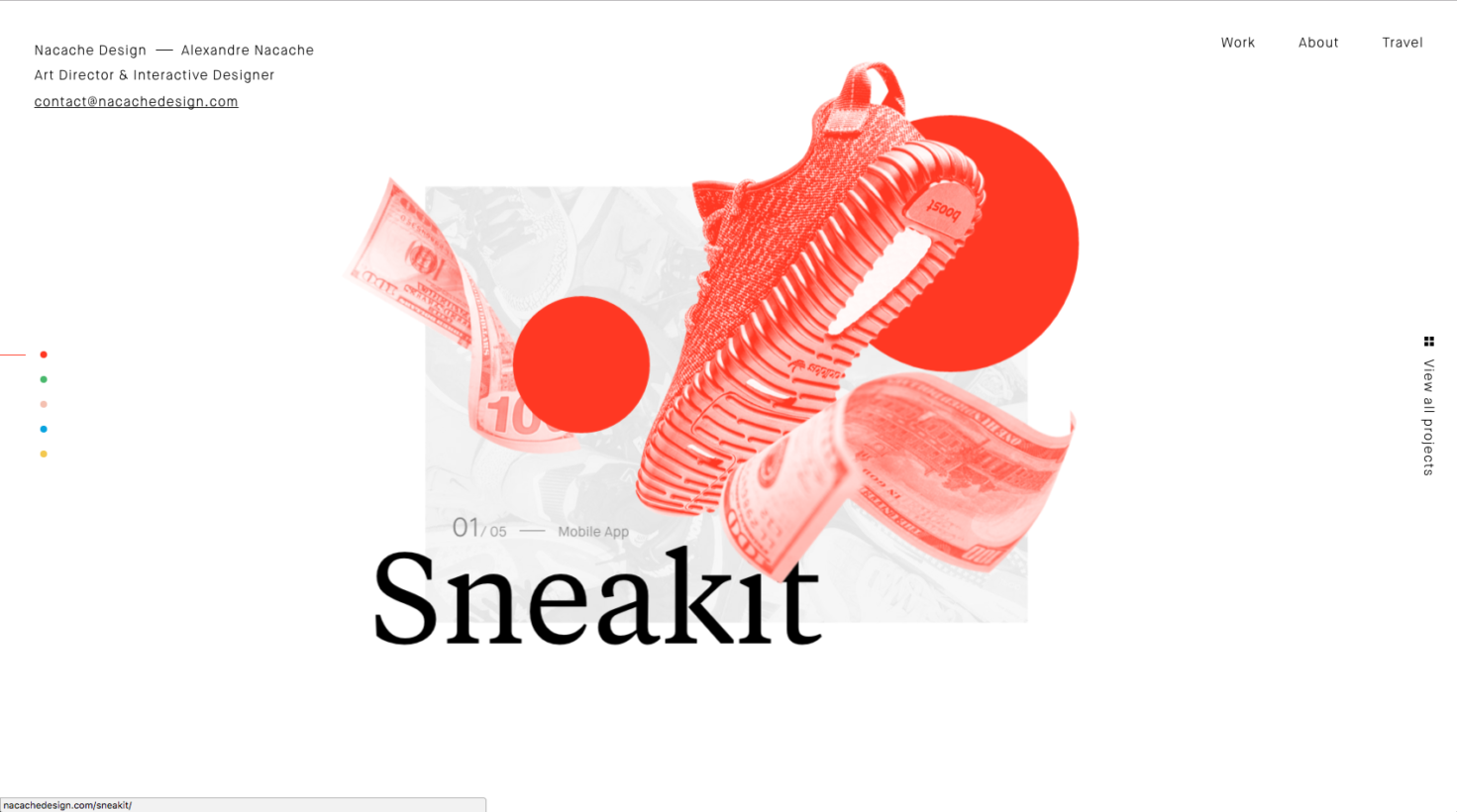
Chúng ta bắt đầu rời khỏi những phong cách heading cơ bản được thấy trên website(san serif, all caps, centered heading), và chuyển đến những heading sáng tạo, giàu tính tưởng tượng hơn. Thay đổi phong cách heading thì được hoan nghênh để có thể tạo nên sự độc đáo trong việc thiết kế.
Thay đổi phần định dạng và bố cục của heading; hoặc thêm vào các yếu tố độc đáo vào heading, hoặc thậm chí là không cần có heading là tất cả những cách mà các designer bắt đầu thử nghiệm với việc thay đổi phong cách heading điển hình trên website.
Các hình ảnh động hiện được sử dụng nhiều hơn trên cac website bởi vì nó mang đến cái nhìn tuyệt hơn về cách thức mà điều gì đó hoạt động, cách thức làm một việc nào đó, hoặc là tiết lộ nội dung có ý nghĩa. GIFs thì được sử dụng cho mục đích này, nhưng hiện nay chúng ta đang thấy rằng GIFs trở nên phức tạp hơn và ảnh động sử dụng SVG và CSS để đạt được một số yếu tố thiết kế thật sự độc đáo.

Năm tới, thì việc sử dụng ảnh động sẽ trở nên phổ biến hơn, vì nhiều hình thức content được chia sẻ và ảnh động giúp giao tiếp, truyền đạt thông tin nhanh chóng, dễ dàng hơn văn bản, video. Thêm nữa là, khi được thực hiện đúng, chúng sẽ còn nhẹ hơn so với một số hình ảnh, video khác.

Trong thế giới di động hiện nay, chúng ta hầu như kết nối với web thông qua smartphone hơn là máy tính để bản. Xu hướng tổng thể là làm cho mọi thứ dễ dàng điều hướng hơn và định hình lại cách thức điều hướng trên trang web.
Thay vì làm cho phức tạp và chuyển hướng lâu, thì nhiều trang web đang bắt đầu đơn giản hóa chuyển hướng trang web xuống còn 4-5 yếu tố. Việc giữ cho điều hướng một cách tối thiểu còn giúp cho người truy cập tập trung vào định hướng trong lòng bàn tay thay vì tìm cách rời khỏi trang.
Microinteraction là những cách thức tinh tế, đầy mạnh mẽ để tương tác với một trang web. Chúng thường được tìm thấy trong các lần di chuột lên, nhấp vào hình ảnh động, di chuyển hiệu ứng. Khi chúng ta đã luôn luôn có những loại yếu tố thiết kế trên, thì các designer hiện đang dành nhiều thời gian hơn cho chúng, khiến chúng chứa đựng nhiều thông tin hơn và tinh tế hơn.
Có lẽ sự tích hợp được sử dụng nhiều nhất là các hover/rollover, nơi mà một người truy cập có thể đơn giản di chuyển qua các phần của trang web để xem những microinteraction và tương tác với trang web theo cách đó.


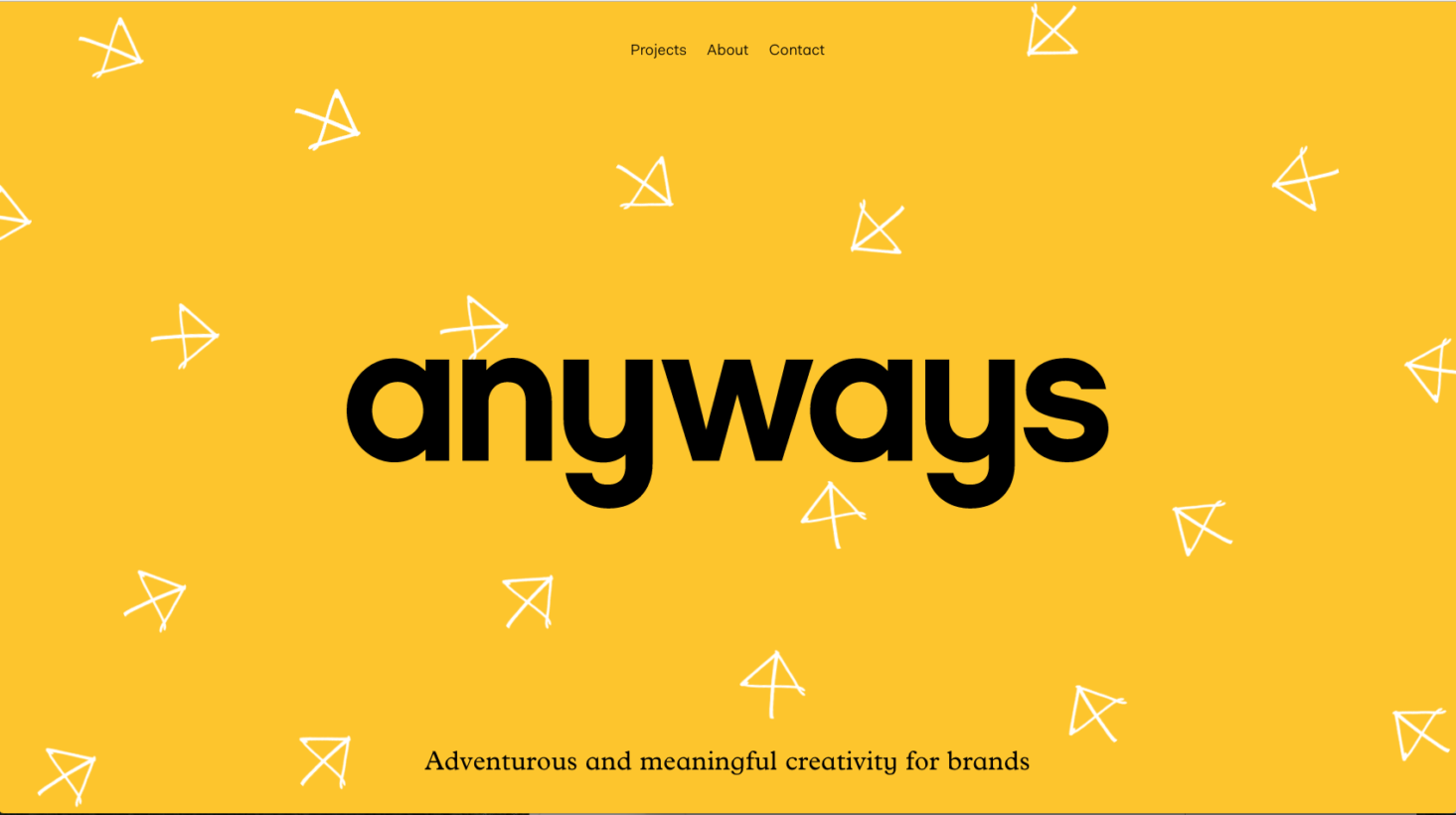
Có lẽ một thể loại khác trong xu hướng thiết kế web là tăng cường việc sử dụng các yếu tố vẽ tay. Những yếu tố này gồm font, icon, graphic, button và các yếu tố khác mang lại sự độc đáo cho trang web.
Khi chúng ta tinh chỉnh content và các lựa chọn để tiếp cận thị trường và chia sẻ nó nhiều hơn, thì năm tới chúng ta có khả năng sẽ thấy một sự gia tăng trong thiết kế landing page thay vì thiết kế home page. Đa phần các trang web đều cần home page, các nhà marketer sẽ muốn chuyển trực tiếp lượng truy cập đến các landing page chuyên dụng để nhắm mục tiêu tốt hơn đối tượng truy cập và nhu cầu của họ.
Tạm kết
Chắc chắn là một năm hứa hẹn trong phong cách thiết kế website chuyên nghiệp, và những xu hướng thiết kế này chắc chắn sẽ được hiển thị ở trên một số các thiết kế web tốt nhất. Từ yếu tố vẽ tay cho đến heading, đến layout của content, microinteraction và ảnh động, thì những xu hướng thiết kế này sẽ chiếm ưu thế trong thiết kế web năm tới.
Hiện tại chúng tôi đang có chương trình khuyến mãi thiết kế web trọn gói được thiết kế logo miễn phí + tên miền + hosting + hướng dẫn quảng cáo seo tổng thể marketing online miễn phí. Hãy liên hệ chúng tôi để biết thêm chi tiết.