Màu sắc cũng giống như những thứ khác, nó đạt hiệu quả tốt nhất khi ở trạng thái điều độ, cân bằng. Bạn sẽ có thể đạt kết quả tốt hơn nếu như dùng tối đa 3 màu chủ đạo trong bảng màu. Chọn màu sắc vào trong một dự án thiết kế thì đòi hỏi sự cân bằng và càng sử dụng nhiều màu sắc, thì càng phức tạp hơn, càng khó đạt được sự cân bằng.

Nếu như bạn cần thêm màu sắc bên cạnh những màu đã xác định trong bảng màu, thì nên sử dụng phần shade và tint. Chúng sẽ mang đến những tone màu khác.
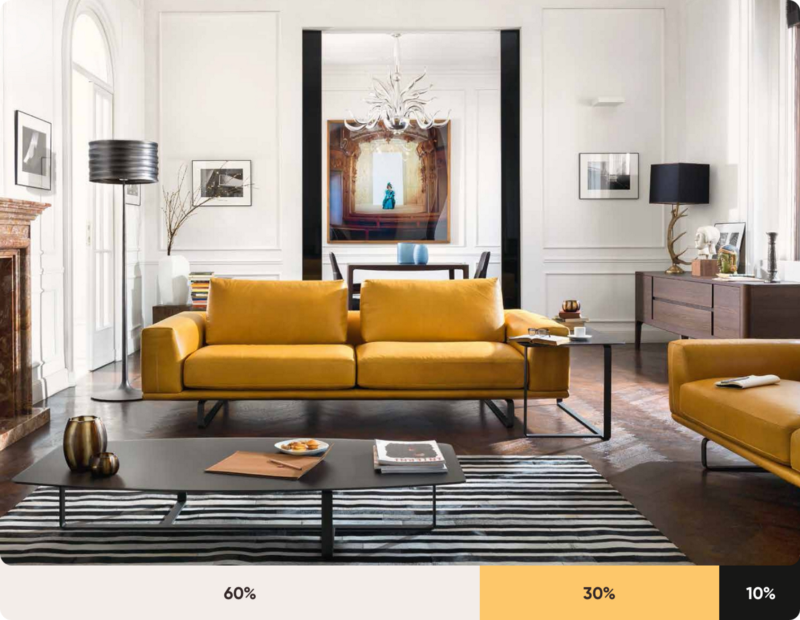
Quy luật trong thiết kế này là một công cụ thiết kế không bao giờ lỗi mốt có thể giúp cho bạn kết nối bảng màu sắc một cách dễ dàng. Phối hợp 60% + 30%+ 10% mang lại sự cân bằng cho màu sắc. Công thức này hết sức hữu hiệu bởi vì nó tạo nên ý nghĩa của sự cân bằng và cho phép mắt người xem dịch chuyển dễ dàng từ một điểm này sang điểm khác. Nó cũng cực kỳ đơn giản để sử dụng.
60% là màu chủ đạo, 30% là màu thứ cấp và 10% là cho màu nhấn.

Màu tường – đồ vật – đồ trang trí nội thất
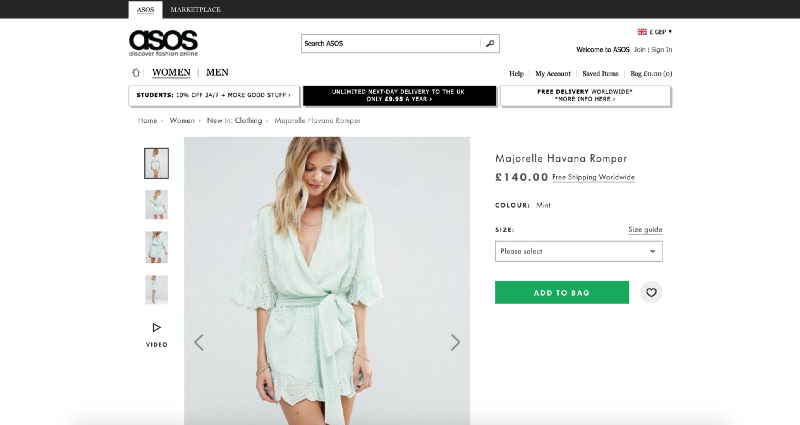
Các nhà khoa học đã nghiên cứu về tác động tâm lý của những màu sắc cụ thể qua hàng thế kỷ. Bên cạnh tính thẩm mỹ, màu sắc tạo nên cảm xúc và sự kết nối. Ý nghĩa của màu sắc có thể khác biệt tùy thuộc vào mỗi nền văn hóa và hoàn cảnh. Đó là lý do tại sao bạn thấy những cửa hàng thời trang màu đen và trắng. Họ muốn xuất hiện một cách thanh lịch và sang trọng.

Chúng ta thường thích sáng tạo với màu sắc và tông màu trong các thiết kế, nhưng hành vi này có thể phản tác dụng với bạn một cách nhanh chóng, khi bạn nhận ra rằng bạn đã dành hơn 3h để thử nghiệm các màu cơ bản. Điều này có vẻ khó nghe nhưng thật sự bạn nên tránh việc này.
Thay vào đó, hãy thúc ép bản thân tập trung vào Space và các yếu tố layout. Nó sẽ giúp bạn tiết kiệm nhiều thời gian. Và cũng rất hiệu quả. Mặt khác, nó trông không nhàm chán. Chỉ cần bạn thử các tông màu khác nhau nếu như bạn muốn khiến nó trông đẹp hơn.

Tránh xa Grayscale và đen toàn bộ
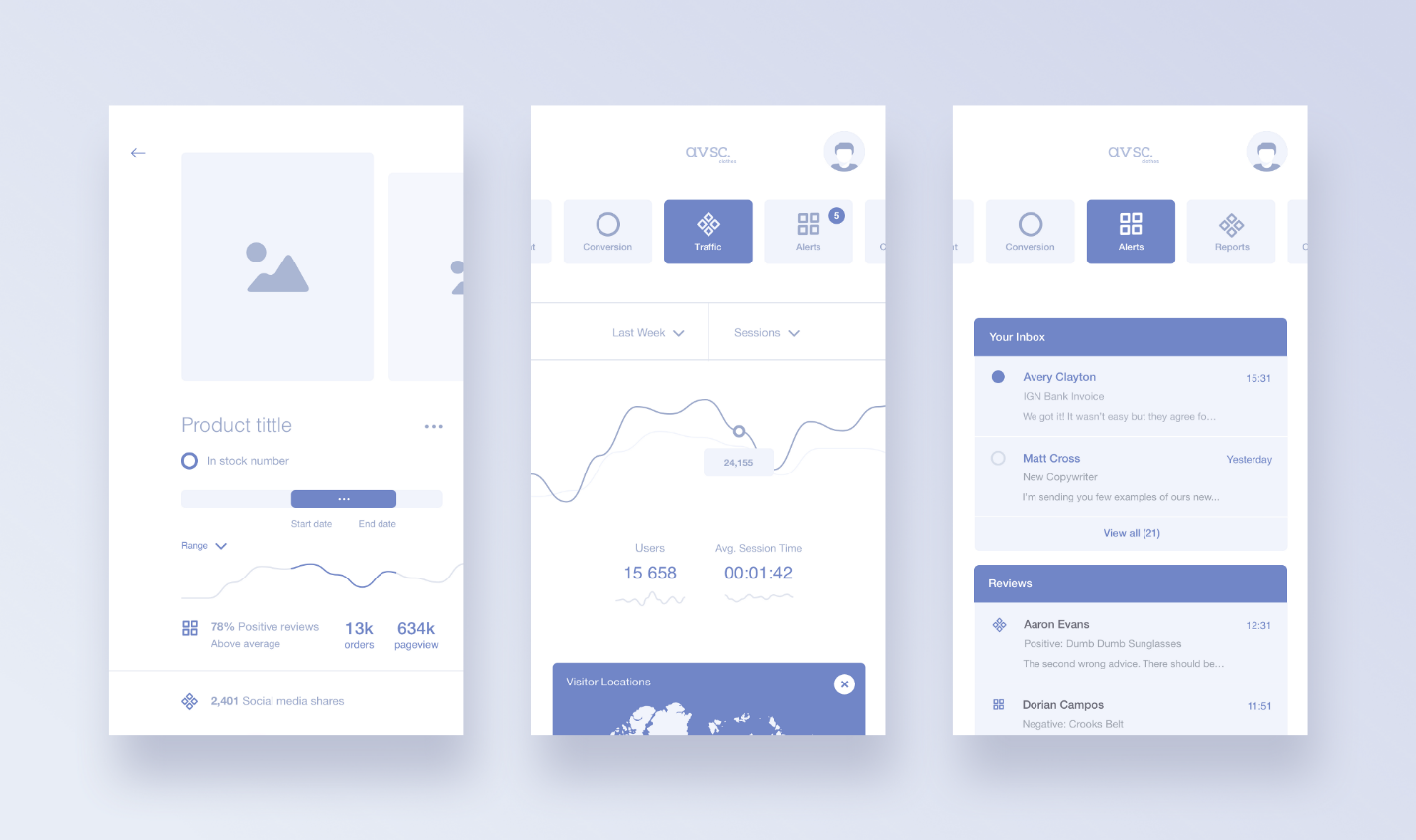
Một trong những thủ thuật màu sắc quan trọng nhất mà THIẾT KẾ WEB CHUẨN SEO tìm hiểu được là tránh sử dụng những màu xám mà không có sự bão hòa. Trong đời thực, những mảng màu xám hoàn toàn hầu như không bao giờ tồn tại. Điều này cũng tương tự với màu đen.

Màu tối nhất trong hình này không phải là #000, mà là #0A0A10.
Hãy luôn nhớ là thêm một ít sự bão hòa, tản màu vào trong màu sắc thiết kế. Về mặt tiềm thức, thì nó trông sẽ tự nhiên và thân thiện hơn với người dùng.

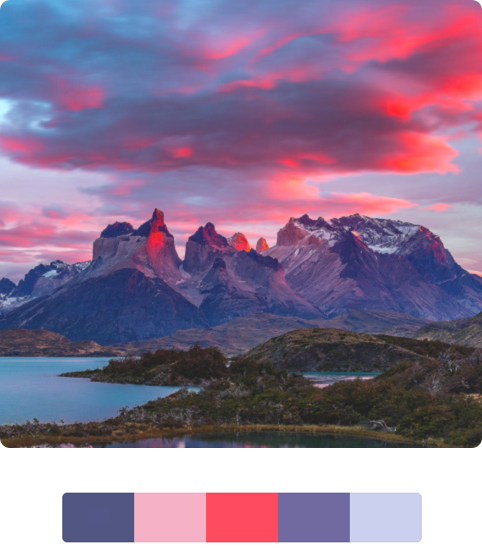
Sự kết hợp màu sắc tuyệt vời nhất đến từ thiên nhiên. Trông chúng luôn luôn tự nhiên. Điều tốt nhất của việc quan sát thiên nhiên cho các giải pháp thiết kế chính là bảng màu luôn luôn thay đổi. Để được truyền cảm hứng thì chúng ta nên chiêm ngắm thế giới xung quanh.
Tạo sự tương phản
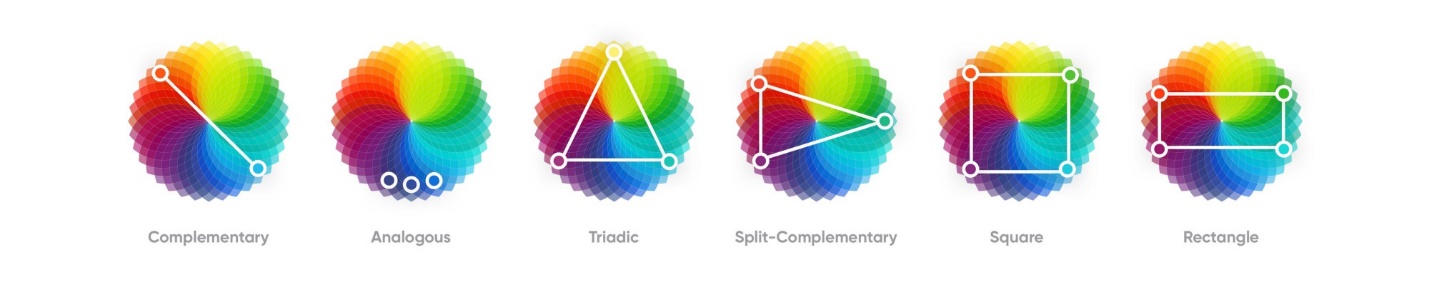
Một số màu sắc thì kết hợp đi đôi với nhau, nhưng sẽ không hợp với màu khác. Có một số quy luật rõ ràng về việc các màu sắc sẽ tương tác với nhau như thế nào. Bạn nên hiểu về công cụ này nhưng không nhất thiết phải thực hiện nó thủ công.

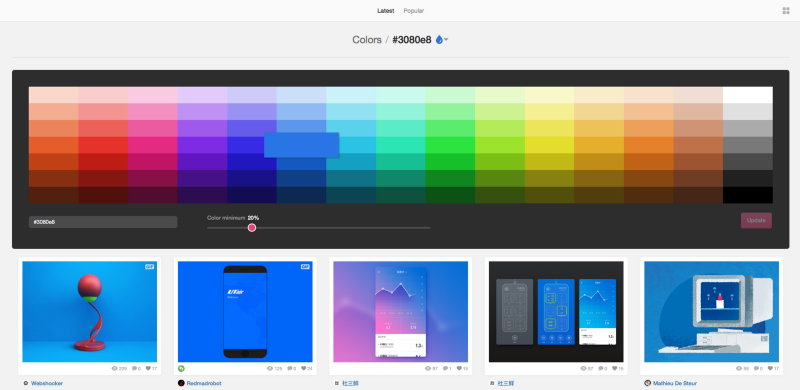
Khi chúng ta bàn về nguồn dữ liệu liên quan đến UI, thì Dribbble là nguồn tốt nhất. Nó cũng có công cụ để tìm kiếm theo các màu sắc, nên khi bạn muốn tìm kiếm bằng hình ảnh về các màu riêng lẻ được sử dụng như thế nào thì hãy truy cập vào dribbble.com/colors.

Video, thiết kế in ấn, thiết kế nội thất, thời trang.. có nhiều nguồn thông tin, kênh để truyền cảm hứng. Lưu lại mọi thứ trông có vẻ thú vị.
Để khiến cho mọi chuyện dễ dàng hơn, WEB CHUẨN SEO NẮNG XANH tổng hợp một số công cụ tốt để bạn chọn trong năm 2017. Chúng sẽ giúp bạn tiết kiệm nhiều thời gian.
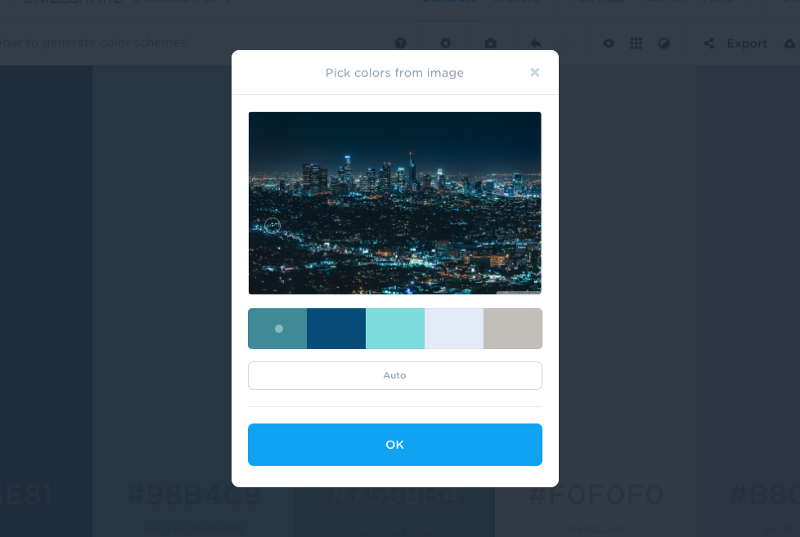
Đây là một công cụ hoàn toàn tuyệt vời để chọn màu sắc. Bạn có thể đơn giản khóa màu được chọn và nhấn space để chọn palette. Coolers còn cho bạn cơ hội để tải một hình ảnh và tạo một palette màu từ đó. Điều tuyệt vời của công cụ này là bạn không bị giới hạn đến chỉ một outcome, nhưng thay vào đó, bạn có một bảng chọn cho phép bạn chỉnh sửa các điểm tham chiếu.

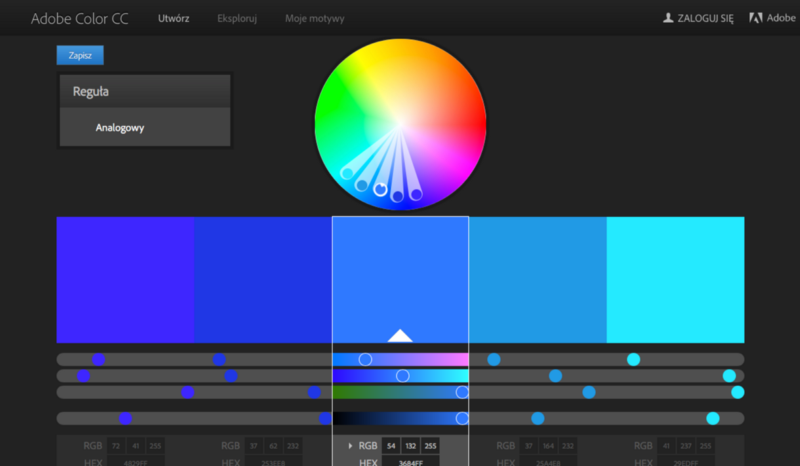
Công cụ này từ Adobe đã xuất hiện một thời gian dài. Nó hiển thị trên trình duyệt, và trong phiên bản desktop. Nếu bạn đang sử dụng phiên bản desktop thì bạn có thể export một bảng màu vào trong Photoshop.

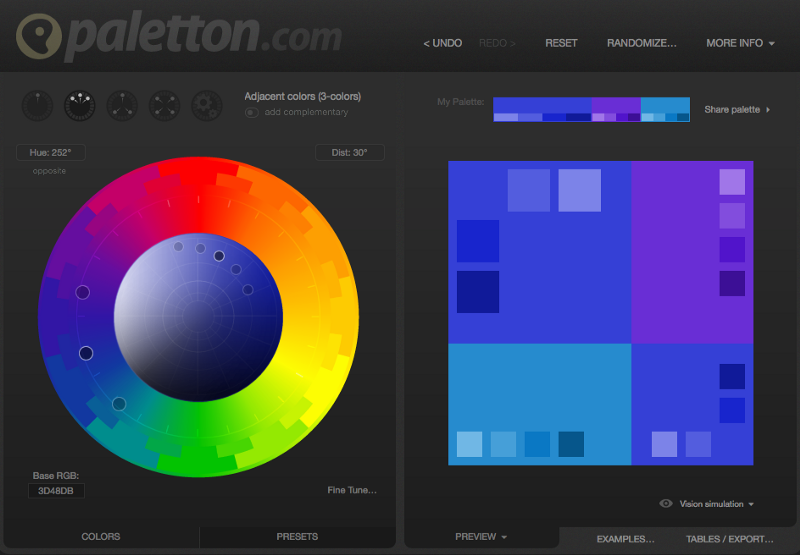
Nó tương tự như Kuler, nhưng sự khác biệt là bạn không chỉ bị giới hạn trong 5 tone. Công cụ tuyệt vời này cho bạn có các màu sắc cơ bản và muốn chơi với những tone màu bổ sung.

Hãy tưởng tượng bạn có một ý tưởng cho palette màu sắc, nhưng bạn muốn xem những ví dụ của sự phối hợp. Trang này là một công cụ tuyệt vời cho mục đích này. Bạn có thể chọn đến 5 màu sắc và tìm hình ảnh phù hợp với truy vấn của bạn. Nó cực kỳ tốt không chỉ cho việc tìm kiếm hình ảnh với paletette cụ thể mà còn cho thực hiện thực sự của chúng trong việc thiết kế.
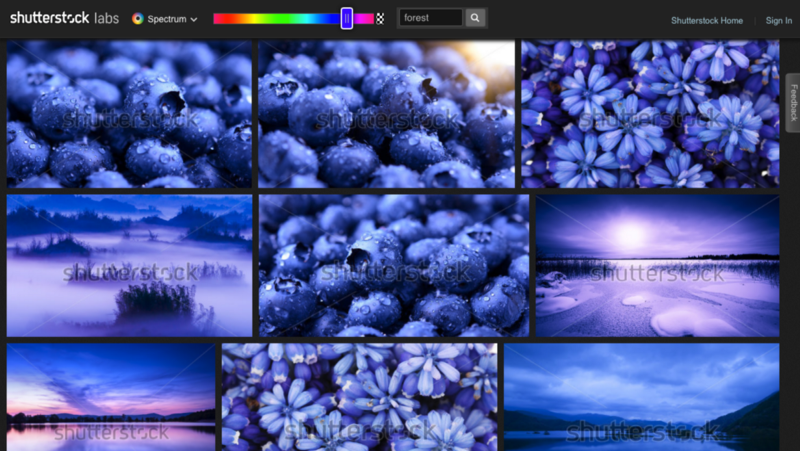
Bạn có thể thắc mắc là – sẽ như thế nào nếu tôi muốn tìm kiếm hình ảnh với những màu sắc mà mình đã chọn. Shutterstock có một công cụ gọi là Spectrum nơi mà bạn có thể tìm hình ảnh bằng tone cụ thể. Bạn thậm chí không cần subscription bởi vì hình ảnh review nhỏ với watermark là đủ để tạo palette.

Nhưng nếu bạn muốn tìm kiếm phối hợp các màu sắc trong hình ảnh và kể cả cụ thể hóa số lượng của từng cái, thì Tinepye sẽ giúp bạn. Trang web này sử dụng dữ liệu của 10 triệu hình ảnh Creative Common từ Flickr.
Tạm kết
Màu sắc là một concept phức tạp, đặc biệt là trong lĩnh vực digital. Những bí quyết mà THIẾT KẾ WEB CHUẨN SEO nêu trên sẽ giúp tìm màu sắc phù hợp dễ dàng hơn. Cách tốt nhất để học cách tạo các bảng màu sắc phù hợp chính là thực hành với màu sắc ưa thích của bạn trước.