Xử lý vấn đề này đơn giản hơn theo cách sau: Nếu được truy cập theo kiểu ajax-based từ chính website đó, hệ thống sẽ trả về phần nội dung yêu cầu (headless browser).Nếu được truy cập từ ngoài website, hệ thống sẽ trả về trang đầy đủ như là một link thông thường
“Thời gian qua chúng tôi kiểm tra, hầu như 70% các trang web chúng tôi biết về việc sử dụng JavaScript trong một số theo cách này hay cách khác. Tất nhiên, phần lớn JavaScript không phải là AJAX”. (A proposal for making AJAX crawlable) Ngày càng có nhiều các nhà phát triển web thêm các tính năng phong phú hơn vào trang web của họ bằng cách sử dụng Ajax.
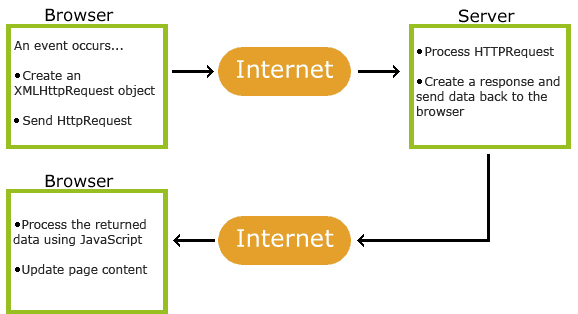
Tất nhiên là vệc sử dụng Ajax sẽ gây khó khăn ít nhiều cho spider của Search Engine trong quá trình crawl dữ liệu từ website. Cơ chế hoạt động của spider là lần theo các URL để crawl được toàn bộ website. Theo đó, các site sử dụng ajax-based sẽ gọi hàm JavaScript để làm mới nội dung (không thông qua URL click như cách thông thường) Search Engine luôn hướng đến người dùng, và nhà phát triển website cũng nên nghĩ đến người dùng trước khi nghĩ đến thứ hạng trên Search Engine.

Đảm bảo spider có thể crawl dữ liệu trên site đơn giản là đảm bảo rằng spider có thể lần vết được các URL có trên website. Theo đó, chỉ cần đảm bảo các tiêu chí sau:
Các site ajax based thường sử dụng load nội dung từng phần. Điều này thật sự tốt đối với người truy cập . Tuy nhiên sẽ là một hạn chế đối trong SEO, do spider chỉ dựa trên các URL để lần vết từng trang. Xây dựng giải pháp cho cả load nội dung theo kiểu ajax-based hoặc reload page. Cách xử lý vấn đề này là tách riêng một trang load nội dung thành 02 trường hợp: ajax-based truy xuất hoặc truy xuất thông thường.
Nếu so với trước đây, SEO website hiện đã không còn đơn giản vì các công cụ tìm kiếm, cụ thể là Google đã trở nên “khắt khe” hơn với sự ra đời của một loạt thuật toán như Google Panda, Google Penguin,… Song, cuối cùng thì thiết kế webchuẩn SEO vẫn là điều kiện tiên quyết để Google quyết định thứ hạng website của bạn, từ đó giúp bạn tiếp cận gần hơn với các khách hàng tiềm năng. Không thể phủ nhận chuẩn SEO onpage đóng vai trò cực kỳ quan trọng trong sự đánh giá này của Google. Xem thêm bài viết: Thiết kế web bán hàng bằng html.
SEO onpage là một quá trình tối ưu hoá nội dung, hình ảnh và cấu trúc website, theo đúng những quy tắc mà các công cụ tìm kiếm đề ra nhằm giúp website trở nên thân thiện hơn với các công cụ này, đặc biệt là Google. Do đó, nếu là một SEOer, bạn cần hiểu rằng việc tối ưu onpage nên là việc làm được thực hiện đầu tiên trước khi đi link cho website của mình.
Hôm nay, Chúng tôi sẽ đề cập đến các yếu tố quan trọng mà bạn không thể bỏ qua khi tối ưu SEO onpage:
Ở bài hướng dẫn tối ưu SEO website phần 1 này, chúng tôi sẽ giới thiệu chi tiết đến các bạn 7 yếu tố đầu tiên, 7 yếu tố tiếp theo sẽ được đề cập trong phần 2, hãy đón xem nhé!
URLs, meta title hay meta description… là những yếu tố rất hay được nhắc đến khi đọc những bài viết hướng dẫn tối ưu SEO website, nhưng thực chất những khái niệm này là gì, chúng sẽ xuất hiện ở đâu trong website của bạn?
URL quan trọng thế nào?
URL là viết tắt của từ Uniform Resource Locator, được dùng để tham chiếu tài nguyên trên Internet đồng thời có thể mang lại khả năng siêu liên kết cho các trang web. Nói một cách đơn giản hơn, URL là địa chỉ dẫn đến một trang web cố định đã xuất hiện trên Internet.
Nhờ có URL, người dùng Internet và Google bot mới có thể đến với website hay các trang web của bạn, do đó đây là yếu tố quan trọng mà bài hướng dẫn tối ưu SEO website của Chúng tôi sẽ đề cập đến đầu tiên, lý do là vì:
Một URL tối ưu chuẩn SEO là URL không nên chứa các ký tự đặc biệt như @, #, $, %, &, *... và chữ không được để dấu. Tiếp theo, một điểm cộng nếu URL được bắt đầu bằng từ khoá chính mà trang web đó sẽ đề cập tới. Bạn nên sử dụng dấu gạch ngang (-) trong cấu trúc, vì như vậy sẽ giúp URL thân thiện hơn với người dùng và Google bot. Điều quan trọng cuối cùng là các URL không nên quá dài, tốt nhất là vào độ khoảng 60 ký tự và nếu có sự phân cấp trong URL hay còn gọi là slug, thì không nên có quá 3 slug trong một URL chuẩn SEO.
Một lưu ý nhỏ, khi trang web đã được lập chỉ mục (index), bạn không nên thay đổi URL, vì sẽ dẫn đến lỗi 404. Nhưng nếu cần thay đổi, đừng quên redirect 301 về URL mới nhé!
Tối ưu onpage không thể quên tối ưu Meta title
Meta title là thẻ tiêu đề cho một trang web hay một bài blog. Điều lưu ý là mỗi trang web chỉ nên có một thẻ tiêu đề mà thôi. Meta title cực kỳ quan trọng vì nó sẽ cùng meta description xuất hiện trên các trang kết quả tìm kiếm, và sẽ là yếu tố chủ chốt để khiến người dùng có quyết định bấm vào trang web của bạn hay không.
Để làm được điều này, meta title cần phải được tối ưu. Thứ nhất thẻ tiêu đề bạn cần có từ khoá, vì ở những trang kết quả tìm kiếm, chính từ khoá trong tiêu đề sẽ được tự động in đậm nếu nó có xuất hiện trong truy vấn tìm kiếm của người dùng Internet, và sẽ là điểm cộng nếu như từ khoá được đặt ở đầu. Thứ hai, theo quy định Google, những tiêu đề vượt quá 70 ký tự thì những ký tự dư ở phần cuối sẽ chuyển thành dấu (...), thật tồi tệ nếu phần giấu đi ấy có chứa từ khoá. Thứ ba, tiêu đề phải phản ánh đúng nội dung mà trang web sẽ đề cập tới, vì Google bot thông minh hơn bạn nghĩ, nếu bot thấy tiêu đề và nội dung trong trang không trùng khớp thì chúng sẽ ngừng ngay việc index. Cuối cùng, nếu tiêu đề được đặt trong H1, google bot sẽ tìm đến và lập chỉ mục nhanh hơn
Tối ưu thẻ meta description bằng cách nào?
Meta description hay thẻ mô tả là đoạn trích tóm tắt nội dung mà trang web hay bài viết sẽ nói đến. Giống như meta title, meta description cũng là một thuộc tính của HTML, nằm trong thẻ meta tag, do đó là một yếu tố cũng hết sức quan trọng, có tác động trực tiếp đến kết quả SEO.
Thẻ mô tả của một trang web là phần không được hiển thị trong cấu trúc bài viết nhưng lại được hiển thị trên trang kết quả tìm kiếm ngay dưới tiêu đề (meta title). Khi người dùng truy vấn kết quả tìm kiếm với thông tin mà họ đang cần thì công cụ tìm kiếm sẽ bôi đậm từ khóa có trong thẻ mô tả phù hợp với những truy vấn của người dùng. Đa số các bài hướng dẫn tối ưu SEO Website đều cho rằng nếu đoạn mô tả càng hấp dẫn, thì tỷ lệ truy cập vào trang web sẽ càng cao, và điều đó cũng là điều mà Chúng tôi muốn lưu ý đến các bạn.
Nhưng để thẻ mô tả trở nên hấp dẫn thì trước hết nội dung tóm tắt trong thẻ cần phải liên quan với nội dung mà trang web sẽ đề cập và cần được chèn từ khoá một cách thông minh, cụ thể không chèn quá 5 lần cho từ khoá chính. Đối với Google, độ đài của một thẻ mô tả không nên nhiều hơn 320 ký tự, những ký tự vượt con số này sẽ bị chuyển sang dấu (...). Hơn nữa, mỗi trang web chỉ nên có một thẻ mô tả mà thôi.
Các heading sẽ được tối ưu như thế nào?
Một bài viết tối ưu chuẩn SEO không phải là một bài viết dài thược với hàng ngàn chữ, mà nên là một bài viết với các phần cụ thể khác nhau và được chia cắt bởi các headings. Các headings này được đặt ra với mục đích nhấn mạnh các ý chính trong trang web hay bài viết, gồm có 6 loại H1, H2, H3, H4, H5, H6 - trong đó H1, H2, H3 là 3 yếu tố bắt buộc phải có và cần được phân bổ một cách thông minh.
Theo như đa số các bài hướng dẫn tối ưu SEO website, H1 là heading quan trọng nhất, vì như trên đã đề cập, H1 là nơi chúng ta sẽ đặt meta title, giúp người đọc và Google bot hiểu được trang web sẽ nói đến vấn đề gì. Sau khi biết chủ đề bài viết, bằng cách nhìn tổng quát qua H2 và H3, cả hai đối tượng này sẽ biết những ý chính mà bạn muốn đề cập tới trong bài viết. Nhờ những Headings này, mà việc đọc bài viết của người dùng Internet hay crawler của Google sẽ diễn ra suôn sẻ và nhanh chóng hơn.
Nhưng phân bổ các headings một cách thông minh trong một trang web là như thế nào? Thứ nhất, đối với H1, chỉ nên có 1 H1 cho mỗi trang web, H2 thì không vượt quá 4 và H3 không vượt quá 6 trong một bài viết. Tất cả các headings này nên được chèn từ khoá, tuy nhiên chèn từ khoá ở đây không có nghĩa là nhồi nhét nhiều từ vào là sẽ tốt. Kế tiếp không nên để các headings ở dạng text ẩn, điều này rất dễ làm trang web của bạn mắc các lỗi thuật toán của Google. Cuối cùng, các nội dung trong tất cả các headings này không được trùng nhau và cần được viết như thế nào để thu hút người dùng ở lại trang web của bạn lâu hơn.
Tối ưu hình ảnh khi tối ưu SEO onpage, cần thiết không?
Hướng dẫn tối ưu SEO website không chỉ dừng lại ở việc tối ưu các câu chữ, cấu trúc website mà còn phải lưu ý đến phần hình ảnh trong trang web hay trong bài viết. Vì chính hình ảnh là một công cụ tuyệt vời để dẫn người dùng Internet vào website của bạn và giữ chân họ lại. Ngoài ra, trong trang kết quả tìm kiếm, Google không những trả ra những kết quả liên quan đến tin tức, thông tin mà còn có cả… hình ảnh, do đó nếu không tối ưu yếu tố này, có lẽ bạn sẽ bỏ lỡ đáng tiếc nhiều cơ hội cho doanh nghiệp mình.
Để tối ưu hình ảnh, những yếu tố bạn cần phải lưu ý là:
Lựa chọn từ khoá tốt cũng là một cách tối ưu onpage hiệu quả
Phần tiếp theo trong bài viết hướng dẫn tối ưu SEO website này, Chúng tôi sẽ đề cập đến việc tối ưu từ khoá như thế nào là hợp lý. Mỗi lần nhắc đến từ khoá, dân SEO đều có cái định nghĩa vui “từ khoá chính là vàng cho bất kỳ chiến dịch SEO nào”. Nếu như trước đây việc đặt bao nhiêu từ khoá vào bài viết để tối ưu chưa được Google siết chặt - nhờ có vậy mà tốc độ từ khoá tăng hạng rất nhanh chóng. Nhưng bây giờ, Google cũng như các công cụ tìm kiếm khác đã thông minh hơn, nên việc nhồi nhét từ khoá đã trở nên vô nghĩa, thậm chí có thể khiến thứ hạng website của bạn giậm chân tại chỗ hoặc tệ hơn là dính các thuật toán.
Do đó khi tối ưu từ khoá, bạn cần phải lưu ý hai vấn đề: mật độ từ khoá như thế nào là hợp lý và nên đặt từ khoá ở đâu là tối ưu nhất.
Về mật độ từ khoá, như chúng tôi vừa đề cập việc nhồi nhét từ khoá không những bị Google crawler đánh giá thấp mà còn khiến người dùng Internet khó chịu. Vì thế bạn cần đảm bảo nội dung của mình thật tự nhiên và các từ khoá nên được phân bố hợp lý trong nội dung ấy. Cụ thể, từ khoá chính nên được xuất hiện ở mật độ từ 2 - 5%, đối với những từ khoá phụ thì nên có mức độ thấp hơn.
Về vị trí đặt từ khoá, ngoài được dàn trải hợp lý xuyên suốt nội dung, google bot sẽ ưu tiên cho những trang web hoặc bài viết có từ khoá được đặt ngay những ký tự đầu tiên, trong khoảng 50 - 100 ký tự đầu là tốt nhất. Hơn nữa, những nơi quan trọng khác mà bạn nên chèn từ khoá vào đó là:
AMP, liệu có là một khái niệm phức tạp trong SEO onpage?
Thực tế mà nói, AMP không đảm bảo bạn sẽ cải thiện hoàn toàn việc tăng hạng cho website nhưng sẽ giúp cho thiết kế web của bạn có thêm điểm cộng nếu người dùng Internet thực hiện truy vấn trên điện thoại hay máy tính bảng. Cụ thể, khi họ thực hiện tìm kiếm trên thiết bị di động, nếu website của bạn được cài đặt AMP, website sẽ xuất hiện ở những vị trí đầu, vượt lên những đối thủ chưa biết đến công cụ này.
Sở dĩ AMP ngày càng quan trọng vì người dùng Internet có xu hướng ưa chuộng sử dụng các thiết bị cầm tay - những công cụ giúp họ có thể kết nối với mọi người ở mọi lúc mọi nơi. AMP không những giúp thiết kế web của bạn thân thiện hơn với các giao diện màn hình di động mà còn góp phần cải thiện tốc độ tải trang trên các thiết bị này thậm chí khi tốc độ đường truyền Internet có chậm đi chăng nữa.
Việc cài đặt AMP không phải là một điều quá khó khăn, bất kỳ CMS nào hiện nay cũng đã tối ưu chức năng này. Ví dụ: nếu bạn sử dụng Wordpress, bạn chỉ cần cài thêm Plug-in AMP. Lưu ý, sau khi cài đặt AMP nên kiểm tra các trang của bạn trên các thiết bị di động.
Hiện tại chúng tôi đang có chương trình khuyến mãi thiết kế web theo yêu cầu được thiết kế logo miễn phí + tên miền + hosting + hướng dẫn quảng cáo seo tổng thể marketing online miễn phí. Hãy liên hệ chúng tôi để biết thêm chi tiết.