Sở hữu website responsive gần như là điều bắt buộc với mọi blogger, và các chủ website trên hành tinh này. Nó giúp tăng lưu lượng truy cập lên đáng kể, để bạn đủ khả năng cạnh tranh với đối thủ.
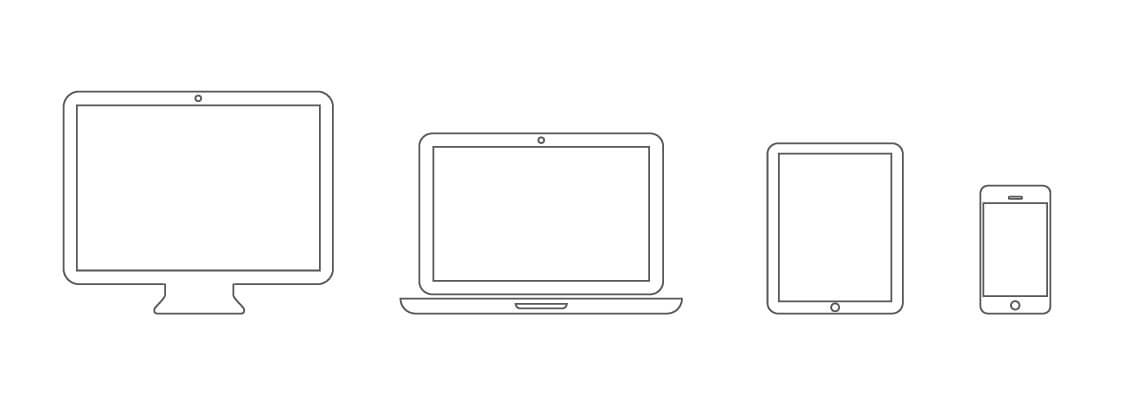
Thiết kế web responsive là việc xây dựng một trang web độc lập sẽ hoạt động hiệu quả trên mọi kích thước giao diện màn hình. Ví dụ: một trang web responsive có thể sẽ hiển thị thành nhiều cột khác nhau khi được truy cập từ laptop/desktop; nhưng sẽ tự động căn chỉnh thành hai cột khi được xem từ một tablet hay thành một cột trên smartphone. Bức hình dưới đây cho thấy một trang web responsive có thể thay đổi và thích ứng ra sao khi được truy cập thông qua các thiết bị khác nhau.

Responsive framework là các cấu trúc lưới mà được sử dụng như là nền tảng xây dựng cho các website có thể mở rộng. Nó giúp tiết kiệm thời gian bằng việc cung cấp cho chúng ta các nền tảng xây dựng cần thiết để tạo nên một trang website responsive hiệu quả. Nói vắn tắt, nó là một bộ code có thể được tái sử dụng mà các developer thường không liên tục phát minh ra lại.
Các ví dụ về responsive framework là: Bootstrap, Base, The responsive grid System, Skeleton, Foundation, Gumby.
Lợi thế:
Hạn chế:
THIẾT KẾ WEB CHUẨN SEO chuyên thiết kế web trọn gói, chuẩn SEO, đồng thời tối ưu hóa tính năng, đáp ứng nhu cầu đa dạng của các khách hàng. Chúng tôi là một trong những công ty đi tiên phong trong lĩnh vực thiết kế web chuẩn seo, theo tiêu chuẩn khép kín 3DCM (Design - Content - Marketing) trọn gói.