Bố cục chữ F là một trong những cách dàn trang hiệu quả nhất hiện nay khi đặt các khối nội dung thuận mắt người đọc mà vẫn đảm bảo không làm rối nội dung chính. Hãy nhớ rằng dù thế nào thì nội dung vẫn là trên hết, và các thanh sidebar bên cạnh chỉ để giúp người đọc tiếp cận sâu hơn các chủ đề trên trang mà thôi.
Bố cục hình chữ F là lối thiết kế các khối nội dung trên web theo đúng điểm nhìn đặc trưng của hầu hết mọi người ghé thăm các site. Chữ F biểu thị những khu vực mà người truy cập thường dồn hết sự chú ý vào, cụ thể là từ trái qua phải, từ phần trên cùng màn hình xuống dần phía dưới. Đầu tiên, họ sẽ nhìn rộng phần top trang, sau đó là kéo dần phía dưới, cột bên trái, tìm kiếm các từ khóa hoặc những chủ đề yêu thích trong các đầu mục hiện ra. Khi độc giả nhìn thấy thứ mình quan tâm, họ bắt đầu đọc chúng từ từ và hình thành điểm nhìn theo cột dọc.
Đừng bao giờ nghĩ rằng độc giả ghé thăm website của bạn sẽ có thời gian đọc kỹ từng phần một. Bạn cũng đừng nghĩ rằng mỗi người sẽ có một kiểu đọc và để ý đến những phần khác nhau trên trang web. Thực chất đây là một hành vi người dùng điển hình mà các nhà thiết kế web nên chú trọng. Trên thực tế, rất nhiều website, blog và landing page (trang giới thiệu sản phẩm) đều được thiết kế theo bố cục hình chữ F. Hãy tham khảo bài viết của UX designer Jerry Cao trên The Next Web dưới đây để hiểu rõ hơn về loại bố cục này.
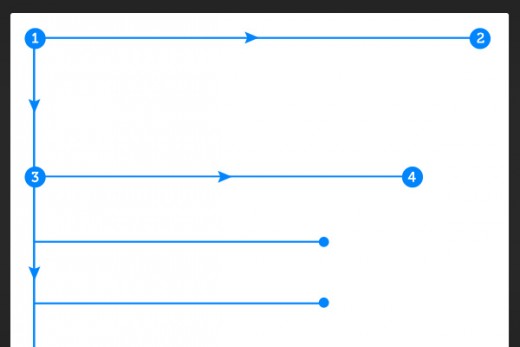
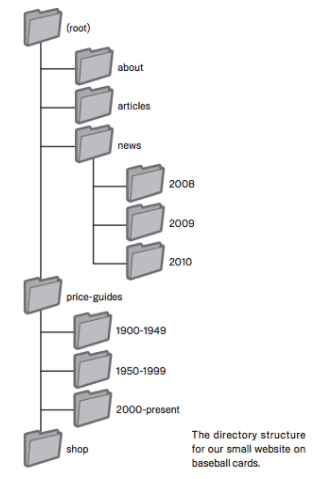
Sơ đồ dưới đây minh họa lại bố cục chữ F mà độc giả thường lia mắt qua:

Nhìn vào đây, rõ ràng là bạn nên đặt những nội dung cần chú ý nhất lên đầu trang với một biểu tượng cố định đặt ở góc trái trên cùng (điểm số 1) - điểm duy nhất đảm bảo người đọc phải nhìn thấy. Đây cũng chính là lý do mà logo trang thường được đặt ở góc này. Thường thì các nhà thiết kế sẽ đặt thanh điều hướng (navigation bar) ở phần đầu trang, kéo dài xuyên suốt từ trái sang đến góc phải trên cùng (điểm số 2). Điều này sẽ giúp người dùng dễ dàng tìm các từ khóa lớn (mà thường chính là tên các đầu mục trên thanh điều hướng).
Các nhà thiết kế có thể tùy ý lựa chọn độ dày mỏng, trong suốt hay màu sắc của thanh này. Chẳng hạn một thanh điều hướng mỏng sẽ khuyến khích người dùng đọc trang nhiều hơn, trong khi một thanh dày sẽ được tận dụng để quảng bá nội dung các mục lớn.
Sau phần đầu trang, người dùng sẽ kéo xuống dưới để xem đến điểm số 3 và cứ thế lặp lại quy trình này (điểm thứ 4). Về lý thuyết, độc giả sẽ kéo xuống cho đến khi họ tìm thấy những thứ hấp dẫn để đọc, nhưng trên thực tế, nhiều người lại rời trang chỉ sau vài giây lướt - trừ khi bạn biết cách níu giữ sự chú ý của họ. Chính vì vậy mà nhiều chuyên gia gợi ý rằng nhà thiết kế nên xóa bỏ sự nhàm chán bằng một yếu tố thú vị xen vào sau hai, ba khối nội dung đầu tiên - bất cứ thứ gì có thể phá tan chu trình kéo dọc nhàm chán cho người đọc.
Chẳng hạn như một thanh kéo các nội dung liên quan chắn ngang dòng chảy nội dung thông thường - chỉ để giữ cho website không rơi vào đơn điệu. Tiêu chuẩn hay được áp dụng là cứ 1000 pixel trôi qua lại có một đoạn "xen ké" vào như vậy. Điều này cũng giúp tạo ra một chữ F tiếp theo cho trang. Điều đáng chú ý nữa là phần dưới (góc tay phải) mỗi hàng dài xen giữa dòng chảy tin (điểm số 2 và 4) chính là nơi tốt nhất để đặt banner quảng cáo hoặc các nút kêu gọi hành động (ví dụ như Subscribe/Mua ngay!) Đây cũng chính là lý do bạn sẽ thấy trên nhiều blog, tác giả thường đặt ngay dưới các vị trí này những nút kiểu "eBook mới sắp ra mắt!". Ví dụ dưới đây sẽ minh họa cho những điều kể trên:

Bố cục chữ F là một trong những cách dàn trang hiệu quả nhất hiện nay khi đặt các khối nội dung thuận mắt người đọc mà vẫn đảm bảo không làm rối nội dung chính. Hãy nhớ rằng dù thế nào thì nội dung vẫn là trên hết, và các thanh sidebar bên cạnh chỉ để giúp người đọc tiếp cận sâu hơn các chủ đề trên trang mà thôi. Khi các site sử dụng bố cục chữ F, phần lề phải sẽ được dùng vào 2 mục đích:
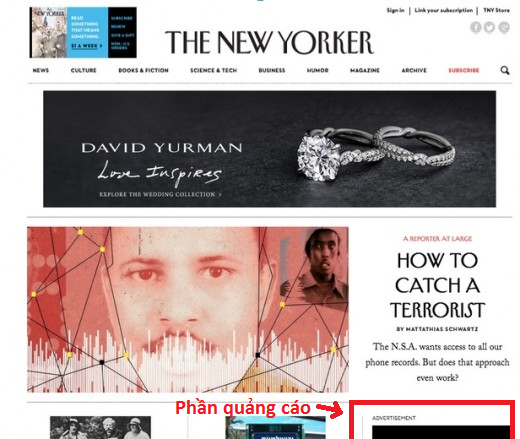
Dưới đây là một vài ví dụ về việc vận dụng các phương thức này. Layout của The New Yorker cho thấy bố cục chữ F là cực kỳ phù hợp với những site hiển thị quảng cáo ở phần đầu trang. Ở đây, quảng cáo của David Yurman đập ngay vào mắt người đọc nhưng lại không hề làm gián đoạn phần đọc của trang nhờ bức ảnh sắc đỏ nổi bật của bài viết lớn bên dưới. Như đã nhắc đến ở trên, phần góc phải ngay dưới hàng ngang đầu trang sẽ thường là một banner quảng cáo nhỏ, nơi người đọc thường vô tình lia mắt qua khi xem tít bài viết lớn.

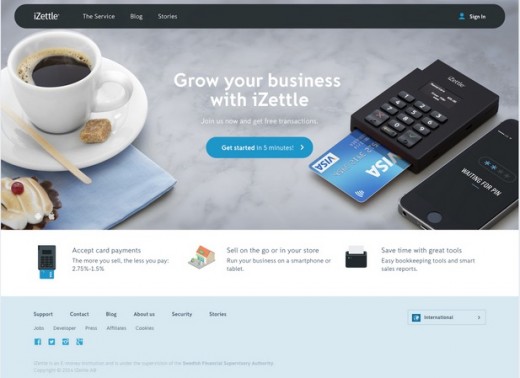
Bố cục F cũng được áp dụng với các site nội dung thưa thớt như landing page trong ví dụ về iZettle. iZettle đã khôn khéo phối hợp bố cục hình chữ F với chữ Z trên trang của mình (chúng ta sẽ bàn luận về chữ Z sau).

Ở đây, họ đã tránh được sự máy móc của các template phổ biến bằng cách đặt thông điệp chính "Grow your business with iZettle" và nút kêu gọi hành động "Get started in 5 minutes" lên ảnh background đầu trang. Đây là lối tiếp cận tối giản nhưng vẫn đạt được hiệu quả mong muốn.
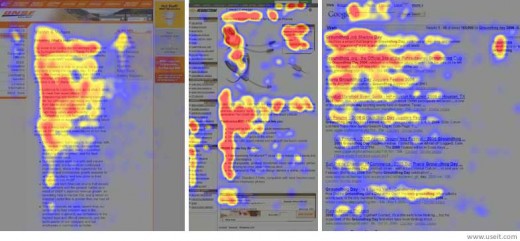
Bố cục hình chữ F là lối thiết kế các khối nội dung trên web theo đúng điểm nhìn đặc trưng của hầu hết mọi người ghé thăm các site. Biểu đồ nhiệt dưới đây cho thấy những vùng người dùng nhìn và kéo chuột vào nhiều nhất (màu đỏ và vàng) đều nằm ở góc trên cùng và bên trái, tương tự như hình một chữ F.

Chữ F biểu thị những khu vực mà người truy cập thường dồn hết sự chú ý vào, cụ thể là từ trái qua phải, từ phần trên cùng màn hình xuống dần phía dưới. Đầu tiên, họ sẽ nhìn rộng phần top trang, sau đó là kéo dần phía dưới, cột bên trái, tìm kiếm các từ khóa hoặc những chủ đề yêu thích trong các đầu mục hiện ra. Khi độc giả nhìn thấy thứ mình quan tâm, họ bắt đầu đọc chúng từ từ và hình thành điểm nhìn theo cột dọc. Kết quả cuối cùng "sơ đồ" đưa mắt của họ sẽ có hình chữ F hoặc E. Theo thống kê Web UI Patterns 2014, website của hai hãng truyền thông lớn CNN và NYTimes đều sử dụng bố cục hình chữ F. Chuyên gia Jakob Nielson của hãng Nielsen Norman Group đã thực hiện một nghiên cứu dựa trên 232 người dùng khi đọc hàng ngàn website để chỉ ra những điểm đáng lưu ý suy ra từ bố cục trang hình chữ F như sau:
Điều này sẽ ảnh hưởng như thế nào đến giao diện web của bạn? Hãy xem sơ đồ dưới đây nhé.
Các designer thường xuyên sử dụng bố cục này để dàn trang bởi nó tuân theo đúng các điểm nhìn mà mắt người thường dừng lại. Chính vì vậy mà bố cục F khuyến khích độc giả đọc nhiều và có được trải nghiệm tự nhiên. Đối lập lại với đó, các trang nặng về nội dung nhưng lại phớt lờ sơ đồ F lại đang bắt người đọc theo dõi những thứ không thoải mái với trật tự góc nhìn của họ.
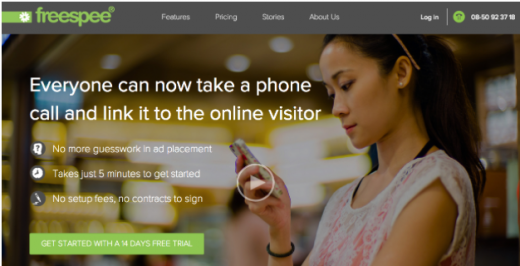
Cách dàn trang website thực sự ảnh hưởng đến lưu lượng truy cập nên điều quan trọng là bạn phải biết giá trị của những khoảng không trên trang web của mình. Bây giờ hãy nhìn vào ví dụ của Freespee: Sau khi thiết kế lại layout website thành phiên bản mới dưới đây, các thử nghiệm A/B test cho thấy tỷ lệ chuyển đổi (tỷ lệ người dùng lướt web rồi quyết định sử dụng sản phẩm) trên mobile đã tăng 30% trong khi ngân sách quảng cáo không hề thay đổi, chỉ đơn giản bằng việc đặt số điện thoại liên hệ của họ lên vị trí hút điểm nhìn hơn (góc trên cùng bên phải).

Như đã bàn luận, thiết kế giao diện của Freespee không phải là hoàn hảo. Họ có thể để những gạch đầu dòng trông bắt mắt hơn hay thay bức ảnh background bằng một hình ảnh làm nổi bật thông điệp ghi trên đó hơn. Thế nhưng có lẽ cách dàn trang còn có sức mạnh lớn hơn cả thiết kế: ngay cả khi thiết kế của bạn không phải là đẹp nhất thì việc thích ứng thiết kế của mình với hành vi của người dùng cũng vẫn có thể nâng cao mức độ hiệu quả cho trang web.
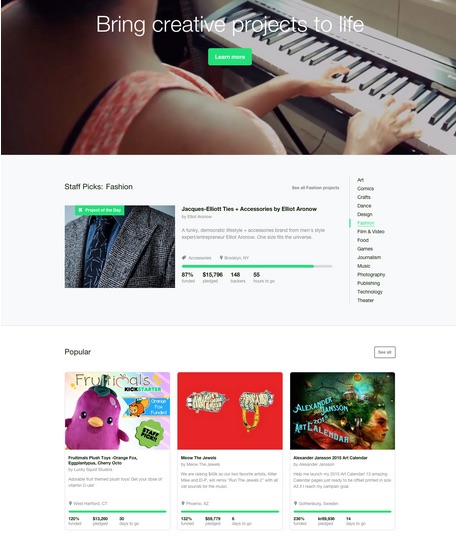
Tuy nhiên, sử dụng bố cục chữ F cũng không có nghĩa là bạn có thể miễn nhiễm với sai lầm. Nhược điểm chính của bố cục này là rất dễ bị đơn điệu bởi nó có thể khiến người đọc nhàm chán với một cột dài nội dung hiển thị. Đây chính là lý do trên nhiều site cứ kéo một đoạn lại thấy có những hàng/cột nội dung xen vào một cách "vô duyên" - thực chất là để níu chân người đọc mà thôi. Như bạn có thể thấy trên trang Kickstarter dưới đây, designer đã chia site làm 3 cột. Nếu như hai cột đầu hiển thị nội dung chính thì cột thứ ba (bên tay phải) chính là cột "vô duyên" khi chèn vào bố cục chữ F những công cụ/mục theo hàng dọc để tiện truy cập.

Hãy hiểu rằng mọi người thường đọc website của bạn theo sơ đồ F, nhưng cũng đừng quá rập khuôn mà hãy tùy chỉnh nó theo đặc điểm website của bạn nữa.
Bố cục chữ F không chỉ hiệu quả với text mà còn với cả các loại landing page. Bất cứ khi nào cần hiển thị nội dung, bạn cũng đều phải tìm cách sắp xếp chúng. Bố cục chữ F cho phép bạn dàn trang theo đúng cách đưa mắt của người đọc, nhưng cũng đừng áp dụng nó một cách quá máy móc, bởi đó chỉ là một nguyên tắc dẫn lối đưa đường chứ không phải một template cứng nhắc phải nhất nhất tuân theo. Đôi khi chỉ cần đổi thanh điều hướng sang lối hiển thị dọc bên trái hay chuyển nút kêu gọi hành động sang một góc khác là mọi thứ cũng đã thay đổi rất nhiều rồi.
Để việc quảng cáo qua website của mình thực sự đạt hiệu quả thì website của bạn cần phải đạt đủ các yếu tố chuẩn SEO. Bạn phải hiểu rõ về SEO để biết chi phí mình bỏ ra cho đơn vị thiết kế trang web có xứng đáng và hiệu quả hay không.
Một trang web chuẩn SEO cần có nội dung dễ đọc, dễ hiểu, liên kết nội bộ hợp lý, có ích cho người dùng. Để mang lại sự thoải mái cho đôi mắt người ta thường tìm kiếm những website đơn giản và có vừa đủ những thông tin cần thiết mà người ta đang tìm kiếm. Trang web thường được tạo theo một số layout phổ biến có bố cục chắc chắn có thể đáp ứng trong mọi trường hợp. Cùng với đó là trang web cần có tính thẩm mỹ, hình ảnh phải độc đáo, màu sắc hài hoà và phải mang nét riêng biệt của một công ty. Trang web cần được thiết kế theo những quy tắc cơ bản như cấu trúc, khoảng trống, vị trí, sự so hàng, phần nào to phần nào nhỏ để làm nổi bật phần chính.
Ngoài ra, cấu trúc của trang web cần phải được tương thích với mọi loại trình duyệt.

Thiết kế bố cục trang web chuẩn SEO không hề đơn giản. Trong suốt quá trình nhà thiết kế phải làm theo các tiêu chí của dự án đồng thời đảm bảo cho ra một trang web có thiết kế độc đáo tương xứng với thời gian và chi phí mà khách hàng trả cho mình. Tuy nhiên tuỳ vào mong muốn của khách hàng mà công việc của nhà thiết kế có thể trở nên đơn giản hoặc phức tạp. Bởi vì những layout tương đối đơn giản và ít điểm khác biệt cũng đã đủ để tạo nên một trang web đẹp vừa ý khách hàng. Yêu cầu của khách hàng đa số là dễ sử dụng, gọn gàng và chuyên nghiệp. Rất ít khách hàng đòi hỏi sự khác biệt so với những mẫu trang web được nhiều người ưa chuộng.
Giao diện đẹp, bố cục trang rõ ràng sẽ giúp khách hàng dễ dàng tìm đến bất kì nội dung nào. Không ai nắm rõ về lĩnh vực kinh doanh, sản phẩm và khách hàng mục tiêu của bạn bằng chính bạn. Khi muốn tạo một trang web cho công ty mình bạn phải lên các ý tưởng về: màu sắc chủ đạo của website? Bố cục trang web của mình sẽ tương tự với trang web nào đó? Bạn muốn một website đơn giản hay phức tạp? Bạn phải đặt ra các yêu cầu càng chi tiết cho nhà thiết kế website thì mức độ hài lòng và hiệu quả mang lại cho bạn sẽ cao hơn.
Trang web của bạn phải phù hợp với lĩnh vực kinh doanh của bạn. Khi nhìn vào giao diện phải gây ấn tượng cho khách hàng và phải đảm bảo đơn giản, dễ sử dụng. Trang web quá cầu kỳ và phức tạp thì sẽ gây phản tác dụng, khách hàng sẽ không hứng thú vì nó phức tạp.
Code của website cần được tối ưu, để có thể tối ưu tất cả các yếu tố có trong trang web. Khi nhận dự án thiết kế Website chuẩn SEO, với các coder chuyên nghiệp cần:
Thiết kế website Responsive (Web phù hợp mọi thiết bị di động)
Thiết kế UI/ UX: tối ưu giao diện người dùng và trải nghiệm người dùng trên website.
Tối ưu các yếu tố hỗ trợ SEO
Tốc độ load trang tốt nhất nên dưới 0,6s và hạn chế lượng file đính kèm.
Thiết kế website có độ tương thích tốt với các trình duyệt khác nhau.
Tất cả những yêu cầu này là bắt buộc phải có trên một trang web chuẩn SEO
Hiện tại chúng tôi đang có chương trình khuyến mãi thiết kế web trọn gói được thiết kế logo miễn phí + tên miền + hosting + hướng dẫn quảng cáo seo tổng thể marketing online miễn phí. Hãy liên hệ chúng tôi để biết thêm chi tiết.