Không cho phép tất cả các quy tắc có vẻ như chấp nhận được cho API bởi vì bạn có thể không mong đợi Google lập chỉ mục hay phục vụ dữ liệu từ API. Tuy nhiên, sử dụng kết hợp với các trang AJAX, GoogleBot không có khả năng render các trang vì nó ngăn chặn GoogleBot truy cập AJAX URL định tuyến cụ thể.

Mua lại một tên miền qua chuyển nhượng, triển khai Bootstrap CSS, sử dụng robots.txt… nghe vẻ là những hành động “vô tội”, không có tác hại gì. Tuy nhiên, trên thực tế, chúng có thể sẽ là những nguyên nhân gây ra tai họa cho SEO của bạn. Đó là một vài trong nhiều yếu tố có vẻ như bình thường nhưng lại là những vấn đề thực sự có tác động đáng kể đến một số dự án SEO. Và sự thực là giải pháp cho chúng không phải dễ dàng có thể tìm kiếm trên Google…
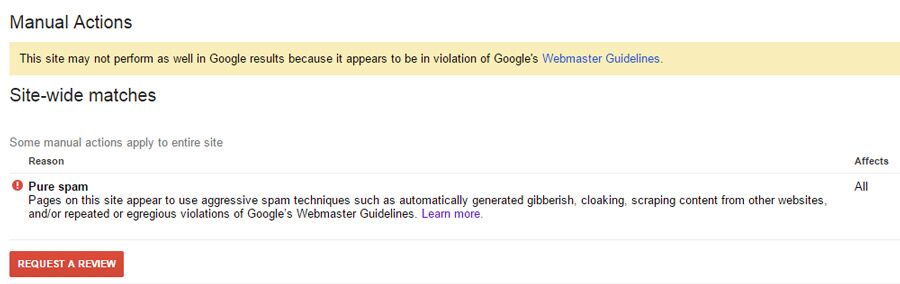
Có phải trang web của bạn đã bị gán cho là Pure Spam? Đây là một “bản án tử hình” đối với bất kỳ nỗ lực SEO nào mà bạn đang làm. Trang web của bạn có thể thậm chí sẽ không được liệt kê trên SERP của Google ở bất kỳ đâu. Để kiểm tra xem trang web của bạn có vấn đề gì không, thêm trang web của bạn và tất cả các biến thể của nó (ví dụ như seo.com hay https://seo.com…) đến Công cụ quản trị trang web của Google và đọc tab “Manual Actions”.

Một số hành động có vẻ diễn ra một cách “vô tội” có thể khiến Google phân loại trang web của bạn như là một trang spam tác vụ thủ công hay không?
Nếu tên miền bạn mua lại đã bị đánh dấu là spam tác vụ thủ công từ đầu, trước khi chuyển đến tay bạn, nó sẽ khó có thể thay đổi. Do đây là một hành động sử dụng, nó không tự động được gỡ bỏ sau khi chuyển đổi sở hữu.
Giải pháp cho bạn là gì? Hãy xác minh rằng các tên miền cũ từng là spam bằng cách sử dụng Wayback Machine, sau đó gửi yêu cầu xem xét lại và nhớ là hãy tỏ ra lịch sự.
Hãy nhớ rằng: Trước khi triển khai trang web, bạn nên thêm các lĩnh vực để Google Webmaster Tools để giải quyết nó đầu tiên, tránh sự rắc rối sau này.
Bạn có nghĩ đến việc sử dụng một mạng phân phối nội dung (CDN, ví dụ như Amazon CloundFont, CloudFlare…) để triển khai các trang web hoặc ứng dụng AJAX của bạn (bộ công cụ cho phép tăng tốc độ ứng dụng web bằng cách cắt nhỏ dữ liệu và chỉ hiển thị những gì cần thiết)? Đó là một trong những điều mà thông thường người mới sẽ làm như vậy – họ sử dụng phương pháp AJAAX của Jquery và AWS CloudFont và làm nhiều cấu hình sai. Điều này cuối cùng sẽ làm cho hoạt động của họ trên 3 tháng kém hiệu quả trên công cụ tìm kiếm Google.
Một trong những khách hàng của chúng tôi đã thiết kế web với rất nhiều nội dung điền sẵn trong trang web mẫu thử nghiệm của họ. Trước khi chuyển sang công khai, họ đã áp dụng Boostrap CSS ẩn toàn bộ nội dung mà họ sẽ dành cho khoảng thời gian sau đó. Điều này cũng tương đương với sử dụng:
Display: none;
Điều này làm cho 70% các mã trên trang index, làm cho từ khóa trở nên hồn loạn và không có cơ chế nào kể cả tự động hay thủ công để làm cho nội dung hiển thị với người dùng cuối cùng.
Hãy nhớ rằng: Nội dung ẩn với CSS chỉ nên được thực hiện nếu nội dung sẽ được nhìn thấy bằng cách nào đó, dù là qua hành động của người dùng hoặc một kích hoạt tự động. Nếu không làm được điều này, hãy xem xét lại hoặc loại bỏ nó hoàn toàn.
Các phương pháp phân mảnh thoát cho việc cung cấp nội dung để tìm kiếm thu thập thông tin có định dạng như sau:
http://example.com/?escaped_fragment=key=value
Các chuỗi theo sau escaped_fragment đại diện cho ứng dụng AJAX. Lý tưởng nhất, mỗi một động thái, AJAX load trang cần có một ứng dụng AJAX tổng quan tương ứng. Google có toàn bộ các thông số kỹ thuật được viết ra.
Để chọn tham gia vào chương trình thu thập dữ liệu AJAX này, quản trị web phải đặt dong mã này trong mã của mỗi trang:
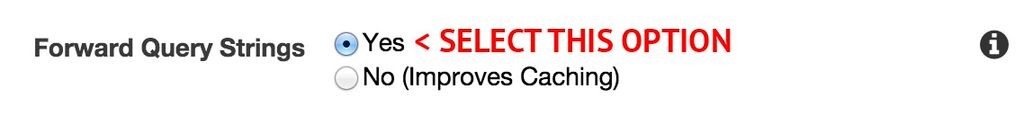
Thiết lập mặc định của một CDN có thể không chuyển tiếp các chuỗi truy vấn để cải thiện hiệu suất bộ nhớ đệm. Thật không may, điều này cũng có nghĩa là nếu bạn đang sử dụng chương trình thu thập dữ liệu AJAX này, các CDN không đáp ứng đúng escaped_fragment_phần URL biến đổi chuyển đến Google và không ai trong AJAX của bạn sẽ nhận lại được kết xuất.

Hãy nhớ rằng: Nếu trang web của bạn sử dụng các escaped_fragment_chương trình thu thập dữ liệu AJAX, hãy đảm bảo CDN chuyển tiếp trong chuỗi truy vấn của bạn.
Kết xuất dựa trên kiểm tra chuỗi User-Agent trong các tiêu đề HTTP để khi tìm kiếm, nếu công cụ tìm kiếm thông tin sẽ phục vụ thông tin, ngay cả những người mà không render Javascript cũng vẫn có thể nhận được nội dung. Luựa chọn thông thường sẽ được sử dụng là Prerender.io, trong đó sử dụng PhantomJS/CasperJS/ZombieJS.
Một chuỗi User-agent sẽ trông như thế nào? Một cái gì đó của Google sẽ có dạng như sau:
“Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)”
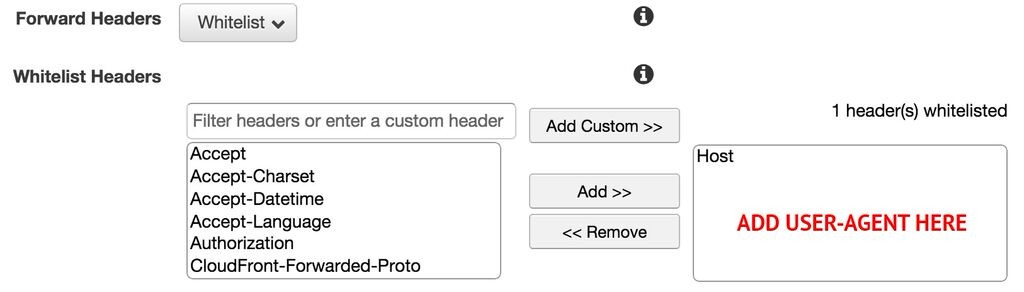
Thiết lập các mặc định của một CDN có thể không thông qua trên chuỗi User-agent trong các tiêu đề. Điều này sẽ làm cho những nỗ lực xuất trước của bạn hoàn toàn bị đảo lộn bởi máy chủ của bạn có thể sẽ không biết rằng đó là một quá trình thu thập tìm kiếm để truy cập vào trang web của bạn. Do đó sẽ không phục vụ cho một trang kết xuất lại.

Hãy nhớ rằng: Nếu bạn lựa chọn không cho phép tái kết xuất các trang Javacript, hãy chắc chắn CDN của bạn phù hợp trên User-agent.
Robots.txt có thể là cơn ác mộng tồi tệ nhất của bạn
Nó có thể là cơn ác mộng tồi tệ nhất của bạn bởi vì trông nó có vẻ rất “ngây thơ” mà bạn thực sự ít để ý đến sẽ xảy ra vấn đề nào khác. Một trong những khách hàng của chúng tôi đã phải vật lộn với điều này suốt một tháng trước khi tìm kiếm sự giúp đỡ.
Phương pháp cuối cùng là phục vụ Javascript cho phép các trang dựa trên các công cụ tìm kiếm hỗ trợ Javascript, điều này là dễ nhất để thực hiện ngay cả khi trang web của bạn sử dụng AJAX.
Khách hàng này đã có 2 URL – exampale.com và api.example.com, với các API hệ thống AJAX URL phân định. Tuy nhiên, họ đã có trong robots.txt trên api.example:
User-agent: *Disallow: /
Không cho phép các quy tắc thường được sử dụng để ngăn chặn các công cụ tìm kiếm lập chỉ mục các phần cụ thể của một trang web.
Không cho phép tất cả các quy tắc có vẻ như chấp nhận được cho API bởi vì bạn có thể không mong đợi Google lập chỉ mục hay phục vụ dữ liệu từ API. Tuy nhiên, sử dụng kết hợp với các trang AJAX, GoogleBot không có khả năng render các trang vì nó ngăn chặn GoogleBot truy cập AJAX URL định tuyến cụ thể.
Kết quả là tất cả các trang AJAX đã kích hoạt không được tải cho GoogleBot, và không có gì nhận được lập chỉ mục.
Hãy nhớ rằng: Nếu API của bạn phục vụ Url định tuyến, đừng bao giờ chặn nó trên robots.txt.
Tóm tắt:
1. Ẩn nội dung với CSS chỉ nên được thực hiện nếu nội dung sẽ được nhìn thấy bằng cách nào đó, dù qua hành động của người dùng hoặc một kích hoạt tự động. Nếu nó không xảy ra, sửa lại mã code hoặc loại bỏ nó hoàn toàn.
2. Khi mua lại tên miền hãy thêm nó vào Google Webmaster Tools càng sớm càng tốt.
3. Nếu bạn đã từng nghi ngờ về liệu Javascript hay AJAX có kết xuất chính xác, “truy xuất như Google” là điều tốt nhất cho bạn.