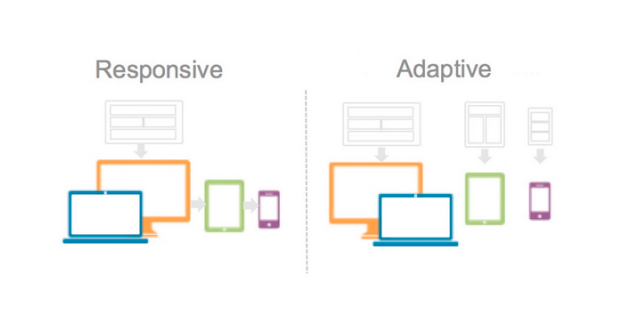
Thiết kế responsive tự động tải và không tải nội dung dựa vào kích thước của màn hình được sử dụng để hiển thị trang. Bạn có thể kiểm tra thiết kế responsive trên desktop bằng cách thay đổi kích thước cửa sổ trình duyệt của bạn. Ví dụ: nếu bạn truy cập vào Moz và thu nhỏ trình duyệt, bạn sẽ thấy nó chuyển trang web sang hiển thị mobile với top menu được hiển thị bởi 3 nút horizontal bar và hầu hết các phần tử trang web được xếp chồng lên nhau theo chiều dọc chứ không phải cạnh nhau.
"Mobile Friendly Website" hay còn gọi là "website thân thiện với di động". Ngày 21 tháng 4 năm 2015, Google đã cập nhật thuật toán đánh giá độ thân thiện của website đối với thiết bị di động. Hiểu đơn giản đó là người dùng xem thông tin website trên di động một cách dễ nhìn, dễ tìm thông tin và dễ sử dụng.

Thiết kế responsive tự động tải và không tải nội dung dựa vào kích thước của màn hình được sử dụng để hiển thị trang. Bạn có thể kiểm tra thiết kế responsive trên desktop bằng cách thay đổi kích thước cửa sổ trình duyệt của bạn. Ví dụ: nếu bạn truy cập vào Moz và thu nhỏ trình duyệt, bạn sẽ thấy nó chuyển trang web sang hiển thị mobile với top menu được hiển thị bởi 3 nút horizontal bar và hầu hết các phần tử trang web được xếp chồng lên nhau theo chiều dọc chứ không phải cạnh nhau.

Việc thực thi một thiết kế responsive phải tốn rất nhiều việc. Thật khó để hoàn thành nếu bạn không phải là một nhà thiết kế web có kinh nghiệm và nếu bạn muốn thuê một nhà thiết kế web có kinh nghiệm, bạn cần phải trả cho họ một khoản tiền lớn. Thêm vào đó, điều này có thể bao gồm những thay đổi ở phần cuối của trang web bao gồm plugin và phân tích của bạn có thể hoặc không thể đáp ứng được. Hay nói cách khác, rất nhiều công việc với những tiềm ẩn thất bại. Nhiều trang web đã trúng phải hình phạt Google vì không mobile-friendly và cố gắng thực hiện theo cách khác.
Câu hỏi đặt ra là liệu nó có xứng đáng với lợi ích SEO khi thực hiện thay đổi? Hoặc bạn có thể sống mà không cần lợi ích, chịu phạt và cải thiện theo cách khác? Tôi tin rằng nó thực sự có giá trị đặc biệt nếu trang web của bạn là tương đối nhẹ nhưng để chứng minh điều này tôi đã tìm hiểu nhiều nghiên cứu về điều này. Tôi có thể tóm lại tại đây.
Đầu tiên thiết kế adaptive định dạng thiết bị đang tải trang sau đó tạo và phục vụ một phiên bản của trang được thiết kế cho loại thiết bị đó. Điều này đòi hỏi phải thiết lập thận trọng và thêm một dịch vụ back-and-forth để xác định thiết bị, do đó nó chậm hơn hẳn so với các tùy chọn khác.
Đầu tiên là sử dụng một chuyển hướng sub-site được thiết kế cho mobile - phương pháp site.com/mobile. Việc này sẽ phát hiện ra các loại thiết bị di động, chuyển hướng tới trang phù hợp và thiết lập đúng trang đó cho các kích thước và khả năng xử lý khác của các thiết bị di động.
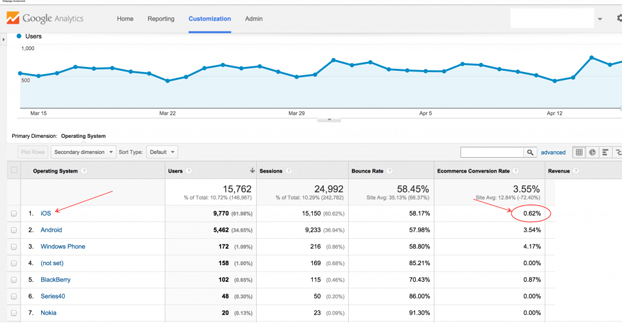
Nghiên cứu của eZ Systems vào năm 2014 Trước hết, nghiên cứu này là khá cũ so với các nghiên cứu khác trong danh sách này. Trước khi Google thêm mobile-friendly vào thuật toán của họ, trọng tâm của họ là xác định tính tương thích di động có phải là yếu tố xếp hạng tìm kiếm hay không. Nó phần nào đáp ứng việc nâng cấp thuật toán Hummingbird.

Thực tế, không có nhiều dữ liệu cho nghiên cứu này. Nó chỉ đơn giản cho bạn thấy rằng ngay cả trước khi Google công bố chính thức về tính tương thích di động là rất quan trọng, các thương hiệu khác đã chứng minh được điều này. Nó cho thấy rằng nếu bây giờ bạn không có một trang web di động, bạn sẽ bị đẩy lại phía sau.
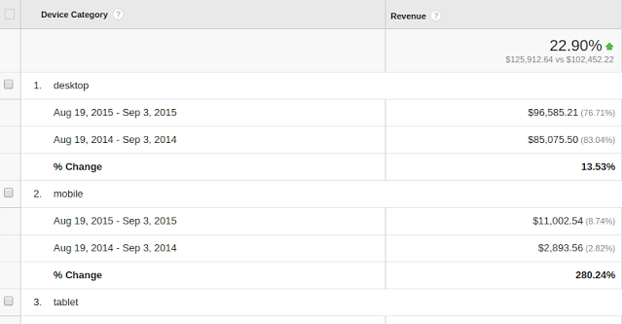
Nghiên cứu của End Point vào năm 2016 Đây là nghiên cứu chi tiết và hiện đại về việc chuyển đổi sang thiết kế responsive của một khách hàng ẩn danh có lưu lượng truy cập lớn theo thời vụ. Họ chuyển đổi toàn bộ trang web thành Bootstrap, sau đó chuyển đổi một phần sang thiết kế responsive sau đó chuyển toàn bộ trang web sang thiết kế responsive.
Trong khoảng thời gian từ tháng 8-2014 đến tháng 8-2015, doanh thu từ desktop tăng 13.53% cho thấy việc chuyển sang Bootstrap đã cho thấy sự tiến bộ. Trong cùng khoảng thời gian đó, doanh thu cho tablet tăng 26.53%. Con số này tăng gấp đôi so với tốc độ tăng trưởng của desktop, điều này cho thấy người dùng di động có chuyển đổi cao hơn. Doanh thu từ các thiết bị di động khác bao gồm cả non- tablet tăng thêm 280.24%. Mặc dù doanh thu này vẫn thấp hơn doanh thu của tablet nhưng đây là một sự gia tăng lớn thúc đẩy thiết kế mobile.

Sự tăng trưởng cũng tiếp tục tăng. Tính đến tháng 5 năm 2016, tốc độ tăng trưởng máy tính để bàn đã giảm xuống còn 8.04% trong 9 tháng. Doanh thu từ tablet thực sự giảm, điều này có thể phản ánh sự sụt giảm của người dùng tablet so với người dùng smatphone. Trong khi đó, doanh thu di động tiếp tục tăng 91.92% trong 9 tháng đó. Một lần nữa, thiết kế di động và các quy trình bán hàng trên thiết bị di động là điều cần thiết cho bất cứ ai làm kinh doanh trên web vào những ngày này. Tuy nhiên, cũng không thể nói responsive là tốt hơn so với các loại thiết kế khác bởi không có gì so sánh.
Nghiên cứu của Moz vào năm 2016 Nghiên cứu này được trình bày bởi Moz - là một cộng tác viên của YouMoz. Thương hiệu đang được đại diện là Offspring. Không, chúng tôi không nói về ban nhạc mà chúng tôi nói về một cửa hàng giày có trụ sở tại Anh. Trước khi nghiên cứu, Offspring không có trang web mobile. Người dùng mobile sẽ gặp khó khăn khi họ thao tác trên trang web để tìm những sản phẩm họ quan tâm, nghĩa là trang web đó đã có ảnh hưởng đến chuyển đổi và doanh thu khi trình duyệt di động gia tăng.
SEO auditer đã theo dõi hơn 400 từ khóa được xếp hạng hoặc có thể xếp hạng, cả trước và sau khi ra mắt thiết kế responsive. Họ phát hiện ra rằng trước khi ra mắt, trang web được xếp hạng trên 20.98% trên trang nhất. Sau khi ra mắt, họ đã được xếp hạng với 37.26% với những từ khóa đó.
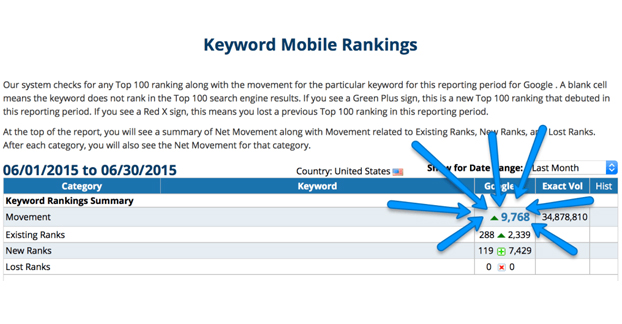
Báo cáo dữ liệu hàng năm thông qua Google Analytics, họ xác minh rằng họ nhận được tỷ lệ chuyển đổi tăng 15.19% cho các thiết bị di động. Họ đã tăng 102.58% doanh thu thông qua thiết bị di động. Họ cũng cải thiện lưu lượng truy cập lên tới 25.59%. Dự đoán: việc có một trang web mobile là vô cùng quan trọng và có giá trị đối với một trang web có trụ sở tại UK. Tuy nhiên, không có nghiên cứu nào xác định liệu một trang web tương thích với điện thoại di động có gây ra kết quả tương tự hay không. Nghiên cứu của Volume Nine vào năm 2015 Nghiên cứu này cho thấy dữ liệu của một thương hiệu lớn của công ty V9 marketing.

Không có nhiều dữ liệu được hiển thị nhưng từ những gì được hiển thị trong ảnh chụp màn hình, chúng ta có thể thấy: - Khi đưa ra một trang web mobile, click đi từ khoảng 1.500 đến gần 9.000. - Trang web đã chứng kiến sự gia tăng 141.191 session tự nhiên vào mỗi tháng, từ tháng 5 đến tháng 6 năm 2016. - Theo dõi tháng 6 trong bảng xếp hạng từ khóa, thương hiệu đã tăng thứ hạng với hàng nghìn từ khóa với tổng khối lượng gần 35 triệu. Không thể phủ nhận rằng thiết kế di động là bắt buộc.
Tuy nhiên, nghiên cứu này không cung cấp nhiều chi tiết để kiểm chứng. Ngoài ra, Google cũng thích những thương hiệu lớn với trọng số SEO hiện tại, vì vậy kết quả này có thể cao hơn mức trung bình.
Nghiên cứu của Uptrending vào năm 2016 Đây là một nghiên cứu từ Uptrending về thương hiệu ShipHawk. ShipHawk đã đổi thương hiệu từ một giải pháp logistics cung cấp cho các doanh nghiệp sang một lựa chọn shipping lớn hơn. Dịch vụ mới của họ được chuyển đổi sang một giải pháp SaaS với những trải nghiệm cá nhân cho người dùng. Mô hình mới của họ hoạt động cho tất cả mọi người ở các cấp độ kinh doanh khác nhau.

Sau khi thiết kế lại và phát triển sản phẩm mới, tỷ lệ chuyển đổi trang web đã tăng 84%. Tỷ lệ thoát từ các kết quả tìm kiếm tự nhiên giảm 17%. Ngoài ra, giá PPC cho mỗi hành động giảm 37%. Nghiên cứu này chứng minh một điều gì đó khiến trang web của họ tốt hơn nhưng nó có thể là sự thay đổi sản phẩm mới. Không có dữ liệu nào cho thấy dữ liệu mobile có hiệu quả hay không.
Khảo sát xếp hạng tìm kiếm Moz 2 năm một lần, Moz thực hiện một cuộc khảo sát về số lượng marketing tìm kiếm và các công ty họ có thể tìm thấy. Năm 2015, họ khảo sát trên 150 nhà marketing với ý kiến về hơn 90 yếu tố xếp hạng khác nhau. Trên hết, họ đã đưa vào một nghiên cứu tương quan giữa các yếu tố được sử dụng theo cách nào đó trên các trang web. Đó là một tương quan chứ không phải mối quan hệ nhân quả nhưng nó mang lại trọng số cho kết quả của họ.
Với cuộc khảo sát này, yếu tố quan trọng thứ hai trong cuộc khảo sát tính năng domain-level non-keyword là thiết kế responsive hoặc thiết kế mobile. Nó đứng ở vị trí thứ 2 với nội dung độc đáo trên trang web. Rõ ràng, các nhà marketing đánh giá rất cao yếu tố này.
Tuy nhiên, đây không phải là một nghiên cứu điển hình. Họ không đưa ra bằng chứng chỉ ra rằng thiết kế responsive là một yếu tố xếp hạng hoặc đó là một tín hiệu quan trọng. Nó chỉ đơn giản là một cuộc khảo sát của các nhà marketing và cách thiết kế di động đã được xếp hạng cao.
Một lần nữa, đó là nghiên cứu tương quan chứ không phải là một nghiên cứu về mối quan hệ nhân quả. Đó là bằng chứng cho thấy ý kiến tối ưu hóa mobile là quan trọng vào năm 2015. Cũng cần lưu ý thời gian nghiên cứu. Moz đã thực hiện nghiên cứu này 2 năm/lần vì vậy chúng ta sẽ bắt gặp nghiên cứu này trong một vài tháng. Hãy follow Moz để cập nhật, tôi cho rằng mobile thậm chí còn quan trọng hơn so với trước đây. Xét cho cùng, ngày càng có nhiều người đang sử dụng các thiết bị di động để truy cập web và Google đã tăng tầm quan trọng của thiết kế mobile vào năm 2016.
Nghiên cứu của Blue Stout vào năm 2016 Nghiên cứu này với một khách hàng web lớn và theo dõi quá trình của họ. Khách hàng có tên là WalMart.CA, phiên bản WalMart của Canada. Trong trường hợp này, WalMart đã có một trang web di động. Họ đã nghiên cứu và nhận ra rằng phần lớn lưu lượng truy cập của họ đến từ các bà mẹ sử dụng máy tính bảng. Họ nhận ra rằng trang web của họ có vẻ hoạt động rất kém trên máy tính bảng vì vậy họ đã chọn 2 thứ: chuyển sang thiết kế responsive và triển khai tối ưu hóa mobile.

WalMart nhận thấy rằng sau khi thực hiện 2 thay đổi này, tỷ lệ chuyển đổi đã tăng lên 20% và doanh thu tăng trên điện thoại di động là 98%. Như chúng ta mong đợi, đây là sự gia tăng đáng kinh ngạc đặc biệt là đối với một thương hiệu lớn mà bạn mong chờ sẽ được tối ưu hóa rất nhiều.
Một lần nữa, chúng tôi không thấy nhiều dữ liệu cụ thể về việc chuyển đổi cho thiết kế responsive có tạo ra kết quả này hay không. Nghiên cứu này thực sự nhấn mạnh sự tối ưu hóa mobile chứ không phải là tính tương thích di động có hiệu quả lớn nhất.
Tương thích di động là cần thiết nhưng nó có thể thực hiện kém. Lý tưởng là bạn sẽ thực hiện những thay đổi bổ sung cho trang web của bạn để tối ưu hóa và phục vụ cho người dùng di động. Việc hiểu nội dung mà họ muốn xem là một ưu tiên hàng đầu, sau đó là tối ưu hóa tốc độ trang web và báo cáo chính xác là điều cần thiết. Cuối cùng, chúng tôi không có một nghiên cứu tốt để chỉ ra liệu responsive là tốt hơn so với bất kỳ khả năng tương thích di động nào khác nhưng có một điều rõ ràng: bạn phải mobile-friendly trong năm nay, nếu không bạn sẽ dễ dàng bị mất đi một nửa doanh thu tiềm năng của bạn.