Nhưng cũng có nhiều trường hợp nó đóng vai trò rất tốt. Vấn đề duy nhất là bạn thường không biết độ phổ biến của những trang AMP của bạn như thế nào. Về mặt kĩ thuật, chúng được lưu trữ ở một nơi khác. Điều này có nghĩa là những trang web sẽ không xuất hiện trên tài khoản Google Analytics của bạn. Thay vào đó, bạn sẽ phải thiết lập báo cáo lưu lượng AMP để quan sát chúng hoạt động như thế nào.
LÀM THẾ NÀO ĐỂ THÚC ĐẨY DOANH THU TRÊN ĐIỆN THOẠI DI ĐỘNG VỚI BÁO CÁO LƯU LƯỢNG AMP

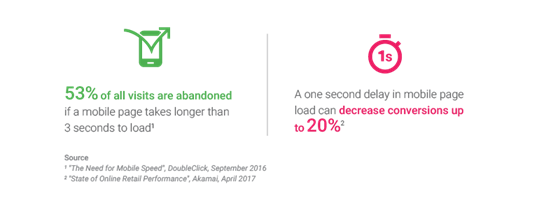
Google đã thông báo rằng những trang web trên di động đang chạy quá chậm. Như bạn đã biết, khi Google nói như vậy có nghĩa là vấn đề này không tốt chút nào. Người muốn truy cập trang của bạn sẽ thoát ra nhanh chóng nếu trang của bạn tải quá 7 giây.
Nhưng theo báo các gần đây của Google, hầu hết các trang web tải còn chậm hơn gấp 3 lần như vậy. Thật ngạc nhiên phải không nào?
Chúng tôi biết rõ rằng người dùng nào cũng rất ghét việc phải chờ đợi. Bạn hãy thử đặt mình vào trường hợp đó là sẽ hiểu việc một trang web tải lâu gây tai hại như thế nào. Chúng tôi nghĩ rằng bạn cần thông tin này ngay bây giờ. Nhấp vào trang web đầu tiên và nó bắt đầu tải.
Nhưng.. tải chẳng thấy xong! Bạn thì cứ phải chờ, chờ và chờ... Bạn sẽ làm gì trong tình huống này? Đương nhiên là nhấn ngay vào nút "quay lại" phải không nào? Bây giờ, cùng lật lại tình huống đó lần nữa. Trang web của bạn cần phải khác biệt. Bạn không thể níu kéo khách truy cập nào nếu như trang của bạn cứ tiếp tục kéo dài thời gian tải trang như vậy! Đây chính là thời điểm để áp dụng dự án AMP của Google. Có thể AMP không hoàn hảo, có một số vấn đề với nó.
Nhưng cũng có nhiều trường hợp nó đóng vai trò rất tốt. Vấn đề duy nhất là bạn thường không biết độ phổ biến của những trang AMP của bạn như thế nào. Về mặt kĩ thuật, chúng được lưu trữ ở một nơi khác. Điều này có nghĩa là những trang web sẽ không xuất hiện trên tài khoản Google Analytics của bạn. Thay vào đó, bạn sẽ phải thiết lập báo cáo lưu lượng AMP để quan sát chúng hoạt động như thế nào.
Đây chính xác là những cách dùng mà THIẾT KẾ WEB NẮNG XANH đang muốn truyền đạt cho bạn ngay bây giờ. Cùng chúng tôi theo dõi bài viết dưới đây để nắm bắt được thông tin về thúc đẩy doanh thu trên điện thoại di động bằng AMP nhé!
AMP là chữ viết tắt của Accelerated Mobile Pages Project (Dự Án Tăng Tốc Trang Trên Di Động). Nó là một dự án mã nguồn mở, nhưng thật ra, Google đã tạo nó. Vì thế, bạn có thể thấy một số ưu và nhược điểm. Việc nhận AMP có thể giúp bạn đạt được những kết quả tìm kiếm. Cả Wired Magazine và Gizmodo đã có được lượng khách hàng khổng lồ nhờ vào những trang AMP của họ.

Các nghiên cứu của bên thứ ba đã chỉ ra rằng những trang AMP có xu hướng nắm vị trí cao hơn những trang không có AMP. Những trang AMP được thiết kế để tải nhanh hơn. Bạn có thể lấy nội dung từ trang web của bạn rồi sử dụng cơ sở hạ tầng của chúng.
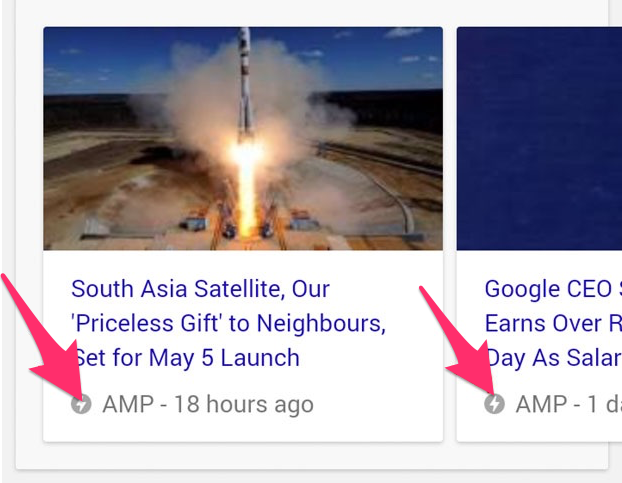
AMP sẽ loại bỏ đi rất nhiều những yếu tố thiết kế không cần thiết, nén hình ảnh, làm mỏng CSS, và sử dụng "lazy loading" (chế độ tải lười biếng) đẻ chắc rằng nội dung là thứ mà người dùng có thể thấy trước nhất. Kết quả là định dạng trang AMP được sắp xếp hợp lý và được đề cập trong những kết quả tìm kiếm.

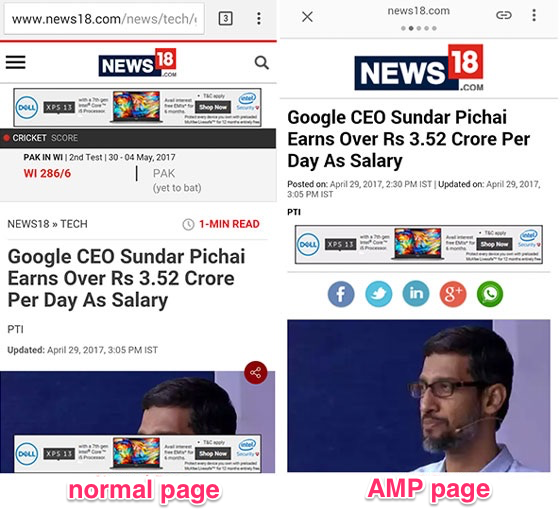
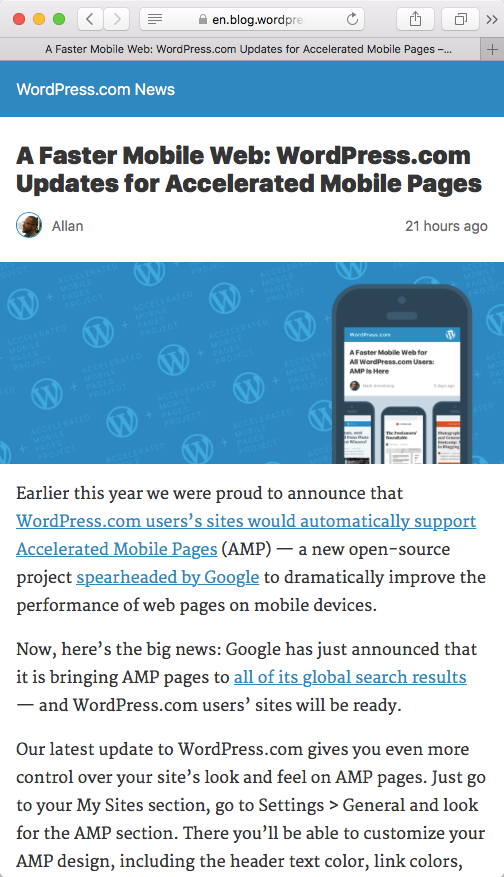
Đây là một ví dụ điển hình về sự khác biệt của trang AMP so với những trang thông thường.

Nội dung tổng thể thì giống nhau, nó chỉ được định dạng lại và sắp xếp bố cục hợp lý cho những thiết bị di động. Bản thân AMP sẽ không cho bạn điểm cộng cho kết quả tìm kiếm, nhưng nó có thể mang đến một tỷ lệ nhấp chuột cao hơn. Thực tế, Gary Illyes đã báo cáo rằng 90% những nhà đăng tải đều thấy được CTRs tăng lên. Và, việc có một tỷ lệ nhấp chuột trang kết quả tìm kiếm (SERP) có thể thường tốt hơn cả xếp hạng. Những trang AMP tải chỉ trong vài giây, có nghĩa là bạn cũng sẽ giảm được đáng kể tỷ lệ thoát trang.

Bạn vẫn còn thấy hiệu quả của AMP cao đúng không? Điều gì bất cập có thể xảy ra chứ? Thực tế, một trong những khuyết điểm lớn nhất chính là mất bao nhiêu công sức để thiết lập nó. Bạn phải thực hiện những thay đổi về mặt kĩ thuật cho những trang này để chắc rằng chúng tương thích. Nếu bạn đã sử dụng một hệ thống quản trị nội dung như WordPress, thì có một vài sự lựa chọn cho bạn được tạo ra trước đó. Công ty mẹ đằng sau WordPress, Automatic đã tạo plugin AMP chính thức.

Nó thêm rất nhiều mã bổ sung cho các trang web nên Google sẽ tự động nhận ra phiên bản trang AMP. Điều này có thể dẫn tới một vào vấn đề cho SEO. Yoast đã tạo ra Glue cho Yoast SEO và AMP cho plugin WordPress SEO phổ biến của họ. Những cách giải quyết này sẽ giúp cài đặ AMP trên trang WordPress của bạn nhanh nhất có thể.
Chỉ có một vấn đề duy nhất. Hiện tại, cả hai lựa chọn cho bạn khá nhiều quyền kiểm soát đối với các phân tích. Bạn cố thể làm cho trang điện thoại trở nên thân thiện hơn, nhưng bạn không thể tìm ra nó đang thu lợi cho bạn như thế nào.
Đương nhiên, nếu như trang web của bạn có chạy quảng cáo (ads), điều này sẽ gây bất lợi khá lớn. Điều này cũng có thể là một sự phá vỡ thõa thuận cho một sản phẩm hoặc những doanh nghiệp dẫn đầu. Bạn phải biết trang web nào đang hoạt động và trang nào không. Bạn cũng cần có khả năng theo dõi dữ liệu này để có thể nhận được kết quả khả quan hơn. Tuy nhiên, hiện nay cũng đang có một số giải pháp cho việc này.
Một vài tháng trước, Google đã tuyên bố một sự hợp tác lớn giữa AMP và Google Analytics. Trước đây, cả hai đều không chơi cùng nhau. Nếu một khách truy cập từ một trang AMP sang trang web tiêu chuẩn của bạn (hoặc ngược lại), sẽ có một sự không thống nhất về cách Google Analytics báo cáo về nó. Ví dụ, nó sẽ coi lượt truy cập là hai phiên riêng biệt. Nhưng đó cũng chưa phải là trường hợp mà chính là việc cùng một khách truy cập đi từ trang web này sang trang tiếp.
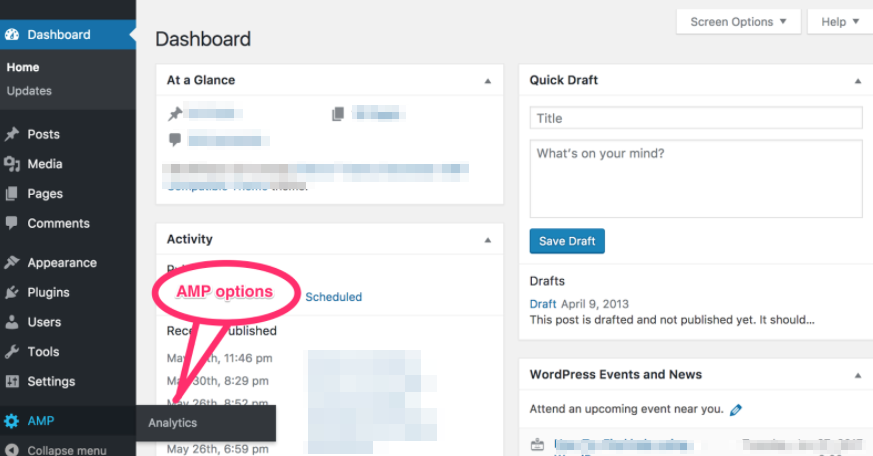
Vì vậy, chúng cần nên được tính thành một phiên duy nhất. Hoạt động của cả hai nên được kết hợp. Nhưng thật may mắn, họ đã sửa được lỗi này ở tháng 5 vừa rồi. Bây giờ, cùng một ID User sẽ được chia sẻ qua lại để Google Analytics sẽ ghi lại lượng khách truy cập. Hơn thế nữa, Google đã tự động đưa ra những thay đổi này. Vậy nếu bạn không phải làm gì thêm. Google sẽ liên tục thực hiện cập nhật này. Điều này chỉ đúng nếu bạn nối hai trang bên lại với nhau. Plugin AMP của Automattic chứa một số đặc tính để kích hoạt Google Analytics. Nhưng bạn phải biết cách thiết lập GitHub.

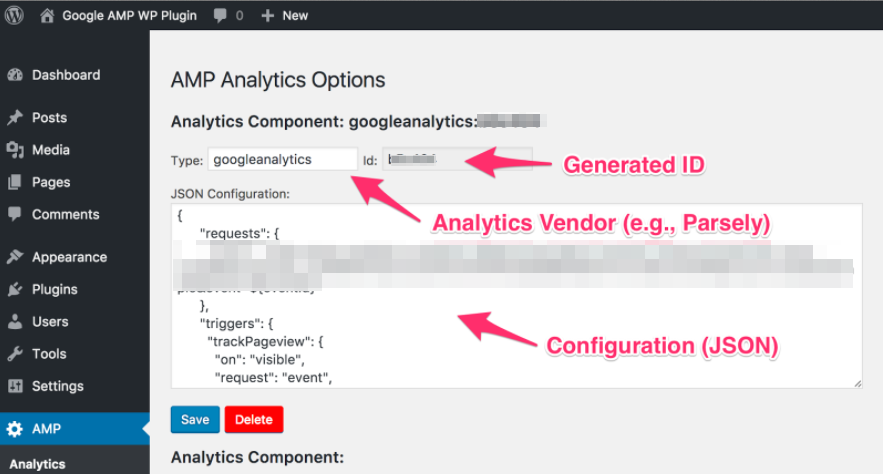
Ví dụ, bạn phải chỉ định cấu hình của nhà cung cấp và cấu hình JSON.

Bạn sẽ làm gì nếu đây không phải là một lựa chọn thực tế? Làm sao để bạn thiết lập nó được? Cách dễ nhất cho người dùng WordPress là Plugin của MonsterInsights. Ban đầu, plugin này được gọi là Google Analytics by Yoast. Sau đó thì Syed Balkhi mua lại nó. Ông ấy đứng sau một số sản phẩm quen thuộc mà bạn có thể biết như OptinMonster và WPBeginner.com. MonsterInsights sẽ tốn ít nhất 99 đô-la nếu bạn muốn phiên bản AMP Analytics. Nhưng có một số lý do giải thích cho số tiền này.
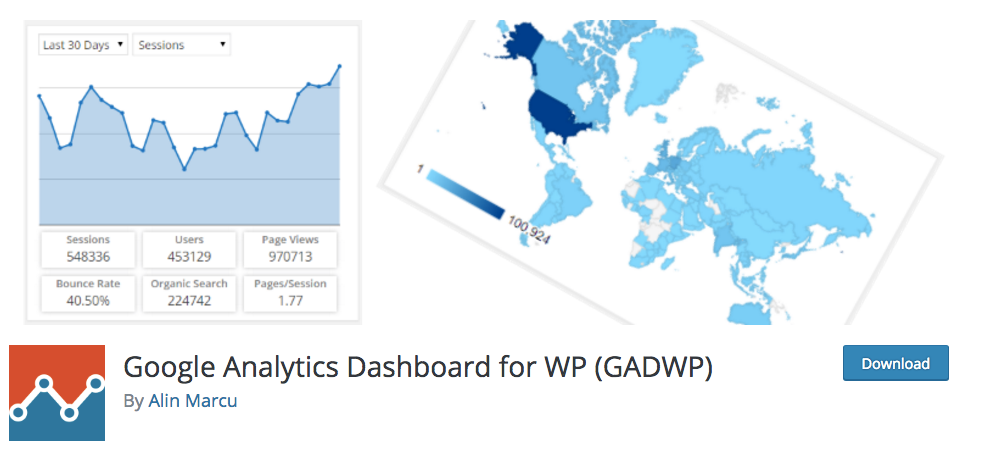
Trước hết, plugin này được sử dụng bởi hơn 16 triệu người. Điều này có nghĩa là nó nằm trong số phổ biến nhất. Điều thứ hai chính là chi phí cơ hội. Mất bao lâu để thiết lập nó bằng tay? Có thể là một thời gian khá dài đấy. Và sẽ mất bao nhiêu tiền để thuê một chuyên gia làm việc này cho bạn? Việc này tốn đến cả trăm đô-la đấy chứ! Thời gian là thứ quý báu nhất của một doanh nhân, không phải là tiền bạc. Vì thế đừng lãng phí thời gian. Ngoài ra còn có một sự lựa chọn miễn phí với bảng Google Analytics Dashboard cho WordPress.

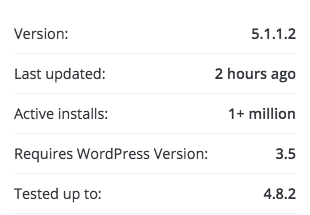
Các Plugins WordPress miễn phí thường khiến người dùng sợ hãi, thành thật mà nói! Bạn không bao giờ biết được những gì bạn sắp nhận được. Nếu chọn một cái sai, và nó có thể làm xuống dốc trang web của bạn theo đúng nghĩa đen. Chúng tôi đã từng có 2 plugins từ một công ty gây ra xung đột lúc trước. Chúng tôi đã có những plugins gây ra lỗi không cho phép người dùng mua hàng từ chính trang web của chúng tôi. Bạn có thể đoán được lỗi đó đã phiền phức thế nào. Chúng tôi đã có những trãi nghiệm kinh khủng và bạn có thể hình dung được. Và đây chính là cách tìm ra nó, trước hết, hãy xem dữ liệu này:

Câu hỏi đầu tiên là lần cuối cùng nó được cập nhật là khi nào? Trong trường hợp này, "2 tiếng trước" là một dấu hiệu tuyệt vời. Một cách lý tưởng, nó nên được cập nhật trong vài tuần gần dday. Nếu kéo dài qua sáu tháng, bạn có lẽ đang gặp rắc rối to rồi! Nguyên tố thứ hai là con số của "Active installs". Ở đây, có hơn một triệu là một tín hiệu tốt.
Cuối cùng nhưng không kém phần quan trọng, đó chính là những lựa chọn phiên bản WordPress. Điều này quan trọng là vì WordPress cập nhật liên tục - có lẽ là mỗi một hoặc hai tháng. Plugins bạn đang sử dụng cần được theo kịp tốc độ, hoặc không, sẽ xuất hiện rắc rối mà thôi! Vì vậy hãy xem thử plugins miễn phí này đi! Thực sự thì chúng tôi chưa sử dụng nó. Nhưng bảo sao plugin có thể nói lên tính năng theo dõi Google Analytics cơ bản vào các trang AMP. Tạo một bản sao lưu cho trang web của bạn, sau đó thì cho mỗi cai một cơ hội. Tiếp theo, chúng ta có thể bắt đầu nói về cách phân tích (đọc) AMP.
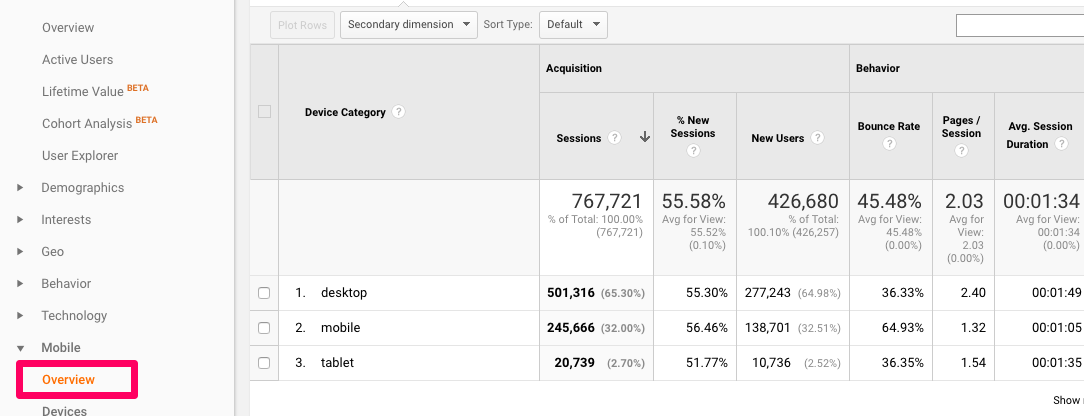
Môt nghiên cứu từ Adobe cho thấy rằng 38% những người dùng điện thoại "sẽ ngừng tương tác với một trang web nếu nội dung hoặc bố cục của nó không có sức thu hút". Hai phần ba trong số những người này cho rằng nó chính là khía cạnh quan trọng nhất. Vấn đề ở đây là bạn không thể chịu nổi khi có một trãi nghiệm trên điện thoại tồi tệ. Nhưng tin tốt là đây: Google Analytics có thể giúp bạn chẩn đoán vấn đề tiềm năng này. Ví dụ, đi đến mục "Audience" và nhìn xuống "Mobile". Bây giờ, hãy nhìn sang phía bên tay phải để thấy tỷ lệ chuyển đổi trên điện thoại và trên may tính.

Bạn sẽ không muốn thấy chênh lệch giữa hai phiên bản quá lớn. Một cách lý tưởng, sẽ không có một sự khác biệt lớn nào giữa tỷ lệ chuyển đổi trên thiết bị. Nhưng thường thì sẽ như vậy, đặc biệt là nếu trải nghiệm điện thoại hiện tại của bạn không cắt nó đi. Đây là vấn đề của việc phân tích lưu lượng AMP, và đây là tại sao chúng ta sẽ đi qua những rắc rối để thiết lập nó. Chúng ta cần thấy được chuyện gì đang xảy ra, cái gì hoạt động, cái gì không, và sau đó chúng ta cần phải tìm ra cách sửa chữa chúng.
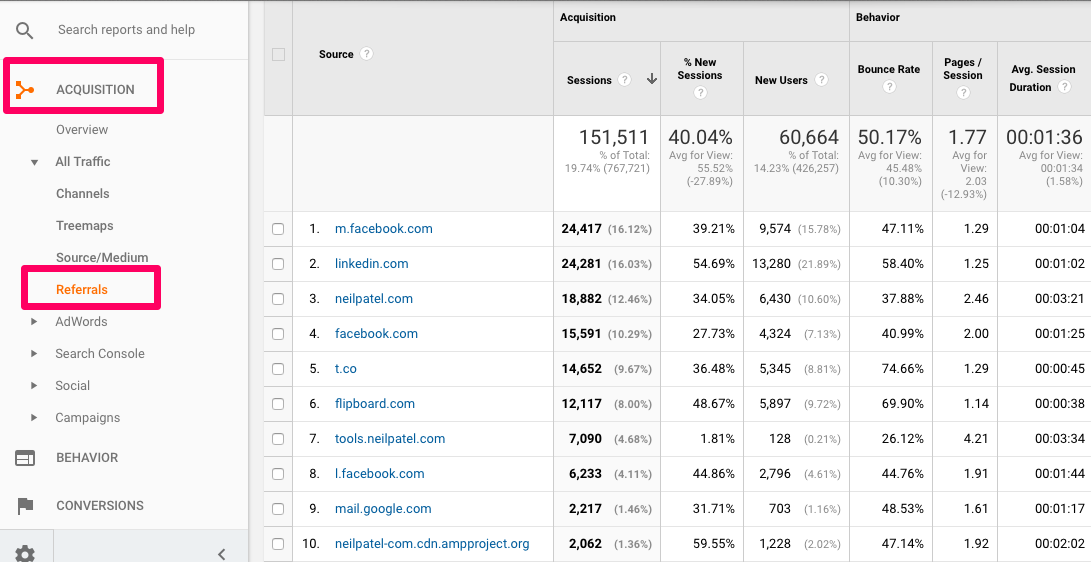
Ví dụ, bạn có thể mong đợi thấy được lượt xem cao từ trang web của mình và tỷ lệ thoát ngang bằng cho nội dung AMP. Sau nhiều lần, bạn sẽ thấy được nội dung AMP mới này qua những tìm kiếm miễn phí. Bạn trình duyệt xung quanh một lúc và sau đó rời khỏi. Bạn nên nhìn sâu hơn một chút! Hãy nhìn qua những chỉ số tính sơ khai để thấy được độ tương tác và bao nhiêu khách hàng mà trang web đang đưa tới. Hãy nhớ rằng: độ tương tác tạo ra doanh thu. Một khi bạn đã trải qua những bước này, bạn nên có khả năng thấy đc AMP như là một nguồn giới thiệu lưu lượng bên trong báo cáo "Acquisition".

Hãy nghĩ về nó như một nguồn lực hay một phương tiện trong trường hợp đó. Ví dụ, bạn có thể muốn so sánh giới thiệu giữa Facebook và Twitter. Nó có thể cho bạn ý tưởng kênh nào đang làm việc tốt hơn. Sau đó, bạn có thể ước tính POI của từng cái so với thời gian hoặc số tiền bạn đang chi ra. Hãy giữ các trang AMP tương tự nhau.
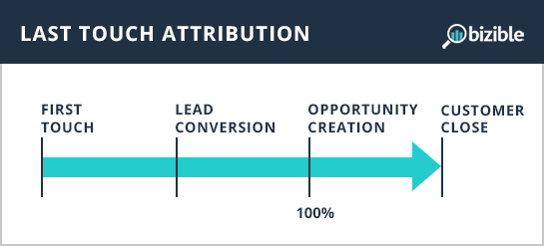
Bạn có thể mong đợi rằng hầu hết người dùng đang tìm những trang AMP thông qua Google. Vì thế, hãy đối xử với những trang này như một phần mở rộng của chiến lược SEO của bạn. Một báo cáo tuyệt vời khác từ Jeremy Gottlied chỉ ra có bao nhiêu sự chuyển đổi mà những trang AMP của bạn đang "trợ giúp". Đây là điều mà chúng tôi muốn nói. Google Analytics thường mặc định là thuộc tính "last-touch" ("chạm-cuối cùng").

Nó sẽ cho 100% tín dụng chuyển đổi đến nguồn lực cuối đã thúc đẩy chuyển đổi. Điều này không sai, nhưng nó thường làm sai lệch dữ liệu của bạn. Tính năng này không tính tới các kênh dẫn đã thúc đẩy những lượt truy cập ban đầu. Nó lờ đi những cái đã mang khách hàng lại để bạn có thể xây dựng niềm tin trước khi chuyển đổi. Bạn có thể thay đổi sang những mô hình phân bổ khác bên trong Google để làm mượt quá trình này. Không có câu trả lời nào là đúng cả. Nó luôn luôn phụ thuộc vào mục tiêu của bạn.
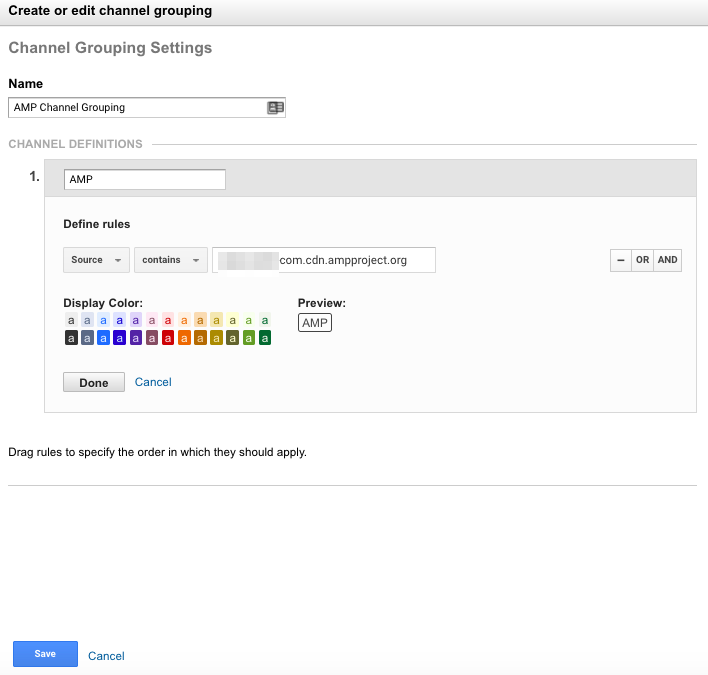
Ví dụ, nếu bạn đang quản lý chi tiêu quảng cáo Facebook nặng nề, bạn có lẽ thích thuộc tính First-touch hơn. Nhiều lần, đó là cách dễ dàng nhất để thấy được những hoạt động của bạn đang thúc đẩy kết quả như thế nào. Google Analytics còn có một báo cáo đa kênh để giải quyết vấn đề này. Ngày nay, nó khá là phổ biến cho khách truy cập sử dụng nhiều kênh trước khi chuyển đổi. Vì vậy, báo cáo này có một mô hình "Assisted Conversions" (Chuyển đổi được hỗ trợ) sẽ làm nổi bật số lượng kênh làm việc cùng nhau để tạo ra chuyển đổi. Bạn có thể thiết lập nó cho những trang AMP bằng việc vào Channel Groupings (Phân Nhóm Kênh).

Jeremy khuyên bạn nên tạo một kênh mới cho "AMP" và đặt nguồn quy tắc cho "amp".

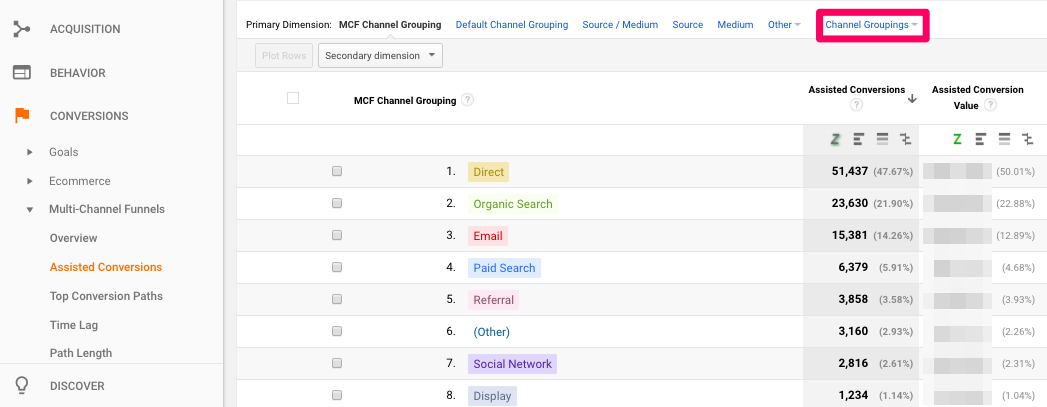
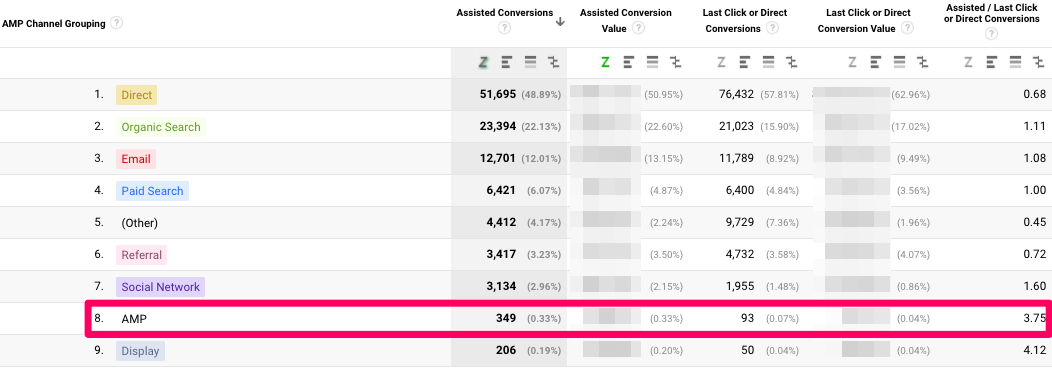
Bây giờ, lật ngược lại chế độ xem "Assisted Conversions" ban đầu để thấy những trang AMP của bạn đang phân bổ như thế nào phía dưới.

Các trang AMP giống như một công cụ khám phá. Lý do chính để tạo ra chúng là xếp hạng tốt hơn trong những kết quả tìm kiếm. Làm điều đó và bạn sẽ mang nhiều khách truy cập hơn cho nội dung của mình. Làm việc này trên AMP còn có nghĩa là bạn đang chiếm vị trí tốt hơn để giữ người dùng lâu hơn, và cuối cùng là làm cho họ chuyển đổi.
Có lẽ họ sẽ đi đến phần bản tin của bạn trước. Có thể họ sẽ đọc một vài trang trước khi chuyển đổi. Nhưng vấn đề ở đây là AMP giống như một cánh cổng cho sự khám phá. Nó được thiết kế để giúp người dùng tìm ra bạn trong lần đầu tiên. Những người dùng nhận diện thương hiệu sẽ thấy chúng và có xu hướng quay lại trong tương lai. Những trang này không trực tiếp dẫn đến chuyển đổi, nhưng chúng là bước đầu tiên nhất và chính xác là thứ bạn đang cần.
Kết luận
Phần lớn các trang web điện thoại đều rất chậm. Điều này dẫn đến tỷ lệ thoát trang rất cao, và nó thường cho kết quả không tốt đối với tỷ lệ chuyển đổi trên những thiết bị di động. Hãy suy nghĩ về chi phí cơ hội liên quan. Thậm chí cả khi chỉ mất vài phần trăm lượt truy cập thì cũng đã ảnh hưởng mạnh đến doanh thu.
AMP được tạo ra để giải quyết vấn đề này. Một số mã code bổ sung là tất cả những gì đang ngăn cản bạn sửa chữa nó một lần và cho tất cả. Nó tạo ra một vài trở ngại thêm nữa. Thông thường, bạn không thể thấy được nội dung của mình có hoạt động tốt không. Trong thời gian dài nhất, nó còn tạo ra những vấn đề với cách mà Google Analytics sẽ báo cáo về hiệu suất hoạt động của bạn. Nó sẽ tính một khách truy cập đi từ một trang AMP đến trang chính của bạn thành hai phần khác nhau.
Tất cả mọi dữ liệu sẽ bị chia ra thành hai khách truy cập hoàn toàn khác nhau, và bạn sẽ mất đi những dấu tích kỹ thuật số giá trị đó. Nhưng may mắn thay, điều đó đã được giải quyết. Bạn có thể kết hợp hai nền tảng lại với nhau để chắc rằng những dữ liệu của bạn đang đi liền mạnh từ cái này sang cái khác. Một trở ngại duy nhất còn lại là làm cho phân tích AMP được thiết lập đúng cách ngay lúc đầu. Hầu hết những hệ thống quản trị nội dung có các lựa chọn được xây dựng trước "pre-built". WordPress, một ví dụ điển hình, có vài thứ thực sự rất tốt. Một cách lý tưởng, bạn nên có khả năng thiết lập chúng bằng một vài thao tác nhấp chuột. Cách đó, bạn sẽ không phải trả chi phí cao để thuê người làm giúp.
Các phiên điều khiển AMP sẽ bắt đầu hiển thị dưới dạng một nguồn mới hoạc phương tiện mới trong Google Analytics. Bạn có coi nó tương tự với lưu lượng tìm kiếm miễn phí để thấy được có bao nhiều người đang khám phá trang của bạn trong cùng một thời gian. Bạn còn có thể thiết lập Assisted Conversions (Chuyển đổi được trợ giúp) để có thể hiểu hơn về những khám phá ban đầu dẫn đến nhiều khách hàng hơn. Kết nối các dấu chấm với dữ liệu kênh dưới cùng của kênh là cách duy nhất để thấy nếu đầu tư của bạn đang được hoàn lại hay không. Hơn nữa, bạn sẽ có thể thấy những trang AMP nào đang hoạt đột tốt nhất. Bạn có thể bắt đầu nhận ra xu hướng. Bạn có thể thấy chủ đề nào nổi trội, và bạn có thể điều chỉnh nguyên chiến lược nội dung của mình để thúc đẩy nhiều kết quả hơn.
Hãy chia sẽ cho DỊCH VỤ SEO NẮNG XANH biết những trang AMP nào của bạn đang hoạt động tôt và tại sao vậy nhé! Cảm ơn các bạn đã đồng hành cùng chúng tôi đến cuối bài viết. Cùng theo dõi các bài viết khác để nắm được những thông tin vô cùng bổ ích tại THIẾT KẾ WEB CHUẨN SEO nhé!