- Hotline: 093.784.1299
- HCM: 243 Huỳnh Văn Bánh, 12, Phú Nhuận
- Hà Nội: VINACONEX 7, Cầu Diễn, Từ Liêm
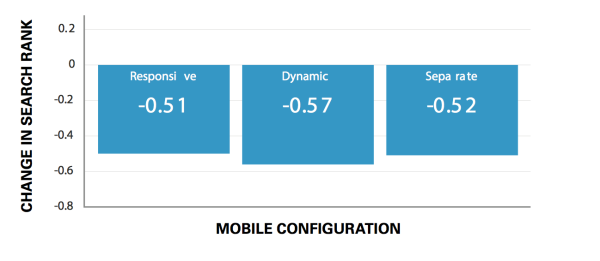
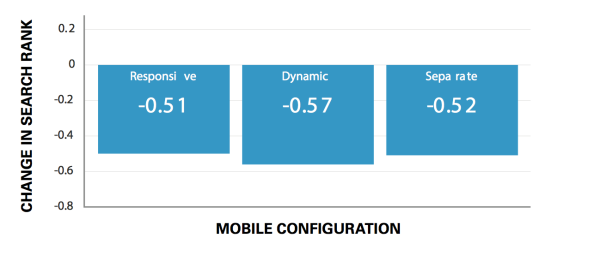
BrightEdge không tìm thấy sự khác biệt đang kể giữa 3 loại thiết lập mobile trên. Tuy nhiên lại tìm ra rằng các mobile site lại có xu hướng đứng ở vị trị tổng thể thấp hơn 0.5 so với trên PC.
Report 2014: Mất 68% traffic mobile vì cấu hình sai
BrightEdge vừa công bố một bản thống kê cho thấy: hơn một phần tư web mobile thiết lập cấu hình sai, dẫn đến mất một lượng lớn truy cập tiềm năng. 27% trang web mobile có vị trí thấp hơn vị trí chúng nên có bởi vì Google và các Search Engine khác không công nhận Wabsite đó không liên quan đến phiên bản Desktop của chúng. Bản báo cáo này được lấy cảm hứng từ cuộc hôi thảo tại SMX hồi đầu tháng 1/2015. BrightEdge công bố rằng Dữ liệu ( hàng tỉ các truy vấn) phản ánh rằng "62% lượng tìm kiếm tự nhiên cho kết quả khác nhau phụ thuộc vào thiết bị truy cập là Desktop hay smartphone"
Các công ty SEO đã tìm kiếm để xác định rõ thiết lập mobile (" mobile configuration") cụ thể nào đã ảnh hưởng mạnh đến vị trí tìm kiếm trên mobile. Dựa vào các "mobile configuration", các công ty này phân ra 3 loại đó là: Reposive Design, Dynamic Serving và Dedicated mobile sites. Reponsive Design: Thiết kế 1 giao diện chung có thể hiển thị tốt trên mọi thiết bị. Dynamic serving: Đây là kỹ thuật hơi tốn công sức khi phải quy định sẵn cách hiển thị cho từng loại màn hình, Ipad hiển thị như nào phải config riêng, Iphone hiển thị như nào phải config riêng…. Dedicated mobile site: Thiết kế giao diện diện cho mobile với url riêng biệt. Vị trí xếp hạng của trang web mobile vs PC

BrightEdge không tìm thấy sự khác biệt đang kể giữa 3 loại thiết lập mobile trên. Tuy nhiên lại tìm ra rằng các mobile site lại có xu hướng đứng ở vị trị tổng thể thấp hơn 0.5 so với trên PC. Tuy nhiên các trang web mobile cấu hình không đúng lại cho kết quả tồi tệ hơn nhiều: một thiết đặt sai dẫn đến rớt hạng trên kết quả tìm kiếm smartphone gần 2 hạng ( 1.82). Với vị trí thấp hơn này tính toán chuyển đổi sang lượt truy cập thì là bạn đã mất đi 68% lượng truy cập.
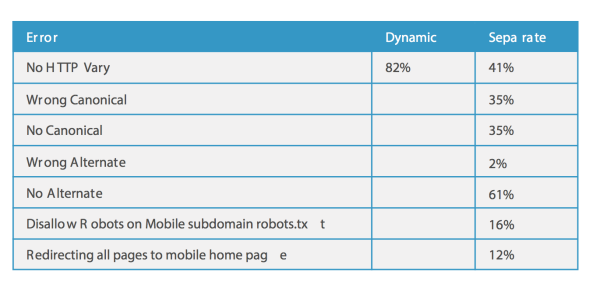
Dưới đây là những lỗi thường thấy khi dùng URL tách biệt giữa mobile và PC:

Với kết quả báo cáo trên, các Marketer và Publisher nên cân nhắc lựa chọn cách thiết lập giao diện mobile cẩn thận để tránh mất đi nhiều traffic, khách hàng tiềm năng.