- Hotline: 093.784.1299
- HCM: 243 Huỳnh Văn Bánh, 12, Phú Nhuận
- Hà Nội: VINACONEX 7, Cầu Diễn, Từ Liêm
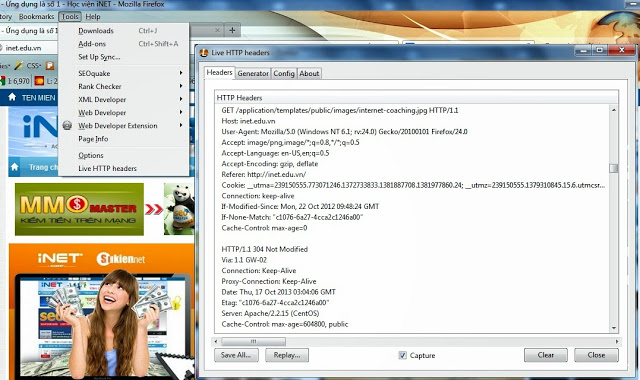
Như vậy là bạn đã biết cách thiết lập các HTTP Header để cache các nội dung trang web. Bạn có thể hỏi, làm sao tôi biết Browser và Server trao đổi với nhau bằng những Headers nào? Bạn hãy cài đặt addons Firefox có tên gọi 'Live HTTP Headers. Sau khi cài đặt, bạn chọn menu Tools >> Live HTTP Headers để bật chương trình, sau đó truy cập vào bất cứ trang web nào để xem các headers.
Với mỗi website, tốc độ tải là yếu tố quan trọng #1, bởi người dùng rất ghét phải chờ đợi. Bài viết này tôi hướng dẫn các bạn làm lập trình web cách thực hiện Cache các nội dung trang web bằng HTTP Headers, giúp trang web tải nhanh hơn, Server xử lý ít hơn.
Cache là hành động lưu trữ các nội dung trên website để sử dụng lại cho những lần truy vấn tiếp theo. Ngày nay, các trình duyệt đều có thể lưu lại một bản sao mỗi hình ảnh (logo, banner,..), javascript (.js), stylesheets (.css), hoặc toàn bộ trang web. Lần sau, khi người dùng cần những nội dung này, trình duyệt sẽ sử dụng lại nội dung cũ, không cần phải kết nối tới máy chủ để tải nội dung.
Khi xem một trang web, số lần tải file càng ít thì tốc độ càng nhanh, máy chủ càng ít phải xử lý.
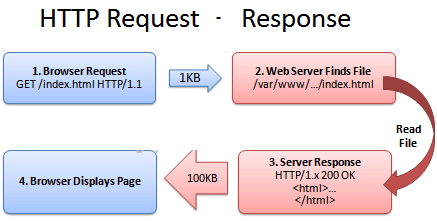
Dưới đây là hình ảnh mô tả cách thức trình duyệt lấy 1 nội dung từ máy chủ.
.png)
Theo cách này, nếu bạn refresh một trang web n lần thì sẽ có n lần Browser và Server phải xử lý công việc kể trên. Trong thực tế, rất nhiều file không thay đổi nội dung trong thời gian dài. Nếu một trang web có 10 file (html, ảnh, js, css,..) thì mỗi lần bạn bấm F5 thì Browser phải thực hiện 10 lần kết nối đến Server. Bạn hãy hình dung, nếu lúc đó website có 1.000 lượt truy cập đồng thời thì tốc độ tải trang web sẽ rất chậm. Xem thêm tối ưu hóa website bán hàng.
Khi Server gửi nội dung về Browser thì kèm theo thuộc tính Last-Modified để xác định thời điểm sửa file (ví dụ: inet.png) lần cuối cùng.
Ví dụ: Last-modified: Wed, 16 Oct 2013 05:00:25 GMT+7
Lúc này, Browser biết được file inet.png được tạo ra ngày 16/10/2013. Lần sau khi cần tải lại file này, nó sẽ gửi yêu cầu đến Server kèm theo header Last-Modifed. Server chỉ trả về nội dung nếu file đã được cập nhật.
.png)
Như vậy, Server chỉ gửi 1 dòng thông báo "Not Modified" mà không phải gửi lại nội dung file.
Trong bước #1 vẫn còn một số vấn đề: (1) Vẫn phải kết nối nhiều lần đến server, tại server phải xử lý thời gian cập nhật file, (2) Nếu đồng hồ trên server bị sai lệch thì nội dung file vẫn được tải xuống Browser.
Giải pháp #2 là sử dụng header ETag với giá trị là chuỗi số duy nhất cho tất cả các file trên server. Nó có thể là một mã Hash hay Footprint: mỗi file đều có footprint (dấu chân) duy nhất, nếu bạn thay đổi nội dung file (dù chỉ là 1 byte) thì footprint sẽ thay đổi.
Thay vì gửi cho Browser thời gian cập nhật lần cuối, Server sẽ gửi mã ETag. Browser sẽ lưu lại file kèm theo mã ETag. Lần sau khi cần tải lại file này, nó sẽ gửi yêu cầu đến Server kèm theo header ETag. Server chỉ trả về nội dung nếu file đã được cập nhật.
.png)
GET /style.css HTTP/1.1
Host: seomaster.vn
User-Agent: Mozilla/5.0 (Windows NT)Firefox/24.0
Accept: text/css,*/*;q=0.1
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate
Referer: http://inet.vn/
Connection: keep-alive
If-None-Match: "inet-1331151434"
Cache-Control: max-age=0
----HTTP RESPONSE------------------
HTTP/1.1 304 Not Modified
Date: Wed, 16 Oct 2013 03:45:28 GMT+7
Server: iNET WebServer 1.3
Connection: Close
Etag: "inet-1331151434"
Cache theo cách #2 thì Browser vẫn phải kết nối nhiều lần đến Server để kiểm tra xem file có thay đổi nội dung. Thay vì để Browser hỏi nhiều lần, khi gửi file, Server sẽ gửi kèm header expires để thông báo rằng nội dung file sẽ không thay đổi cho đến thời điểm expires. Từ bây giờ đến lúc đó, bạn cứ lấy nội dung cache mà dùng, không phải phải hỏi nữa.
Expires: Wed, 16 Oct 2013 05:00:25 GMT+7

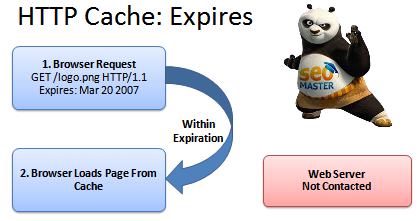
HTTP Caching - header Expires
Không có kết nối Browser - Server. Browser tự kiểm tra nếu file còn thời hạn thì sử dụng luôn nội dung đã được cache. Điều này sẽ làm giảm bớt công việc của Server - dành thời gian làm việc khác.
Thông tin expires (ngày hết hạn) rất tuyệt vời, nhưng Browser phải liên tục tính toán thời gian. Giải pháp #4 là sử dụng header max-age - "file inet.png sẽ hết hạn trong 1 tuần kể từ hôm nay", đơn giản hơn so với việc sử dụng chính xác thời điểm hết hạn.
Cache-Control: public | private | no-cache, max-age = n
Giá trị max-age được tính bằng giây, 1 giờ = 3600, 1 ngày = 86400.
Public: file có thể được cache bởi proxy hoặc các máy chủ trung gian
Private: file có giá trị khác nhau cho từng người sử dụng.
Browser có thể cache, nhưng các proxy không được cache.
No-cache: Browser và Proxy không được cache file này.
Như vậy là bạn đã biết cách thiết lập các HTTP Header để cache các nội dung trang web. Bạn có thể hỏi, làm sao tôi biết Browser và Server trao đổi với nhau bằng những Headers nào? Bạn hãy cài đặt addons Firefox có tên gọi 'Live HTTP Headers. Sau khi cài đặt, bạn chọn menu Tools >> Live HTTP Headers để bật chương trình, sau đó truy cập vào bất cứ trang web nào để xem các headers.

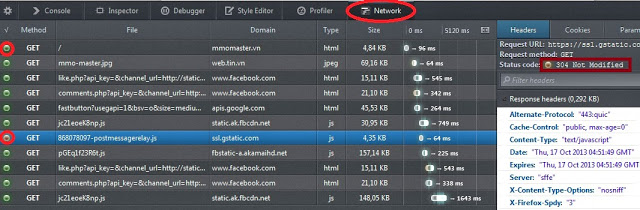
Ngoài ra, nếu bạn đã cài addons Web Developer thì có thể dùng luôn tính năng Network, bằng cách chọn menu: Tools >> Web Developers >> Network; Sau đó truy cập vào các trang web trên website để kiểm tra.

Hiện tại chúng tôi đang có chương trình khuyến mãi thiết kế web được thiết kế logo miễn phí + tên miền + hosting + hướng dẫn quảng cáo seo tổng thể marketing online miễn phí. Hãy liên hệ chúng tôi để biết thêm chi tiết.