Theo THIẾT KẾ WEB CHUẨN SEO, phân tích tìm kiếm Google Search Console cung cấp một số dữ liệu chi tiết, hữu ích nhất cho mobile SEO Web. Có hàng nghìn biến của phân tích dữ liệu mà bạn có thể thực hiện. Sau khi nghiên cứu về dữ liệu một thời gian, thì có thể bạn sẽ tìm thấy một số ý tưởng tối ưu hóa di động.

Trước đây, có thể bạn không quan tâm đến tìm kiếm di động. Nhưng ngày nay, tìm kiếm trên di động đang trở nên vô cùng phổ biến…

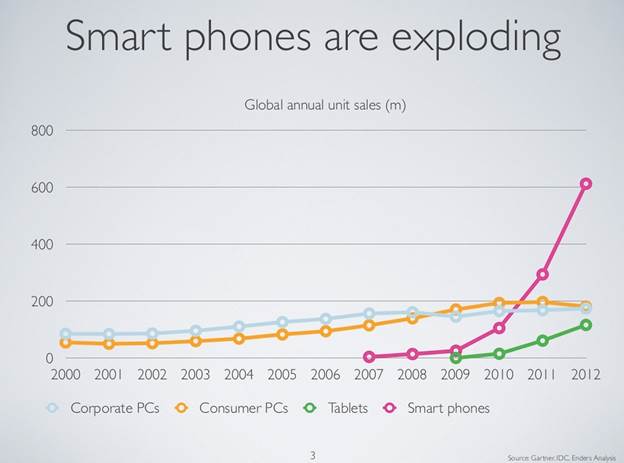
2007, smartphone chưa xâm nhập thị trường. Nhưng 2 năm sau đó, smartphone tạo nên hiệu ứng lan truyền trên diện rộng.

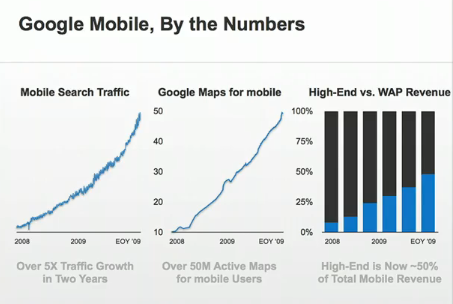
Sau khi smartphone bùng nổ, thì chỉ mất vài năm là làn sóng tìm kiếm di động trở thành một xu hướng mới.

Một cách tổng thể thì, cộng đồng marketing đã thích nghi khá nhanh với sự thay đổi. Đa phần các doanh nghiệp đã tiếp cận với các website responsive. Hầu hết người làm SEO đều biết về kiến thức cơ bản cho SEO Mobile.
Nhưng điều THIẾT KẾ WEB NẮNG XANH muốn nhắc đến ở đây chính là: Công cụ dành cho SEO Mobile.
Hãy thử đặt vấn đề. Chúng ta có vô số công cụ cho tối ưu hóa từ khóa, hiệu suất SEO, Analytics, theo dõi từ khóa, tối ưu chuyển đổi, tốc độ tải trang, và còn nhiều thứ khác nữa.
Nhưng khi đề cập tới tìm kiếm di động, thì có các công cụ nào mà người dùng đang thực sự sử dụng?
May mắn là, có một số các công cụ có thể giúp chúng ta tối ưu hóa website hoàn hảo cho di động. Dưới đây, THIẾT KẾ WEB CHUẨN SEO gợi ý 6 công cụ.
Công cụ Mobile Website Speed Testing (Kiểm tra tốc tộ website di động) của Google
Google có nhiều công cụ thử nghiệm khá dễ để theo dõi những gì bạn có trong hiện tại và bạn nên sử dụng những gì.
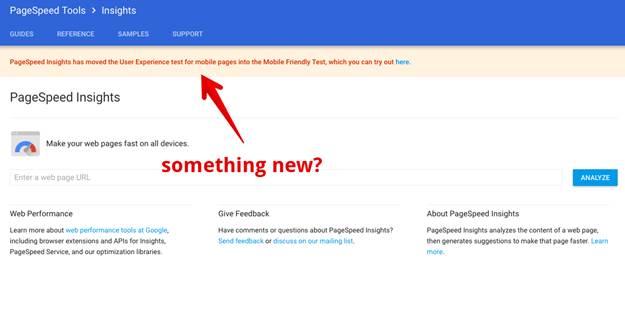
Công cụ PageSpeed insight khá hữu ích.
Gần đây, Google bắt đầu giảm dần một số công cụ cũ của Google.

Thay vào đó, Google vừa ra mắt một công cụ bắt mắt hơn, dễ sử dụng, và rất có ích.
Nó được gọi là: Mobile Website Speed Testing (đọc sao hiểu vậy)

Hãy cùng xem qua công cụ này để xem nó có thể cải thiện tìm kiếm di động như thế nào.
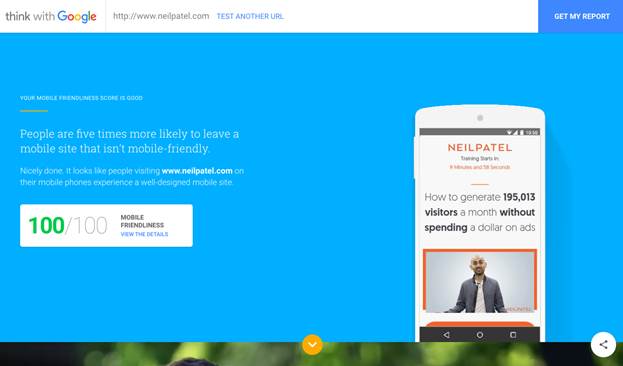
Trước tiên, gõ URL của bạn vào, click “Test Now”.

Test diễn ra trong vài giây.

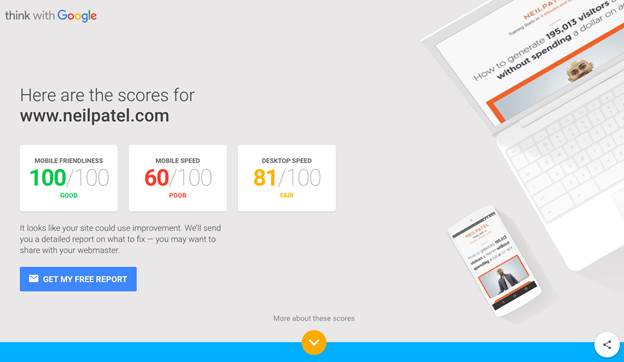
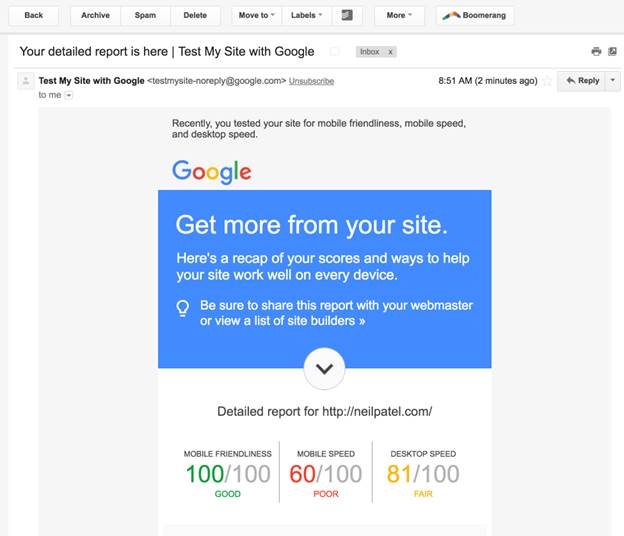
Màn hình tiếp theo cho thấy đánh giá khái quát về hiệu suất trang web của bạn.

Dưới đây là 3 điểm bạn sẽ thấy:
+Sự thân thiện với di động: Thang điểm này đo lường trang web của bạn có thể sử dụng trên mobile như thế nào. Liệu nó có dễ cho người dùng gõ, vuốt, chuyển hướng website trên smartphone hoặc tablet. Liệu trải nghiệm người dùng có bị ảnh hưởng tiêu cực bởi quảng cáo chuyển tiếp hoặc các điểm chạm nhỏ?
+Tốc độ mobile: Tốc độ mobile đo lường page tải nhanh như thế nào trên thiết bị di động. Người dùng di động có xu hướng ít kiên nhẫn, không đề cập tới tốc độ băng thông hơn người dùng desktop.
+Tốc độ desktop: Đo lường trang web tải nhanh thế nào trên desktop.
Công cụ này giải thích chi tiết cho từng điểm trên.

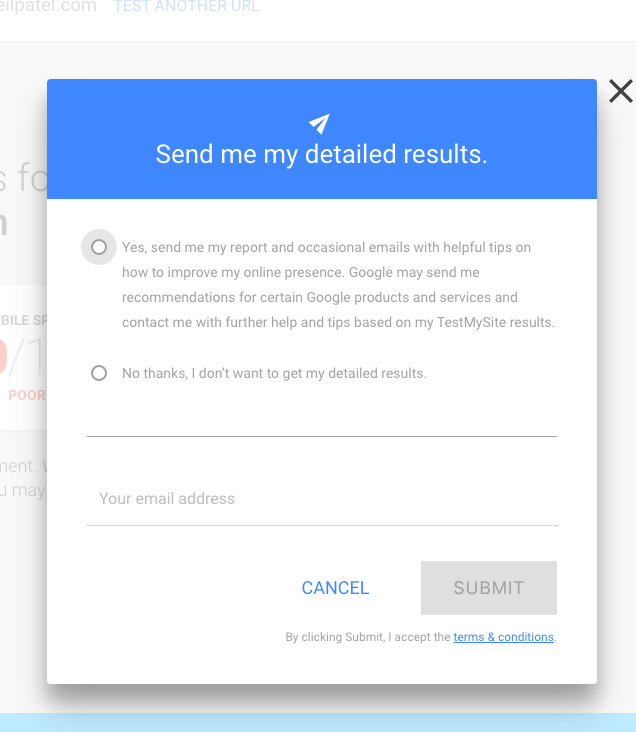
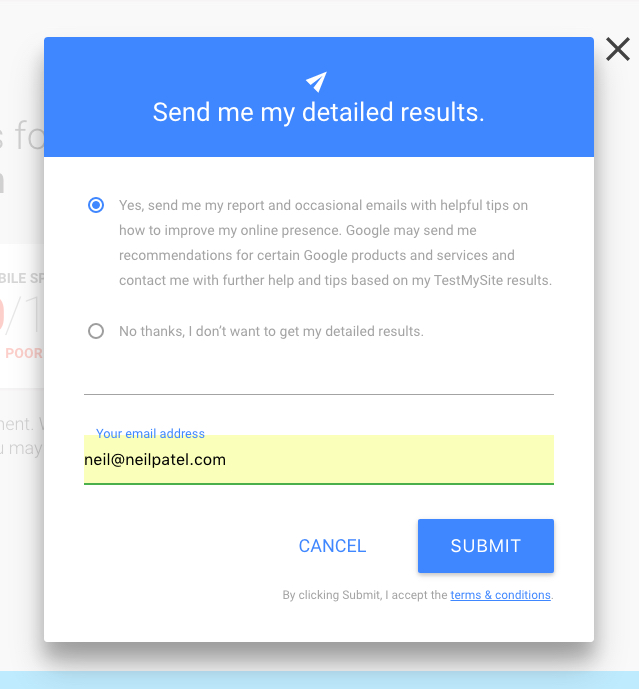
Một trong những tính năng hữu ích là bạn có thể tải về bản report. Click vào “ Get My Report” để bắt đầu quy trình này:

Bạn sẽ cần check nút “ Yes”.

Và click “ Submit”.
Công cụ cho bạn biết report sẽ xuất hiện trong vòng chưa đến 1 giờ.

Báo cáo này xuất hiện sau 39 phút “Submit”:

Email report này bao gồm các điểm chính với những gợi ý chính để cải thiện:

Khi bạn sử dụng công cụ này, bạn có thể lấy được những thông tin hữu ích cho tối ưu hóa di động.
Google’s Mobile Friendly Test ( Kiểm tra độ thân thiện với di động của Google)
Google ra mắt thử nghiệm thân thiện với di động trong thời điểm “Mobilegeddon” (tháng 4/2015).

Thuật toán di động là một cú đột phá mạnh mẽ trong thế giới SEO.
Để giúp các website chuẩn bị cho Mobilegeddon, Google đã ra mắt hướng dẫn “ Mobile Friendly Websites”.

Và, thậm chí hữu ích hơn là, họ đã tạo ra Mobile Friendly Test.

Add URL vào rồi click “ Run Test”.

Việc phân tích này diễn ra chưa đầy một phút.
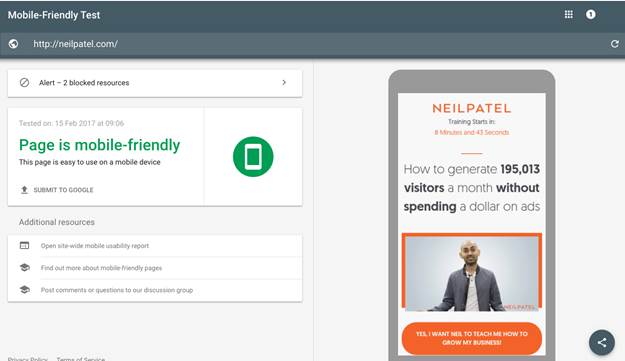
Và dưới đây là kết quả:

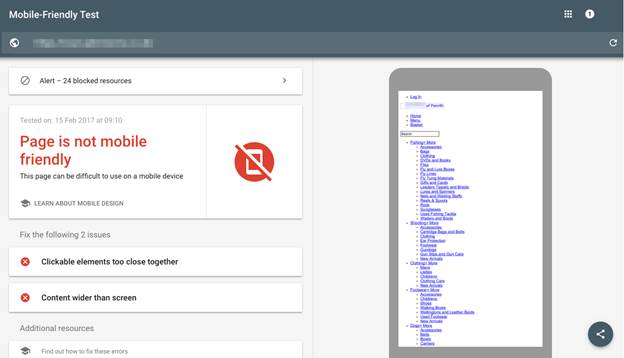
Test này sẽ đưa ra con con số đạt/không đạt. Nếu trang web của bạn chưa tối ưu cho di động, bạn sẽ thấy một report như thế này.

Báo cáo thân thiện với di động này hữu ích nếu bạn muốn có một ảnh chụp đơn giản về một trang web có được chuẩn bị cho tối ưu hóa di động nâng cao hay chưa.
Nếu trang web không đạt, thì bước đầu tiên của bạn là tạo một trang web responsive.
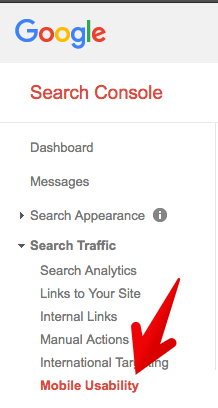
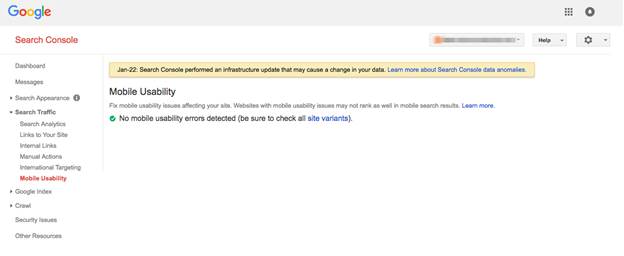
Công cụ này về cơ bản là tương tự như khi bạn truy cập thông qua Google Search Console. Để sử dụng công cụ này qua Search Console, thì click vào Search Traffic -> Mobile Usability.

Bạn cũng sẽ thấy kết quả đạt/không đạt trong GSC report, nhưng không có một số giải thích chi tiết và screenshot.

Fetch
Kể cả khi trang web của bạn được tối ưu hóa cho di động rồi, thì việc xem xét cách Google tìm nạp trang mobile của bạn ra sao cũng rất hữu ích.
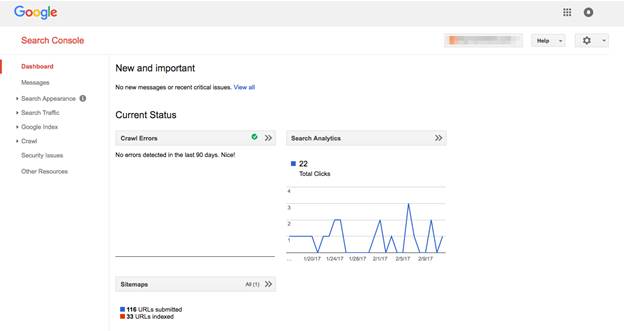
Để phân tích nó, login vào Search Console:

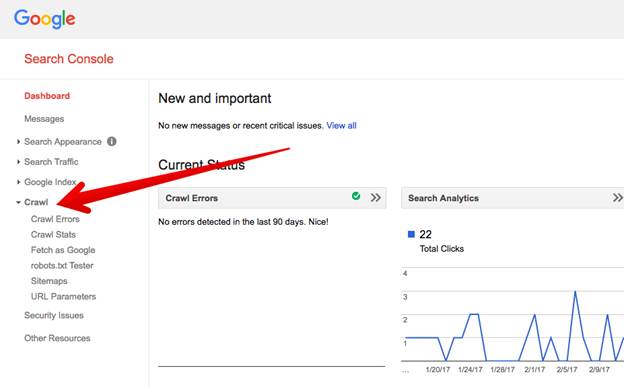
Click “ Crawl”:

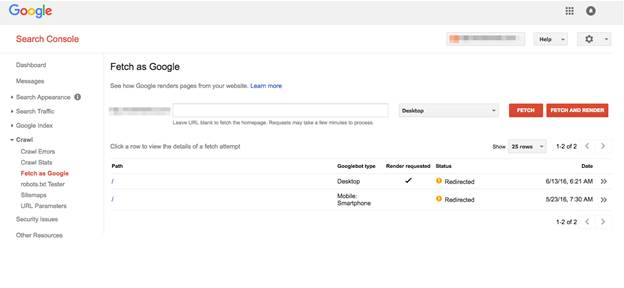
Sau đó click “ Fetch as Google”.

Bạn có thể bỏ qua ô trống URL để tìm nạp homepage. Click vào menu xổ xuống và chọn “ Mobile: Smartphone.”

Sau đó click vào “ Fetch and Render”. Mất khoảng 1 phút để Googlebot tìm nạp và render trang của bạn.

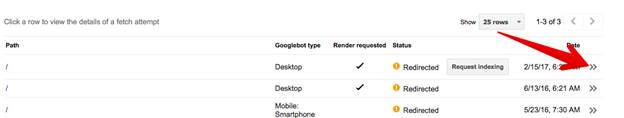
Một khi hoàn tất, bạn có xem render report bằng cách click vào 2 mũi tên bên phải:

Google Search Console Search Analytics
Bạn có thể có được nhiều phân tích tốt về tìm kiếm di động bằng việc sử dụng Google Analytics.
Có một nguồn hay về phân tích di động nằm trong Google Search Console, không phải Google Analytics.
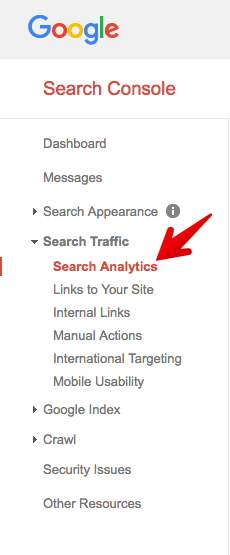
Để xem xét các report này thì vào Google Search Console à Search Traffic à Search Analytics.

Để mang lại phân tích di động tốt nhất, thì THIẾT KẾ WEB CHUẨN SEO đưa ra cách làm thế nào để cấu trúc được tìm kiếm của bạn.
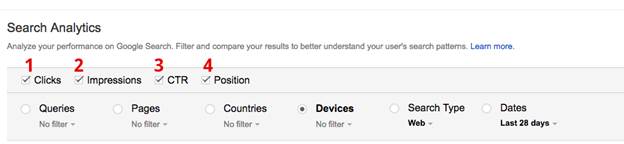
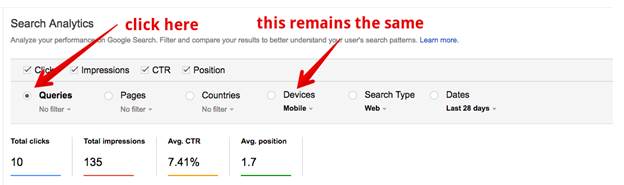
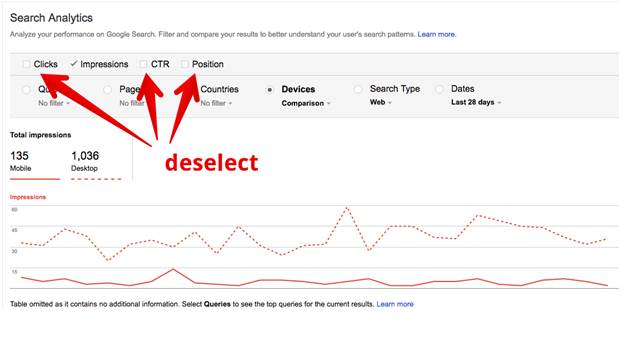
Check vào từng box trong 4 box dưới đây (để có thể dữ liệu toàn diện nhất):

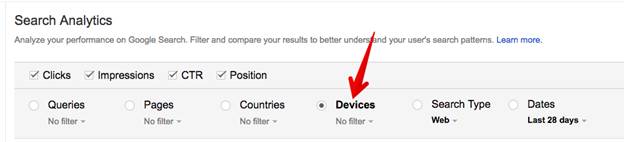
Sau đó click “ Devices”

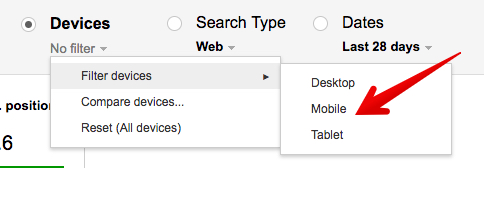
Click vào “ No filter” trong menu xổ xuống. Sau đó click “ Filter Devices.” Sau đó click “ Mobile”.

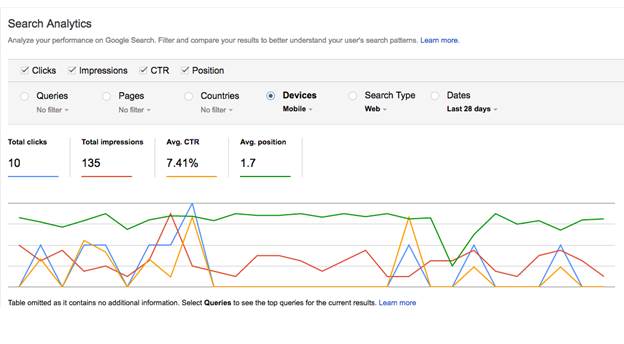
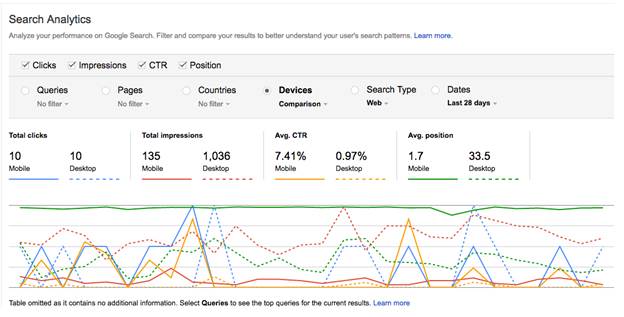
Cái mà bạn sẽ thấy là một bảng so sánh về click, impression, CTR, kết quả tìm kiếm di động.

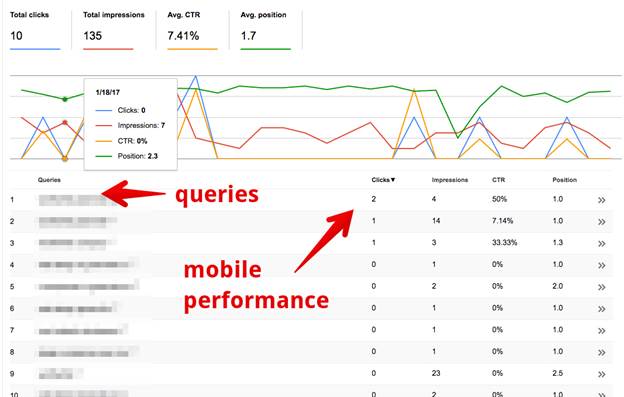
Tiếp theo, click “ Queries” để xem sự suy giảm của hiệu suất di động của các truy vấn cụ thể hàng đầu. Thiết lập lọc di động của bạn vẫn giữ tương tự.

Bạn sẽ thấy một report về truy vấn của người dùng trực tiếp đến trang web của bạn gắn với các click cụ thể, impression, CTR, dữ lệu vị trí.

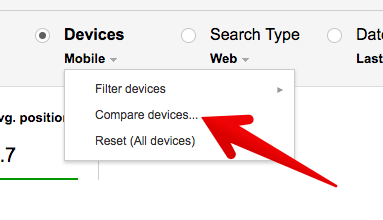
Bạn cũng có thể so sánh phân tích desktop và tìm kiếm trên di động.
Để làm vậy, click “ Device à Mobile à Compare Devices”.

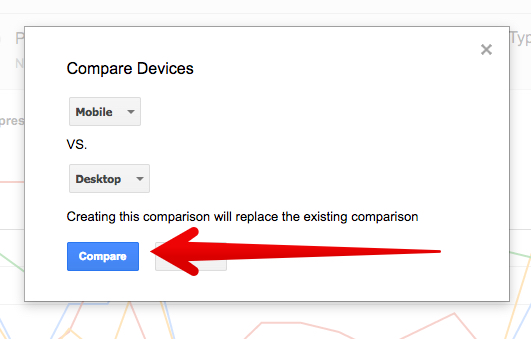
Đảm bảo là bạn đang so sánh mobile với desktop. Sau đó click “ Compare”.

Phần so sánh sử dụng các dòng nét đứt.

Kiểu báo cáo này có thể gây rối về thị giác, nên có thể muốn giảm xuống số các tính năng mà bạn đang xem cùng một lúc.
Trong phần này, THIẾT KẾ WEB CHUẨN SEO chọn click, CTR, và vị trí để so sánh tổng các impression của desktop và mobile.

Giá trị thực của so sánh này đến từ các chi tiết. Như trước, bạn có thể click vào “ Queries” hoặc bất kỳ yếu tố lọc tìm kiếm nào để xem xét các kết quả độc lập.
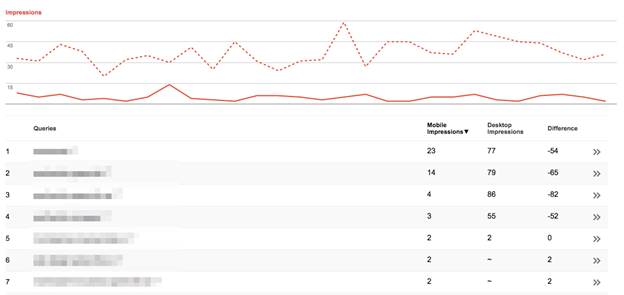
Dưới đây, THIẾT KẾ WEB CHUẨN SEO chọn Queries để xem một phân tích về desktop impression và mobile impression. Báo cáo này thậm chí còn so sánh giữa 2 bên.

Theo THIẾT KẾ WEB CHUẨN SEO, phân tích tìm kiếm Google Search Console cung cấp một số dữ liệu chi tiết, hữu ích nhất cho mobile SEO.
Có hàng nghìn biến của phân tích dữ liệu mà bạn có thể thực hiện. Sau khi nghiên cứu về dữ liệu một thời gian, thì có thể bạn sẽ tìm thấy một số ý tưởng tối ưu hóa di động.
Mobile SEO Page Analyzer
Một công cụ mobile hữu ích khác đến từ các developer tại Pure Oxygen Labs.
Pure Oxygen cung cấp dịch vụ trả tiền, nhưng phần SEO Audit cơ bản của họ thì miễn phí. Tuy nhiên bạn bị yêu cầu submit địa chỉ email.
DỊCH VỤ SEO NẮNG XANH sẽ giới thiệu bạn cách sử dụng công cụ, và thể loại thông tin nó cung cấp.
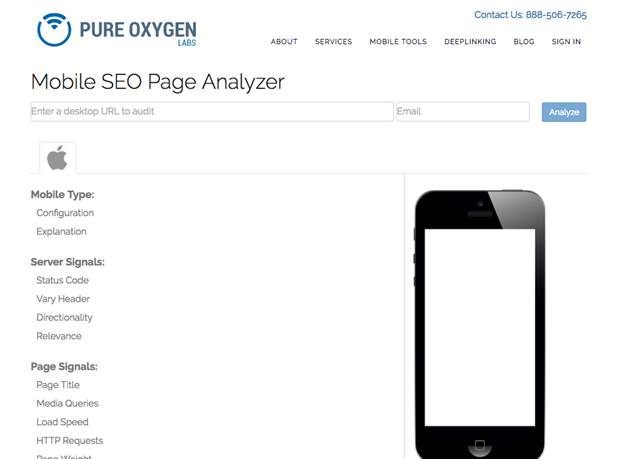
Trước hết, vào Mobile SEO Page Analyzer. Click button “Try Mobile SEO Page Analyzer Now.”

Bạn sẽ thấy một màn hình với một mobile viewport và một entry form.

Bạn sẽ không thấy bất kỳ kết quả nào cho đến khi bạn hoàn tất form và nhận được link trong email của bạn.
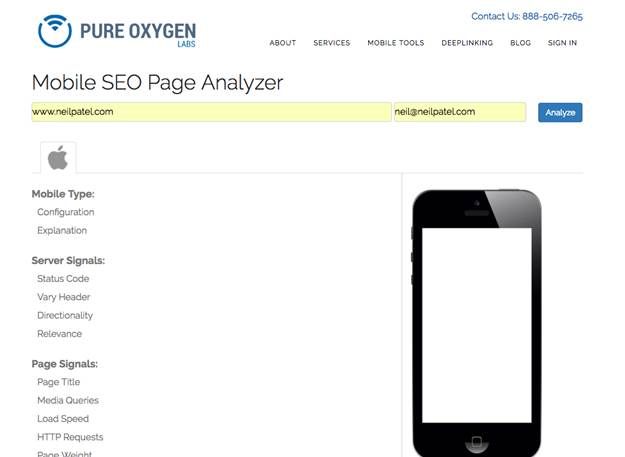
Add vào website bạn muốn phân tích và gửi địa chỉ email của bạn.

Một khi bạn click “ Analyze”, bạn sẽ được nhắc kiểm tra email của mình.

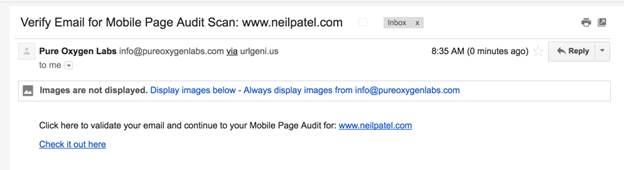
Không giống như báo cáo của Google, email này sẽ hit inbox của bạn ngay lập tức.

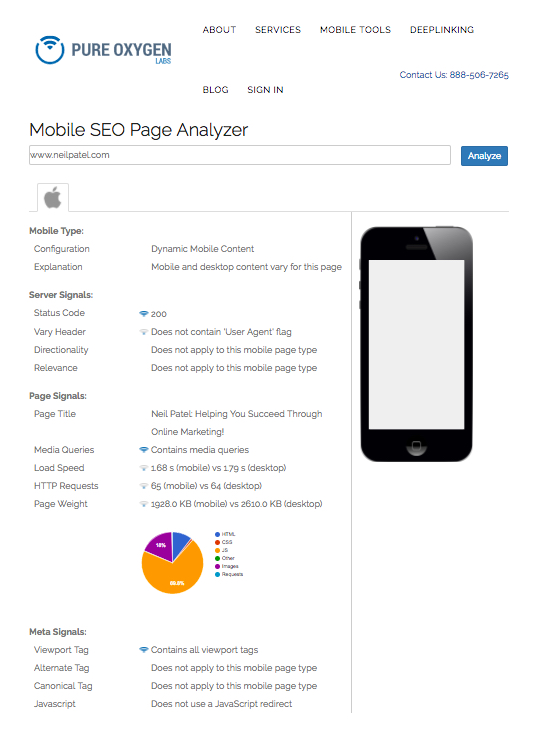
Click vào link “Check it out” để xem report của bạn.

Miễn là bạn có am hiểu về server và page signal, thì report này sẽ hữu ích. Nó không chứa quá nhiều thông tin, nhưng nó đủ để bạn hiểu sâu và các điểm hành động.
Thông tin này không trực tiếp được tiếp cận như thông tin trong report của Google. Nói cách khác, report này không giải thích cho bạn rằng bạn cần giảm thiểu CSS của bạn.
Report này thực sự cung cấp các điểm thông tin hữu ích về trang web của bạn để giúp bạn lên kế hoạch phát triển mobile.
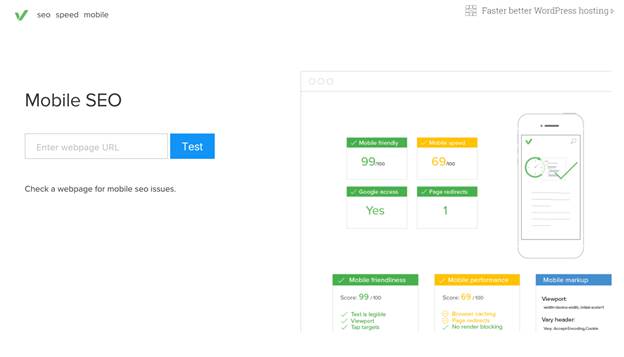
Mobile SEO Issues Tool
Một công cụ mobile SEO audit nhanh chóng khác là Varvy. Mục đích của công cụ này là kiểm tra các vấn đề mobile.
Hãy cùng THIẾT KẾ WEB CHUẨN SEO xem.

Tất cả những điều bạn cần làm là add URL của bạn và click “ Test”.

Chỉ cần một vài giây là tổng hợp được báo cáo này. Báo cáo tóm tắt này rất ngắn gọn và dễ hiểu, gồm 4 điểm chính:
+Mobile Friendly: mục tiêu là khả năng sử dụng tốt.
+Mobile Speed: mục tiêu là nhanh.
+Google Access: mục tiêu là Google truy cập vào site.
+Page Redirect: mục tiêu là Zero.
Tạm kết
Rõ ràng là, có nhiều công cụ SEO Mobile hơn là chỉ có 6 công cụ mà THIẾT KẾ WEB CHUẨN SEO nêu.
Cái nào ưu việt hơn các cái còn lại? Google Analytics? Theo như đánh giá của THIẾT KẾ WEB CHUẨN SEO, chúng đều hữu ích vì chúng free, dễ học và sử dụng, cung cấp loại dữ liệu mà có thể giúp bạn tạo sự khác biệt cho SEO Mobile.
Nên nhớ một điều là không có công cụ SEO đơn lẻ nào có thể fix tất cả các mối quan ngại về SEO của bạn một cách thần tốc, diệu kỳ cả. Điều hữu ích nhất là hãy học hỏi càng nhiều càng tốt về tính năng sử dụng trên di động.
Như DỊCH VỤ SEO NẮNG XANH từng đề cập, cuộc cải tiến SEO đã mang đến cho chúng ta góc nhìn mới: tối ưu hóa tìm kiếm thực sự là tối ưu hóa cho người dùng.
Bằng việc mang đến cho người dùng điều chính xác mà họ cần, muốn, mong đợi – đó là con đường đến thành công.. Cuối cùng, chúng ta không thỏa thuận với crawler và thuật toán. Mà chúng ta đang cải tiến cho người thật, đang sử dụng các thiết bị mobile trong đời sống hàng ngày.
Khi bạn làm tối ưu hóa với con người trong tâm trí, thì đồng nghĩa với bạn sẽ tự động tối ưu hóa cho công cụ tìm kiếm.
Hiện tại chúng tôi đang có chương trình khuyến mãi thiết kế web được thiết kế logo miễn phí + tên miền + hosting + hướng dẫn quảng cáo seo tổng thể marketing online miễn phí. Hãy liên hệ chúng tôi để biết thêm chi tiết.