Có rất nhiều yếu tố để đánh giá website chuẩn SEO và những yếu tố được liệt kê trong bài là những yếu tố cơ bản nhất, được kiểm tra nhiều nhất. Phần lớn các website mới thiết kế trong những năm gần đây đều đạt chuẩn, tuy nhiên cũng có website chưa hoặc không đạt các tiêu chuẩn cơ bản trên do người thiết kế hoặc do người quản trị web chưa nắm các thông tin.
THIẾT KẾ WEB CHUẨN SEO giới thiệu bạn cách đơn giản để kiểm tra trang web đã đạt chuẩn SEO hay chưa: sử dụng công cụ SeoQuake.
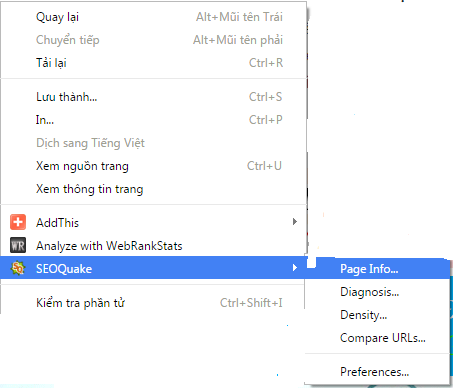
SeoQuake là một add on của Google, Firefox giúp bạn kiểm tra trang web đã đạt chuẩn SEO chưa. SeoQuake giúp bạn nhanh chóng chỉnh sửa web hoàn chỉnh trước khi SEO.

B1: Tải add on đó và cài đặt lên trình duyệt bạn mong muốn như: Google Chrome, Firefox
B2: Tìm một địa chỉ website kích chọn chuẩn phải và tìm đến chọn Diagnosis ...như hình bên dưới khi đó các thông tin về website của bạn sẽ xuất hiện.


W3C là viết tắt World Wide Web Consortium, và kể từ khi bắt đầu từ năm 1994, W3C đã cung cấp các hướng dẫn mà các website và webpage nên được cấu trúc và xây dựng như thế. Dưới đây là những link để xác nhận webpage của bạn.
Validate HTML/XHTML File against W3C Standard HTML/XHTML Validator.
Validate CSS File against W3C Standard CSS Validator.
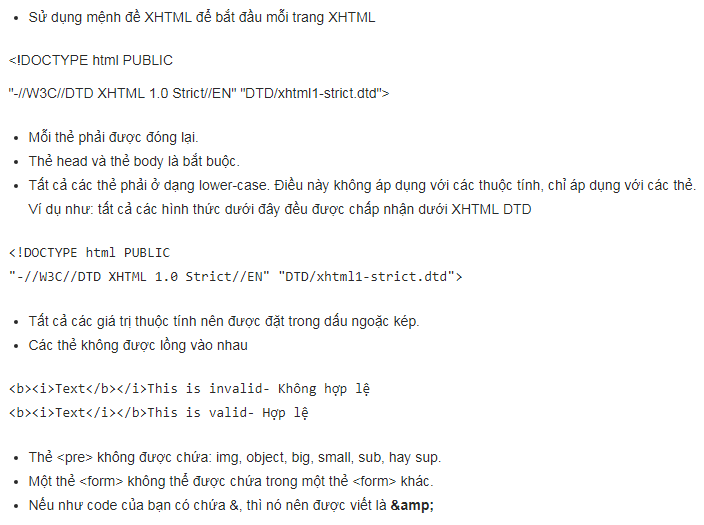
Trong khi xác nhận, bạn có thể nhìn thấy các lỗi được đưa ra cùng với các lí do thích hợp. Tất cả mọi kiểm chứng sẽ được thực hiện bằng việc sử dụng XTML DTD, một phiên bản tinh tế hơn HTML


Trước tiên để giúp bạn hiểu cốt lõi về việc thế nào là một website chuẩn SEO, tôi sẽ bàn về một đầu việc quan trọng trong SEO, đặc biệt là Onpage.
Onpage là những việc bạn thao tác, thực hiện trên website của mình để tối ưu nó nhằm mục đích thân thiện với google. Tất nhiên chỉ Onpage thôi thì không phải cứ thế tự dưng lên top. Tuy nhiên nếu thiết kế web không chuẩn tiêu chí Onpage tốt thì bạn sẽ khó lên top.
Google muốn tìm website “đề cập thông tin mà người dùng tìm kiếm”. Chính vì vậy, một phần website chúng ta không lên top vì lý do rất đơn giản: Google khó tìm kiếm thông tin trên website của bạn.
Website chuẩn SEO là:
Thiết kế web chuẩn SEO là một hệ thống 3 win. Khi thiết kế 1 website cần đảm bảo nguyên tắc “3 bên cùng thắng lợi” là Doanh nghiệp, Người dùng và Google.
Việc tập trung làm ra 1 website chỉ với mục đích ban đầu là tối ưu cho Google thì sau khi có thứ hạng tốt bạn sẽ lại bối rối nhận ra là người dùng của bạn và cuối cùng là bạn mới cần là đối tượng được tối ưu nhất. Doanh nghiệp cần lợi nhuận/đơn hàng, người dùng cần thông tin mà họ đang tìm kiếm, Google cần đọc và hiểu những điều bạn đang truyền tải.
*Update: Trong tháng 5.2021, Google chính thức cập nhật thêm 1 toán liên quan tới trải nghiệm người dùng (mà chúng ta sẽ nói kỹ hơn trong phần dưới đây) có tên là Core Web Vitals. Các bạn code cần lưu ý yếu tố về tốc độ, độ ổn định hình ảnh và độ tương tác mượt mà kho làm web chuẩn seo.
Như tôi đã chia sẻ ở phần đầu, với một website chuẩn SEO bạn sẽ có những lợi ích sau đây:
Có nhất thiết phải thiết kế web chuẩn SEO hay không? Câu trả lời là có. Câu nói là “Làm web chuẩn SEO” mới lên top chưa thực sự đúng. Tuy nhiên, Nếu ngay từ ban đầu Web không được thiết kế chuẩn SEO sẽ rất khó cạnh tranh.
Bên cạnh website chuẩn SEO thì tốt là thứ người dùng cần xem/đọc/cảm nhận. Nội dung bao gồm cả TEXT, Video, Ảnh, thanh tìm kiếm. Nếu website của bạn tự tin rằng đang đem lại cho khách hàng thông tin rất giá trị thì hãy đầu tư làm web chuẩn SEO.
Người làm SEO thương nhìn mọi góc độ tối ưu website để phục vụ Google, chính việc đó dẫn tới một số quan điểm sai lầm về tối ưu website. Phần này tôi sẽ nói tới các yếu tố đáng ra cần tối ưu cho người dùng nhưng lại vô tình làm sai.
Tối ưu cho thiết bị di động (Mobile):
Điều này có quan trọng không? trên 50% traffic của bạn đến từ Google là tìm kiếm trên di động. Thời đại bây giờ là Mobile-First, ngay cả Google cũng đang nhanh chóng đi theo xu hướng này. Họ thông báo rằng đến tháng 7/2018 sẽ đưa tốc độ của phiên bản mobile website vào để tính toán thứ hạng. Bây giờ bạn cần tối ưu như thế nào?
Trước hết bạn có thể tự chấm điểm tối ưu và tốc độ của website bạn theo đánh giá của Google tại đây: https://testmysite.thinkwithgoogle.com/ và https://search.google.com/test/mobile-friendly. Tuy nhiên điều đó chắc chắn là chưa đủ.
Bạn có thể ngay lập tức ứng dụng AMP cho website của mình (Google đang hoàn thiện dần) để tăng tốc độ tải trang trên Mobile theo “chuẩn Google”. AMP là dự án của Google, nó tương tự Instant Article của Facebook vậy. Xa hơn 1 chút, nếu bạn là coder thì hãy tìm hiểu về Progressive web app.
Ngoài yếu tố tối ưu tốc độ hay Mobile Friendly theo đánh giá của Google, điều bạn cần nhớ là hành vi người dùng trên Mobile và PC là khác nhau. Phiên bản trên Mobile cần có icon/nút/menu lớn, khoảng cách chữ phải thoáng hơn trên PC … Đoạn này khá dài dòng, bạn có thể xem tài liệu hướng dẫn Google tại đây hoặc bài này https://support.google.com/adwords/answer/7323900?hl=vi
Sơ đồ website cho người dùng
Nếu bạn vào 1 site của “Tây” thì gần như chắc chắn nếu bạn kéo xuống chân trang sẽ thấy Sitemap. Và đây là nơi bạn có thể nhìn thấy hết các dữ liệu của webiste. Nó giống như sơ đồ tòa nhà vậy. Nếu website bạn có cấu trúc lớn, nhiều nội dung/sản phẩm thì nên có sitemap này.
Đường dẫn ngược (Breadcrumb)
Đây là nơi khách hàng có thể di chuyển ngược lên trên để xem nhiều sản phẩm hơn. Rất tốt để giúp khách hàng xem thêm nhiều thông tin mà họ quan tâm hơn.
Tối ưu ảnh:
Dữ liệu có cấu trúc
Bạn nhìn thấy kết quả của haixom.com có 2 điểm lạ chứ (Xếp hạng và đường dẫn). Đó là kỹ thuật website khai báo để Google hiển thị thêm dữ liệu, đại loại thế. Phổ biến tại VN thì có thể sử dụng 2 thứ đó. Còn nhiều thứ khác hay ho hơn giúp kết quả website bạn trên công cụ tìm kiểm trở nên nổi bật.
Nếu không biết code thì một người “bình thường cũng có thể sử dụng công cụ Google để làm việc này:
Điều hướng:
Điều hướng là các phần trên website giúp khách hàng di chuyển dễ dàng tới các phần thông tin trên website mà họ quan tâm.
Đường dẫn
Phần này vẫn rất nhiều tranh cãi thế nào là một đường dẫn tối ưu SEO. Theo tôi thì đường dẫn nào Google cũng đọc được, một số dạng hay gây khó cho Google thì bạn đọc ở đây. Tôi sẽ đưa quan điểm URL tốt cho người dùng như sau:
Comment
Một website có nhiều comment sẽ được đánh giá tốt, rõ ràng việc khách hàng và website tương tác với nhau nhiều hơn là điều ai cũng mong muốn, cả Google cũng vậy. Hãy tạo ra ô comment thật kích thích, thuận tiện, ở vị trí dễ nhìn, giống như Vnexpress vậy (hình bên trái)
Tags:
Đây là yếu tố thuần túy người dùng nhất và bị người làm SEO hiểu nhầm nhiều nhất. Tag bản chất là thẻ nội dung giúp chủ website phân bổ nội dung vào các chủ đề chi tiết hơn, sau khi đã chọn chủ đề (danh mục) cho sản phẩm, nội dung. Điền Tag đúng là khi bạn nghĩ rằng nội dung bạn đang làm cần được phân loại vào nhóm nội dung nào nhỏ hơn.
Nhưng người làm SEO là dịch ra Tag là từ khóa và thế là chúng ta cứ hồn nhiên điền vào ô Tag những từ khóa mà chúng ta nghĩ rằng liên quan hoặc muốn lên top.
Trong bài Giá vàng miếng tiến sát 37 triệu đồng một lượng, phóng viên của Vnexpress đã tác như sau (Tag đúng là: Giá vàng thế giới, Diễn biến giá vàng, Giá vàng trong nước, Chiến tranh thương mai Trung Mỹ): Hệ quả đơn giản nhất là hệ thống của VNexpress đã chọn sai “bài liên quan”. Bài về “Vàng” lại vô tình chui vào trang tag Mỹ (đáng ra tag Mỹ chỉ hiển thị các bài liên quan cực kỳ chặt chẽ đến chủ đề là Mỹ)
Phần trên tôi đã đề cập đến các yếu tố SEO thường bị nhầm lẫn khi không nhìn dưới góc độ tối ưu cho người dùng. Với những nội dung đó, khi thiết kế, cấu trúc, tạo ra 1 website thì bạn cứ tư duy thế nào tốt cho người dùng là được, Google sẽ hiểu và đánh giá cao bạn. Đó là những gì mà người dùng “Nhìn thấy”, tuy nhiên còn phần quan trọng nữa là những gì mà “Người dùng” hoặc chúng ta không nhìn thấy nhưng Google không nhìn thấy.
Tối ưu theo Webmaster Tools
Nếu chưa có tài khoản này thì chắc bạn không phải là dân SEO. Nếu là dân SEO thì thôi cũng không cần giới thiệu về Webmaster Tool – nơi duy nhất bạn biết rõ ràng Google nhìn website bạn như thế nào.
Sử dụng công cụ chuyên nghiệp
Có nhiều lỗi website phát sinh trong quá trình website hoạt động. Ngay cả Webmaster cũng không phát hiện ra (hoặc phát hiện nhưng không thông báo). Vì vậy bạn cần tìm kiếm đến sự trợ giúp của tool chuyên nghiệp mới có thể biết website mình có nhiều lỗi code ẩn bên trong hay không.
Cấu trúc Silo
Cấu trúc Silo theo quan điểm của tôi nó chính là điều hướng. Tùy vào mục đích SEO của người làm SEO web (SEO toàn trang, SEO bài viết hay SEO danh mục, sản phẩm) sẽ tạo cho mình một giao diện website khác nhau phục vụ nhu cầu điều hướng thông tin trên website với người dùng.
Hãy xem ví dụ dưới đây để thấy sự tối ưu của Google khi trình bày nội dung, bạn ở đâu đó và vào thẳng bài viết “Tìm trạng thái từ khóa”, bạn có nhiều thông tin hữu ích ở bên phải và chân bài để tìm hiểu thêm về Từ khóa trong AdWords):
Heading
Đây là chi tiết mà tôi hay dùng để đánh giá 1 website ban đầu. Nếu kiểm tra và thấy đặt Heading trên website không đúng thì tôi có thể đoán rằng tới 80% người làm SEO khá nghiệp dư vì đây là vấn đề hết sức cơ bản. Tuy nhiên có nhiều tình huống Heading không đúng vẫn có thứ hạng cao, việc này rất bình thường.
Tuy nhiên người làm SEO thường sẽ muốn tối ưu từng chi tiết một, và Heading là “chi tiết rất cơ bản nhưng quan trọng” nên nếu 1 website bỏ qua việc này thì có thể thấy người làm SEO cho web khá amater hoặc … hơi lười.
Nguyên tắc: Trên 1 webpage (1 trang) thì cần có 1 tiêu đề của trang (giống như tiêu đề cuốn sách vậy), và tiêu đề trang cần đặt trong thẻ Heading 1, bất kể trang đó là trang chủ, danh mục, sản phẩm, tag hay album … Heading 2 vào các chủ đề nội dung lớn của webpage đó. Rồi đến Heading 3 4 5 6. Lưu ý là không đặt Heading 1 2 ở menu.
Robots.txt & Sitemap.xml
2 file này đặc biệt quan trọng để Google có thể đọc hiểu, tìm kiếm và lập chỉ mục website của bạn dễ dàng.
Trong Onpage (tối ưu website chuẩn SEO), việc kiểm toán nội dung title & description là vấn đề chắc chắn không thể bỏ qua. Cần tuân thủ các nguyên tắc sau:
Hiện tại chúng tôi đang có chương trình khuyến mãi thiết kế web được thiết kế logo miễn phí + tên miền + hosting + hướng dẫn quảng cáo seo tổng thể marketing online miễn phí. Hãy liên hệ chúng tôi để biết thêm chi tiết.