AMP, là viết tắt của Accelerated Mobile Pages, là các page được tối ưu hóa thân thiện với di động. Ngày nay, người dùng smart phone đều muốn mọi thứ hiển thị nhanh chóng chính xác trong lòng bàn tay của họ. Nên bạn hãy bắt đầu sử dụng AMP, càng nhanh càng tốt.

Bạn đã bao giờ nghĩ đến nên tạo amp cho website của mình chưa? Hãy thôi nghĩ ngợi, băn khoăn và bắt đầu sử dụng ngay lập tức. Bởi vì, không phải là cách thức bạn nên chú trọng AMP như thế nào, mà là đây là thực tế mà bạn nên theo đuổi.
Nếu như bạn vẫn chưa quen với AMP, thì THIẾT KẾ WEBSITE CHUẨN SEO có những bài viết, tin tức về AMP trên web của mình. Về ngắn gọn, nó là một công nghệ mở cho phép các page trên website của bạn tải nhanh chóng để đáp ứng nhu cầu của người dùng trên thiết bị di động. Nó hoạt động dưới sự hỗ trợ của JavaScript và một số HTML markup bổ sung.
Hiện giờ, có lẽ bạn đã biết rằng nếu như bạn muốn trang web của mình đạt thứ hạng tốt, bạn cần phải đảm bảo rằng nó có sự thân thiện với di động.Đó là lý do tại sao bạn cần AMP. Hãy nghĩ đến các thiết lập mới nhất trong thiết kế thân thiện với di động.
Với AMP, các page của bạn và blog spot sẽ tải nhanh chóng trên các thiết bị di động. Điều này không chỉ mang lại trải nghiệm tốt hơn cho người dùng, mà còn cho Google lí do chính đáng để xếp hạng website bạn tốt trên các trang kết quả công cụ tìm kiếm di động ( SERPs).
Nhưng nó không chỉ là về thứ hạng hữu cơ với AMP. Trang web của bạn có thể đạt được các thứ hạng top trên SERPs. Bằng cách nào? Với carousel của Google hiển thị các trang AMP, và chỉ các trang AMP, tại các vị trí top của danh sách kết quả.
Nếu như bạn lấy một thiết bị di động nào đó ngay lúc này và Google một từ khóa liên quan đến một sự kiện hiện tại, thì bạn sẽ thấy các kết quả bao gồm một carousel của các trang AMP tại vị trí top của SERPs. Đó là nơi mà page của bạn có thể hiển thị, nhưng chỉ khi nào bạn cập nhật AMP.
Bạn có ghét tỷ lệ thoát trang cao không? Khi người ta truy cập vào trang web của bạn, chỉ lưu lại vài giây ngắn ngủi, rồi thoát ra truy cập trang khác; thì bạn đã hoàn toàn chẳng làm được gì để truyền cảm hứng cho họ ở lại với trang web bạn lâu hơn.
Một lí do khiến cho họ thoát- là vì trang tải quá chậm. Đó là lý do tại sao AMP vô cùng có giá trị. Nó sẽ tải các page của bạn trong tíc tắc và nhờ thế thì người dùng sẽ có ít lí do hơn để thoát trang.
Bạn có biết lý do tại sao một số trang thì có doanh thu chậm một cách chán nản? Bởi vì trang toàn bị quá tải bởi công nghệ quảng cáo. Phũ phàng nhưng đó là sự thật. Các website tăng quảng cáo để tăng doan thu, nhưng trong quá trình tăng các thời gian tải bởi sự xuất hiện của các quảng cáo mới; sẽ khiến cho người ta thoát khỏi trang. Điều này có nghĩa là, doanh thu sẽ càng ngày càng giảm theo thời gian.
Dĩ nhiên là một số người dùng thực sự thích các trang web mà có tải quảng cáo thì họ sẽ tải về các phần mềm block các quảng cáo, chỉ để các trang web đó tải nhanh hơn. Đó cũng là một vấn đề với các nhà quảng cáo bởi vì quảng cáo của họ sẽ không được nhìn thấy, và họ sẽ mất doanh thu.
Hãy sử dụng AMP. Nó được thiết kế để kiếm tiền từ quảng cáo, trong tâm trí.
Dưới đây là một số lời phát biểu của những người bắt đầu dự án AMP, về công nghệ của họ, nó có liên quan tới quảng cáo: “ Mục tiêu của dự án AMP là để đảm bảo rằng việc kiếm tiền hiệu quả từ quảng cáo trên các web trên di động, trong khi vẫn theo hướng lấy người dùng làm trung tâm. Với tiêu chí trên, thì mục đích của AMP là để cung cấp các hỗ trợ cho một loạt các định dạng quảng cáo, mạng lưới quảng cáo, công nghệ quảng cáo trong AMP.”
Ý tưởng ở đây là, các trang di động, kể cả các trang với sự đồng hành của quảng cáo, sẽ tải nhan chóng hơn với AMP. Kết quả là, người dùng di động sẽ không thấy bất kỳ lý do nào để cài đặt phần mềm block quảng cáo. AMP sẽ là một tin tức tuyệt vời cho người làm quảng cáo và các nhà xuất bản. Hướng dẫn thiết kế Website Chuẩn SEO bằng WordPress Miễn phí Cách tạo Website Từ A-Z
Cho đến lúc này, mọi người trong giới làm online marketing đều biết về tầm quan trọng của Analytic. Chúng là những số liệu chính để mang đến sự thấu hiểu sâu sắc về sự hiệu quả của các chiến dịch marketing đặc biệt. AMP cũng sẽ mang lại Analytic hiệu quả.
Sử dụng AMP, bạn có thể theo dõi các thông tin quan trọng về số lượng truy cập, số lượng người dùng quay trở lại, click, chuyển đổi, kết nối video, theo dõi link và v.v Một điều tốt hơn nữa là, AMP Analytic cung cấp sự hỗ trợ cho công cụ Analytic phổ biến của người làm marketing, Google Analytic. Một cách đặc biệt là, bạn có thể dễ dàng theo dõi 3 giá trị với AMP-page view, sự kiện, tương tác social.
Nếu như bạn là người đam mê GA, bạn còn có thể sử dụng AMP để gửi các thông số kích thước tùy chỉnh đến Google Analytics. Bằng cách này, bạn có thể theo dõi các điểm dữ liệu cụ thể. Bạn cũng có thể xem một ví dụ của trang AMP với Analytic tại website Google Developers.
Nếu như bạn muốn tối đa hóa sự trực quan của trang web bạn, thì bạn cần phải hòa hợp với Google. Và Google thì hoàn toàn ưu ái cho AMP.
Chỉ mới vài tuần gần đây, Google đã làm một thử nghiệm đơn giản với AMP, và thông báo rằng nó sẽ hiển thị các lỗi AMP với người chủ các trang web trên các kết quả tìm kiếm, và thông báo rằng các page AMP sẽ được thêm vào các kết quả tìm kiếm hữu cơ của Google.
Đó chưa phải là hết. Nếu như website của bạn không hỗ trwoj AMP, bạn có thể log in vào Search Console và xem thông điệp dưới đây: ““Google has detected that your site has many pages that may benefit from being served as AMP pages. Accelerated Mobile Pages (AMP) are HTML pages that are optimized to load fast on mobile devices. Learn more about AMP benefits in the resources below. Valid AMP pages on your site will be eligible to be shown in search results and receive special badging in search results.”
Nói vắn tắt là, Google khuyến khích, thực sự muốn bạn sử dụng AMP.Thế thì tại sao không thử ngay hôm nay?
Rõ ràng là AMP đã sẵn sàng để cho bạn sử dụng. Google còn khiến cho AMP dễ dàng tiếp cận hơn cho các website thương mại điện tử trong hiện tại. Tin tức tốt là nếu như bạn đang sử dụng Wordpress, Drupal, Magento hoặc các CMS phổ biến khác, thì rất dễ dàng kích hoạt các page AMP. THIẾT KẾ WEB CHUẨN SEO khuyến khích rằng bạn nên bắt đầu với blog, các phần mới trước, rồi sau đó xây dựng một page ở đay. Có nhiều điều cần biết về AMP. Nhưng hãy đơn giản hóa, thực hiện rồi bạn sẽ thấy nó rất tuyệt vời. Bạn muốn mua hosting wordpress chuyên nghiệp.
Có nhiều plugin AMP trên WordPress nhưng Lucid Gen chia thành 3 loại.
Bạn hãy xem bảng so sánh bên dưới để có lựa chọn phù hợp với website của bạn nhé.

So sánh Plugin AMP gốc Plugin AMP loại 2 Plugin hổ trợ AMP gốc
| Loại trang hỗ trợ | – Trang – Bài viết – Phương tiện |
– Trang – Bài viết – Phương tiện – Sản phẩm (tùy plugin) – … |
Theo AMP gốc |
| Chế độ AMP | 1. Standard 2. Transitional 3. Reader (Giải thích ở 3.1.2) |
Reader | Transitional hoặc Reader |
| Giao diện AMP | – Rất xấu: nếu bạn chỉ sử dụng AMP gốc. – Rất đẹp: nếu giao diện có hỗ trợ AMP chế độ Transitional hoặc có plugin làm đẹp chế độ Reader. |
Kiểu tương đối đẹp, nhưng chỉ giới hạn trong một vài phong cách có sẵn. | Giống với giao diện gốc nhất có thể, phụ thuộc nhà phát triển giao diện. |
| Tương thích plugin | Bất kỳ plugin nào đã hỗ trợ AMP | – Tương thích một số plugin – Yêu cầu trả phí để tương thích thêm các plugin khác (AMP gốc có hỗ trợ) |
Theo AMP gốc |
| SEO | Không tích hợp cấu trúc SEO của plugin khác, vì không cần. | Tích hợp thêm cấu trúc SEO từ các plugn SEO khác như Yoast, Rank Math… (thực ra là dư thừa, giải thích ở 3.2.5) | Theo AMP gốc |
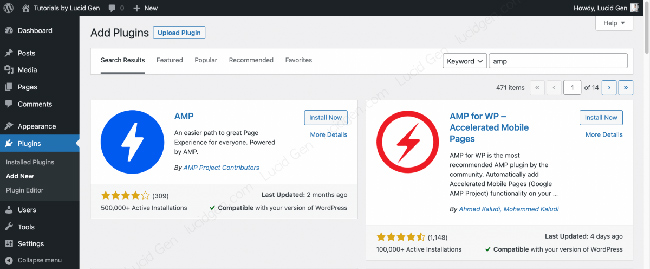
Trong bài viết này, Lucid Gen sẽ hướng dẫn cài đặt 2 plugin AMP miễn phí phổ biến nhất trên kho của WordPress là AMP gốc thuần túy và AMP for WP – đại diện cho loại 2, bạn chỉ chọn 1 trong trong 2 loại để cài đặt thôi nhé.
Video hướng dẫn cài đặt AMP trên website WordPress
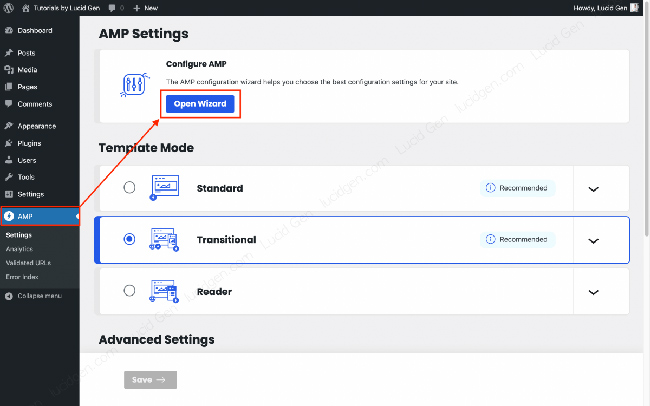
Sau khi cài đặt plugin AMP cho website WordPress, bạn vào AMP > Settings > Open Wizard.

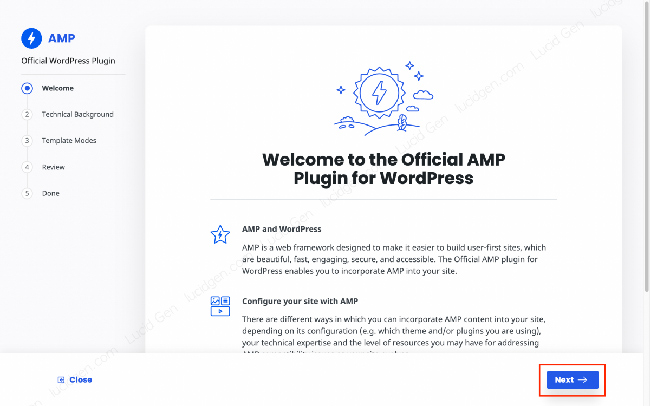
Bạn nhấp nút Next để qua phần giới thiệu.

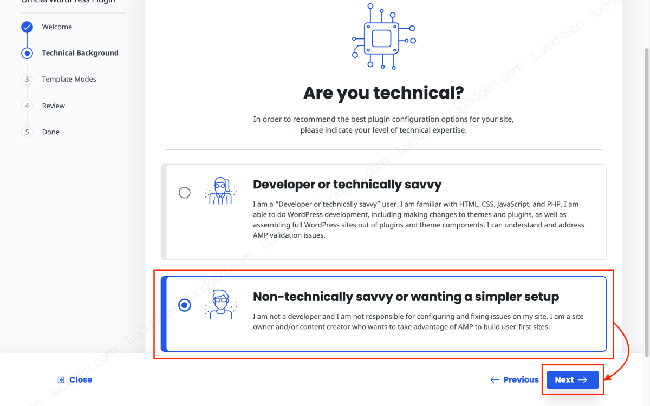
Chọn nền tảng kỹ thuật phù hợp với trình độ chuyên môn về website của bạn.

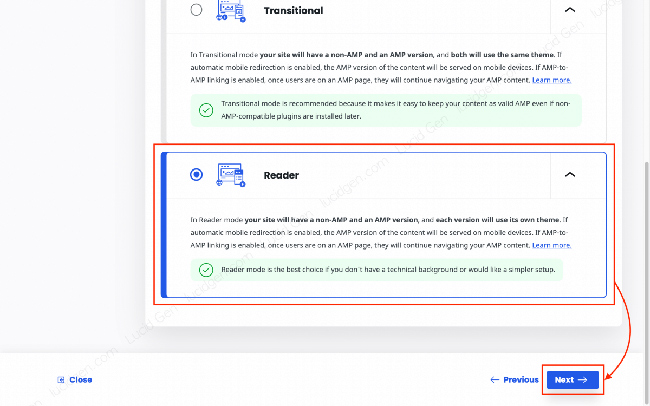
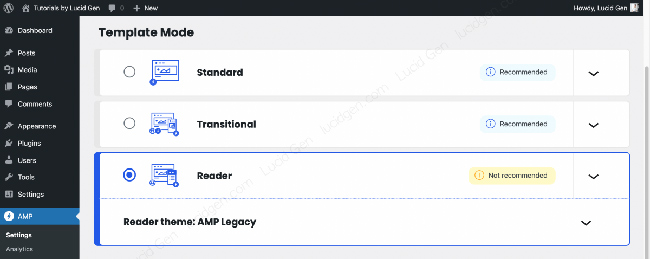
Tiếp theo, bạn chọn chế độc AMP là Reader rồi nhấp nút Next nhé, bạn có thể thay đổi chế độ AMP sau. Mình sẽ giải thích rõ hơn ở phần dưới.

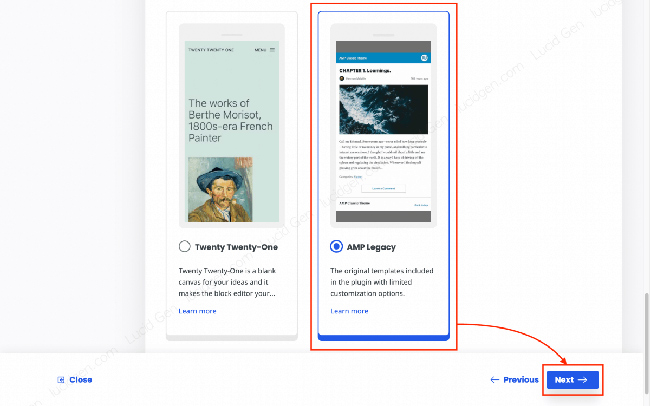
Tiếp theo, bạn chọn giao diện trang AMP của bạn, thông thường chúng ta sẽ chọn AMP Legacy đó. Vì đây là giao diện AMP gốc thuần túy của WordPress, sẽ tương thích 100% với mọi giao diện.

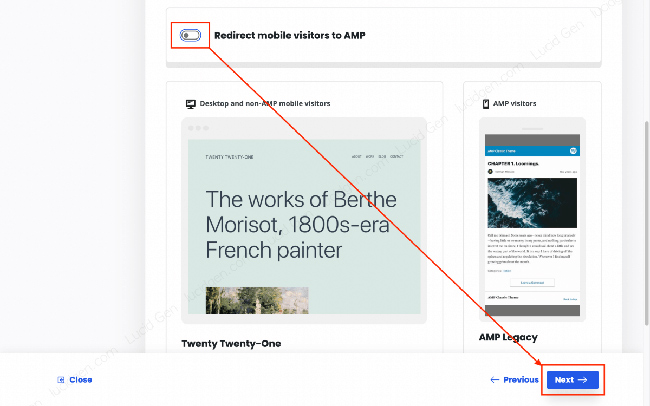
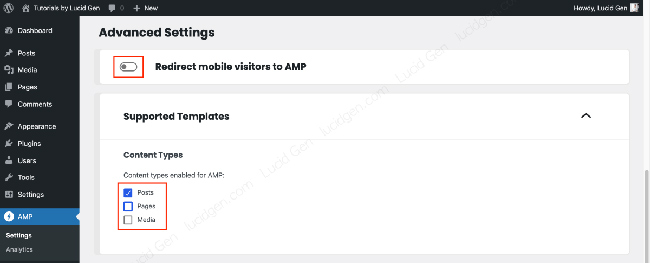
Tiếp theo, bạn bỏ Redirect mobile visitors to AMP, vì nếu họ đang xem website ở giao diện gốc thì tốt rồi, tỷ lệ chuyển đổi sẽ cao hơn, tội gì phải tự động chuyển họ qua AMP. Chúng ta chỉ cần AMP khi người dùng truy cập từ Google tìm kiếm trên điện thoại thôi.

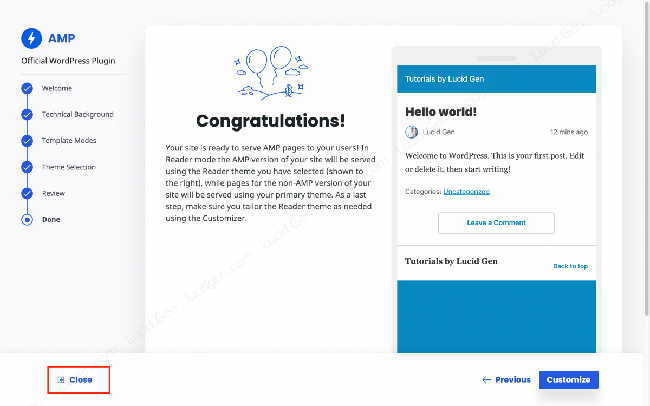
Cuối cùng, bạn nhấp nút Close để hoàn tất cài đặt nền tảng AMP cho WordPress.

Có 3 chế độ AMP được hỗ trợ trong plugin này. Thông thường chúng ta sẽ sử dụng chế độ Reader vì nó thương thích với tất cả giao diện, còn chế độ Transitional thì sẽ phụ thuộc vào giao diện có hỗ trợ tốt hay không (nếu hỗ trợ tốt bạn sẽ thấy có chữ Recommended).

Thường chúng ta sẽ bật AMP cho bài viết, nếu các trang của bạn chỉ có nội dung đơn giản (không thiết kế bằng các plugin thiết kế landing page như Elementor, WPBakery) thì bạn có thể cân nhắc bật AMP cho trang.

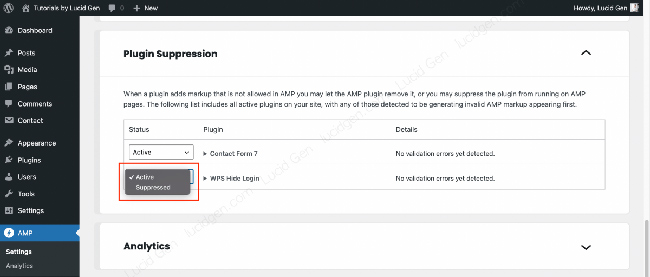
Đặc trưng của AMP chính là loại bỏ nhưng thứ không cần thiết. Hãy đổi Status (Trạng thái) sang Suppressed (Loại bỏ) cho những plugin không cần thiết hoặc có báo lỗi không tương thích với AMP.

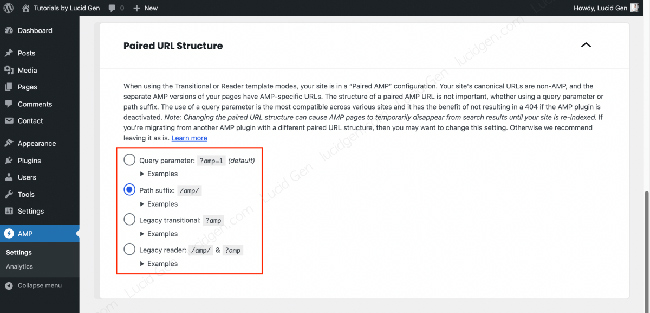
Cấu trúc liên kết AMP tùy vào sở thích của chủ website thôi, không ảnh hưởng gì đến SEO nhé. Mình thấy hầu hết mọi người đều sử dụng dạng /amp/ và mình cũng thích dạng này, trông nó gọn gàng.

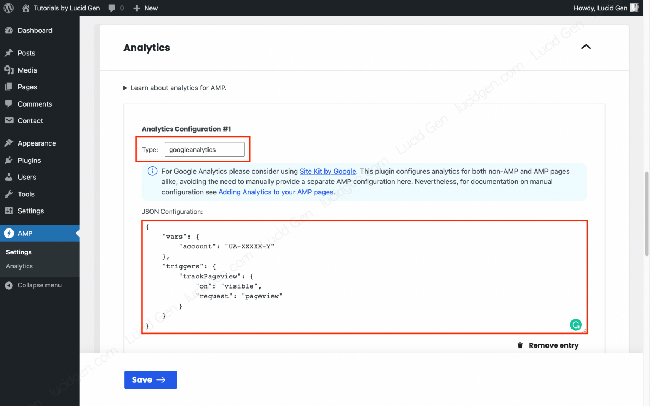
Nếu bạn chưa có ID theo dõi Google Analytics thì hãy xem bài viết cách thêm Google Analytics vào website để tạo một tài khoản và lấy ID theo dõi nhé.
Tiếp theo, bạn diền googleanalytics vào ô Type, sao chép đoạn code dưới dây dán vào ô JSON Configuration và hãy nhớ sửa UA-XXXXX-Y thành ID theo dõi Google Analytics của bạn.

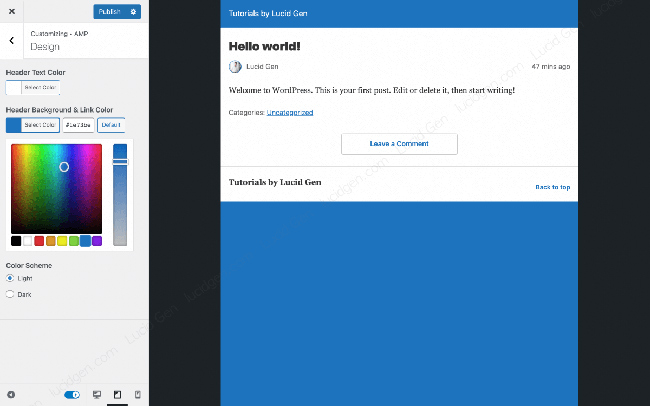
Một chút tùy biến nhỏ nhoi của chế độ Reader là đổi màu chủ đạo, bạn vào Appearance (Giao diện) > AMP để tùy biến nhé.

Như vậy là chúng ta đã cấu hình AMP cho WordPress xong rồi. AMP thuần túy thì khá đơn giản nếu không muốn nói là xấu, nhưng đừng xem thường em nó nhé, kết hợp với giao diện có hỗ trợ AMP thì đẹp hơn loại 2 dưới đây rất nhiều.
AMP for WP như một plugin thay thế cho AMP gốc thuần túy với nhiều giao diện, và khả năng tùy biến nhiều hơn. Nếu giao diện của bạn chưa hỗ trợ làm đẹp trang AMP thì AMP for WP là sự lựa chọn phù hợp. Bài viết này Lucid Gen sẽ hướng dẫn những cài đặt thiết yếu, còn những cài đặt khác bạn có thể tự khám phá sau nhé.
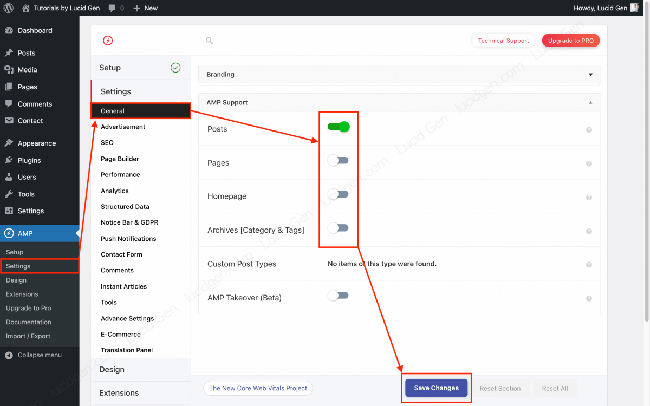
Bạn vào AMP > Settings > General để bật AMP cho loại trang. Thông thường vẫn là bật cho bài viết, AMP for WP có hỗ trợ làm đẹp giao diện trang chủ theo phong cách tin tức, nếu phù hợp với website của bạn thì hãy bật AMP cho trang chủ nhé.

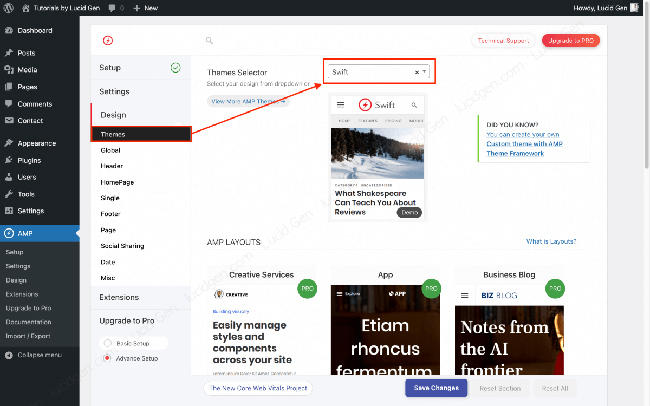
AMP for WP có 4 giao diện miễn phí, bạn có thể xem demo tại đây. Bạn vào AMP > Design > Themes để chọn giao diện mà bạn thích. Khi xem demo bạn hãy xem theo loại trang mà bạn đã bật AMP nhé, hãy kéo cửa sổ trình duyệt nhỏ lại để dễ hình dung giao diện đó hiển thị thế nào trên điện thoại.

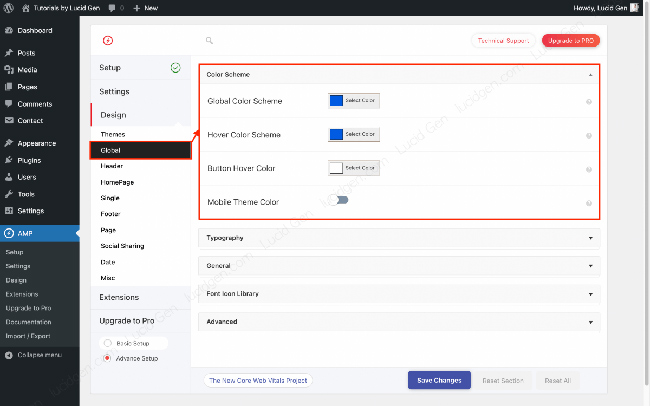
Tiếp theo, bạn qua AMP > Design > Global để chọn màu sắc chủ đạo của giao diện.

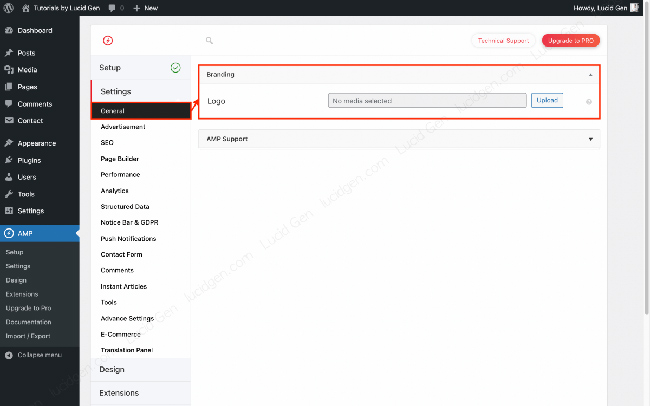
Tiếp theo, bạn vào AMP > Settings > General để thêm logo cho trang AMP của bạn. Kích thước đề xuất là 190×36 pixel.

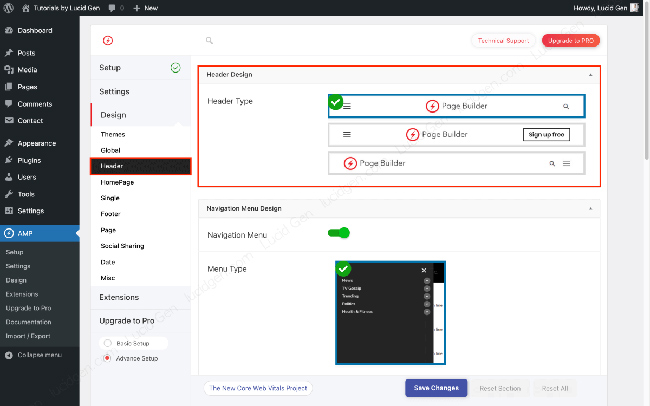
Tùy giao diện mà sẽ có các tùy biến khác nhau cho phần Header, Lucid Gen thấy rằng chỉ có giao diện Swift của AMP for WP là có nhiều tùy biến về header. Bạn vào AMP > Design > Header để tùy biến thanh menu cho trang AMP nhé.

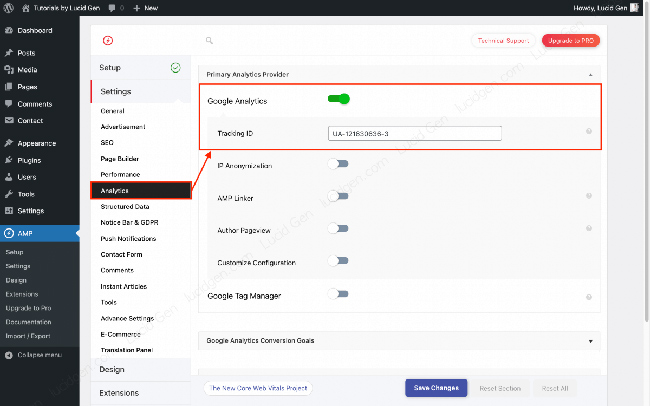
Cách thêm Google Analytics của AMP for WP thì đơn giản hơn nhiều, bạn chỉ cần dán ID theo dõi Google Analytics vào AMP > Settings > Analytics thôi. Hiện tại các plugin AMP chỉ hỗ trợ Google Analytics Universal, nếu bạn đã tạo GA4 thì hãy xem cách tạo Google Analytics Universal nhé.

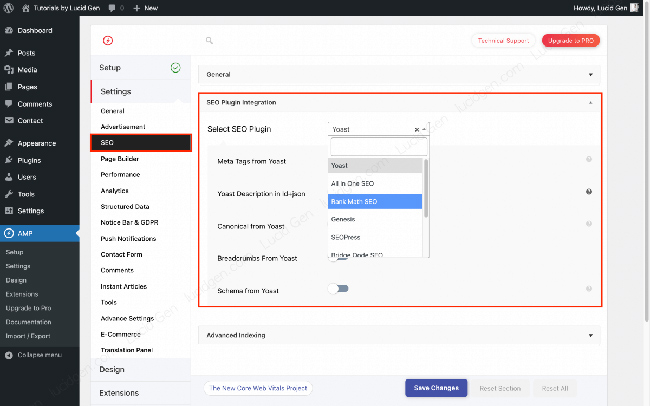
Tính năng này khiến chúng ta cảm thấy đây là một plugin khá thông minh, biết tích hợp SEO vào AMP. Nhưng thực sự thì Google sẽ lựa chọn các meta và schema của phiên bản gốc để hiển thị trên kết quả tìm kiếm, vì vậy Lucid Gen cảm thấy tính năng này khá dư thừa. Nhưng chúng ta cứ chọn đúng plugin cần tích hợp để tránh bị lỗi nhé.
Bạn vào AMP > Settings > SEO để chọn plugin SEO mà bạn đang sử dụng.

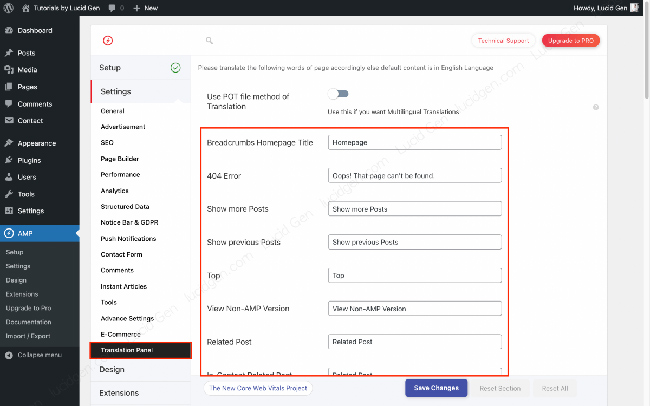
Mặc định các thành phần trong trang AMP là ngôn ngữ tiếng Anh, để dịch sang ngôn ngữ khác thì bạn vào AMP > Settings > Translation Panel.

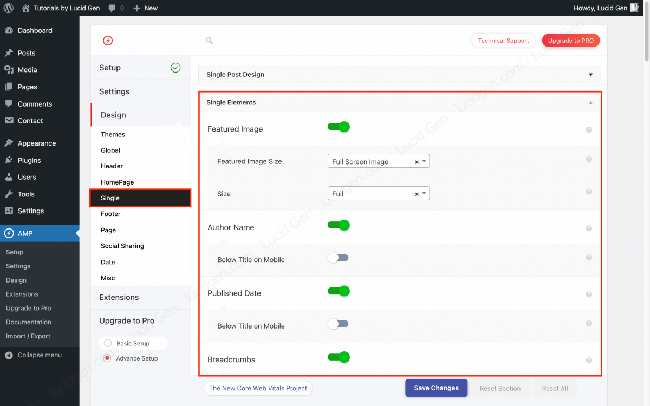
Ngược lại với AMP gốc thuần túy, AMP for WP làm cho trang AMP của bạn trông hoàn thiện với nhiều thành phần hơn. Nếu như bạn muốn bỏ bớt những thành phần không cần thiết thì hãy tắt chúng trong AMP > Design > Single (Page) nhé.

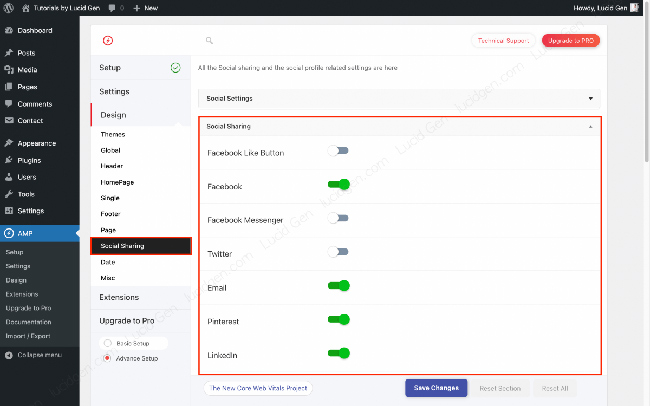
Khán giả mục tiêu của bạn ở quốc gia nào thì bạn hãy chọn các mạng xã hội thịnh hành ở quốc gia đó để tăng cơ hội được họ chia sẻ website của bạn. Bạn vào AMP > Design > Social Sharing để chọn các mạng xã hội cho trang AMP của bạn nhé.

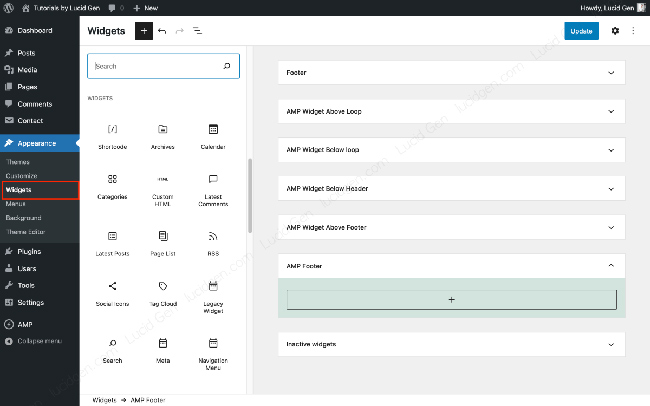
Đây là một tính năng mà mình rất thích ở AMP for WP, vì giao diện AMP thông thường sẽ bỏ bớt các widget, khiến cho trang AMP hơi ngắn. Bạn có thể thêm lại các widget ở phần chân trang để giúp cho trang AMP của bạn trông giống phiên bản gốc hơn. Để thêm widget cho trang AMP thì bạn vào Appearance (Giao diện) > Widgets nhé.

Sau khi đã cài đặt AMP cho website WordPress xong rồi thì chúng ta cần kiểm tra trang AMP đã hoạt động đúng chưa. Để xem phiên bản AMP thì bạn thêm /amp/ phía sau liên kết của bài viết hoặc trang gốc nhé.
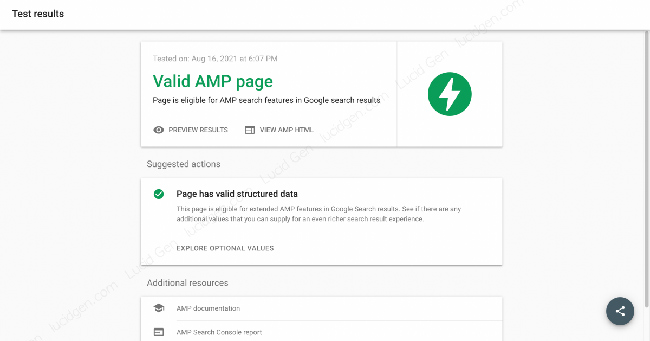
Bạn hãy dán liên kết có dạng domain.com/your-post-name/amp/ vào AMP Test để kiểm tra tính khả dụng của AMP. Nếu kết quả là Valid AMP Page như hình bên dưới thì bạn đã cài đặt AMP cho WordPress thành công.

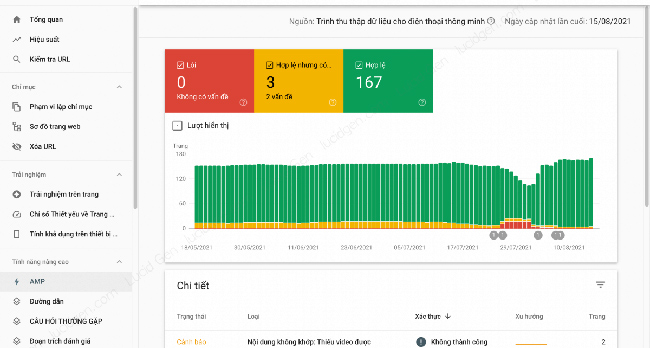
Google sẽ tự động phát hiện phiên bản AMP của website của bạn và kích hoạt AMP cho kết quả tìm kiếm trên điện thoại, tức là bạn không cần khai báo gì cả. Sau khi Google index phiên bản AMP cho website của bạn thì bạn sẽ thấy báo cáo về AMP trong Google Search Console.
Các lỗi màu đỏ là nghiêm trọng, bạn cần xử lý các lỗi này để trang AMP được kích hoạt. Các lỗi màu vàng sẽ không vô hiệu hóa trang AMP của bạn, nên nếu có thể thì bạn hãy xử lý chúng, nếu không cũng không sao. Sau khi xử lý xong các lỗi bạn cần nhấp vào từng lỗi và nhấp nút Xác thực để Google kiểm tra lại.

Hiện tại chúng tôi đang có chương trình khuyến mãi thiết kế web được thiết kế logo miễn phí + tên miền + hosting + hướng dẫn quảng cáo seo tổng thể marketing online miễn phí. Hãy liên hệ chúng tôi để biết thêm chi tiết.