Trong các bài viết trước, THIẾT KẾ WEBSITE CHUẨN SEO đã có giới thiệu các thông tin về việc người dùng đang gắn chặt với smartphone của họ cho việc tìm kiếm như thế nào. Trong chuỗi bài về SEO và smartphone, THIẾT KẾ WEB CHUẨN SEO sẽ giới thiệu về các công cụ SEO cho smartphone.
Ngày nay, hàng triệu người dùng truy cập web bằng smartphone của họ mỗi ngày- thông qua hệ điều hành Android, iOS,hoặc là Windows. Do đó, việc thiết kế web thân thiện với di động, phù hợp với xu hướng mới, là một sự thay đổi phù hợp và cần thiết cho các webmaster, giúp cho website của họ ghi điểm với các công cụ tìm kiếm cũng như là người dùng.

Phiên bản máy tính của một trang web sẽ khó xem và sử dụng trên smartphone. Phiên bản không thân thiện với di động này sẽ yêu cầu người dùng phải zoom để phóng to, thu nhỏ để đọc Content dễ hơn. Người dùng sẽ cảm thấy hơi khó khăn và phức tạp và muốn thoát trang ngay lập tức. Ngược lại, phiên bản werb thân thiện với di động thì sẽ được ưa thích, sử dụng ngay, và khiến người dùng muốn ở lại lâu hơn.
Cập nhật gần đây của Google bắt buộc rằng một trang web cần được tối ưu hóa thân thiện với điện thoại di động thì mới đạt được hiệu quả trên công cụ tìm kiếm di động. Đồng thời, cũng cần lưu ý rằng một trang web mà không tối ưu hóa thân thiện với điện thoại di động cũng sẽ không có bất kỳ tác động nào trên các công cụ tìm kiếm thông thường.
Trong bài viết này, THIẾT KẾ WEB CHUẨN SEO sẽ giới thiệu cách làm thế nào để làm cho một trang web thân thiện với điện thoại di động để đảm bảo khách truy cập truy cập vào các trang web từ các thiết bị di động có một kinh nghiệm tối ưu nhất có thể.
Mobile Search Engine Optimization là quá trình thiết kế một trang web để làm cho nó phù hợp để xem trên thiết bị di động có kích thước màn hình khác nhau có băng thông thấp. Ngoài làm theo tất cả các quy tắc SEO được áp dụng cho một trang web máy tính để bàn, chúng ta cần phải chăm sóc thêm khi thiết kế một trang web cho thiết bị di động. Một trang web được xem là thân thiện với điện thoại di động nếu nó có các thuộc tính sau:
Trang chủ của một trang web di động đóng vai trò quan trọng nhất trong việc kết nối người dùng đến các nội dung mà họ đang tìm kiếm. Do đó, các trang web thân thiện với di động tốt đảm bảo sự liên kết quan trọng nhất được hiển thị trên trang chủ để họ có đủ tầm quan sát.
Thứ hạng của một trang web phụ thuộc rất nhiều vào việc thân thiện với người sử dụng như thế nào. Bạn có thể làm theo các hướng dẫn dưới đây để thiết kế một trang web thân thiện di động tuyệt vời.
Nếu trang web của bạn đã được tối ưu hóa cho công cụ tìm kiếm, sau đó thì cũng không quá khó khăn để tối ưu hóa nó cho các thiết bị di động. Đầu tiên, chúng ta hãy hiểu những gì nó cần. húng ta có thể phân loại các bước thành ba loại lớn -
Bước 1 - Chọn một cấu hình di động
Bước 2 - Thông báo cho Công cụ Tìm kiếm
Bước 3 - Tránh sai lầm thường gặp
Chọn một cấu hình di động
Có ba cấu hình điện thoại di động khác nhau mà bạn có thể lựa chọn
1 - Thiết kế Web Responsive
2 - Dynamic Serving
3 - URL riêng
Mỗi cái đều có lợi thế và bất lợi riêng của nó. Google khuyến cáo Thiết kế Web Responsive, tuy nhiên nó hỗ trợ tất cả ba cấu hình. Bảng dưới đây cho thấy cách cấu hình điện thoại di động ảnh hưởng đến URL và mã HTML của bạn:
Google khuyến cáo Thiết kế Web Responsive bởi vì nó là cấu hình điện thoại di động đơn giản và rất dễ thực hiện. Nó phục vụ các mã HTML tương tự trên cùng một URL, tuy nhiên nó điều chỉnh màn hình hiển thị dựa trên kích thước màn hình của thiết bị di động.

Dynamic Serving là một loại cấu hình di động, nơi các URL của trang web của bạn vẫn không thay đổi, nhưng nó phục vụ nội dung HTML khác nhau khi truy cập từ một thiết bị di động.

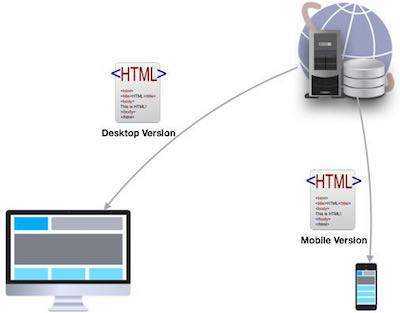
Khi bạn duy trì hai URL khác nhau - một cho người dùng điện thoại di động và một cho người dùng máy tính để bàn - chắc chắn rằng bạn thông báo cho Google một cách rõ ràng khi để phục vụ phiên bản nào. Google không khuyến URL riêng biệt bởi vì nó có thể phát hiện một cách tự động các trang điện thoại di động của bạn khác với trang máy tính để bàn của bạn.

Từ quan điểm của SEO, mỗi URL thực hiện riêng rẽ. Do đó, thứ hạng trang máy tính để bàn của bạn sẽ không bao giờ được đưa vào xếp hạng cho trang dành cho di động và chúng sẽ luôn luôn được coi như các trang web riêng biệt. THIẾT KẾ WEB CHUẨN SEO không khuyến khích bạn duy trì các URL khác nhau cho các phiên bản di động và máy tính để bàn nếu bạn muốn đạt được những lợi ích trong SEO.
Hãy chắc chắn rằng Google và các công cụ tìm kiếm khác hiểu cấu hình điện thoại di động của bạn. Quan trọng nhất, hơn tất cả, Google phải hiểu trang của bạn để nó có thể xếp hạng trang web của bạn đúng. Làm thế nào bạn thông báo cho Google phụ thuộc vào cấu hình điện thoại di động- bạn đã lựa chọn.
Trong trường hợp trang web của bạn có một thiết kế Responsive, các thuật toán của Google có thể hiểu nó tự động mà không cần phải thông báo cho Google. Khi bạn có một thiết kế Responsive, chỉ cần đảm bảo bạn có thẻ meta sau trong tiêu đề trang web của bạn –
Các khung nhìn quyết định trang web của bạn sẽ được hiển thị như thế nào trên một thiết bị. Một trang web với thiết kế Responsive thay đổi kích thước của nó dựa trên kích thước của màn hình thiết bị. Khai báo một khung nhìn để trang web của bạn sẽ hiển thị một cách chính xác trên mọi thiết bị.
Nếu trang web của bạn theo cấu hình Dynamic Serving, chắc chắn rằng bạn cho phép Google phát hiện các cấu hình của bạn bằng cách sử dụng tiêu đề Vary HTTP –
Vary: User-Agent
Trong trường hợp bạn duy trì URL riêng biệt, ví dụ: example.com và m.example.com, sau đó bạn có thể thông báo cho Google bằng cách thêm một đặc biệt liên kết rel = alternate tag trong phiên bản máy tính để bàn của bạn và ngược lại như sau.
Desktop page should have following in its header:
href="http://m.example.com" > Mobile page should have following in its header:
Để tối ưu hóa trang web của bạn cho các thiết bị di động, hãy chắc chắn rằng bạn tránh phạm những sai lầm sau đây”
Dưới đây là danh sách một số công cụ hữu ích mà bạn có thể sử dụng để tìm hiểu làm thế nào thiết kế trang web của bạn thân thiện với di động :
Google Webmaster Tools - Sử dụng các công cụ có sẵn và kỹ thuật của Google để hiểu những gì nên được sử dụng và những gì nên tránh khi thiết kế các trang máy tính để bàn cũng như các trang web điện thoại di động.
Mobile Emulator - Nó cho phép bạn xem trang web của bạn xuất hiện trên một loạt các thiết bị di động.
Moz Local - Sử dụng công cụ này để đảm bảo rằng SEO Local của bạn là theo thứ tự.
Responsive Web Design Testing Tool - Sử dụng công cụ này để xem làm thế nào trang web Responsive của mình trông giống như trên một loạt các thiết bị di động với kích cỡ màn hình tiêu chuẩn khác nhau.
Screaming Frog - Đây là một công cụ hữu ích cho phép bạn phân tích trang web của bạn và kiểm tra tất cả các chuyển hướng.
User Agent Switcher - Đây là một Firefox add-on mà bạn có thể sử dụng để tìm hiểu trang web của bạn trông như thế nào khi truy cập từ một vị trí người dùng khác nhau.