Các quảng cáo AMP thì được tiêu chuẩn hóa, và không cho phép các loại quảng cáo chuyển tiếp, mua lại khác- các kiểu cho phép các nhà xuất bản tính thêm tiền hoặc cung cấp nhiều tùy biến hơn. Tuy nhiên, có nhiều loại tùy chỉnh, hoặc có hồ sơ cao cấp lại bị phản đối cho người sử dụng.
Báo cáo: AMP ( Trang tối ưu hóa cho di động ) khiến các nhà xuất bản tin tức thất vọng trong việc kiếm tiền
Các nhà xuất bản tin tức như là CNN và The Washington Post cho biết rằng họ đang có những trải nghiệm tốt.

Theo như một báo cáo của The Wall Street Journal, thì AMP của Google đang đối mặt với những review đa chiều từ các nhà xuất bản. Vấn đề cốt lõi đối với các nhà xuất bản là các trang AMP không mang lại doanh thu giống nhau, và không cho các nhà xuất bản nhiều cơ hội kiểm soát các quảng cáo trên đó.
Bài báo cáo cho biết: “ Đối với các nhà xuất bản- mà đang ưu tiên cho AMP trên các kết quả tìm kiếm, thì đang gặp một số vấn đề, kể từ khi các trang AMP của họ không mang lại doanh thu quảng cáo ở tỷ lệ ngang như các trang di động full của họ. Đa số các nhà xuất bản cho biết mỗi pageview của AMP chỉ tạo ra được mức doanh thu bằng ½ so với pageview trên các trang di động full của họ. Nguyên nhân của điều này đa phần là do sự hạn chế liên quan đến các loại quảng cáo mà các trang AMP cho phép, và các nhà cung cấp công nghệ quảng cáo hiện đang tích hợp với nền tảng này.”
Các quảng cáo AMP thì được tiêu chuẩn hóa, và không cho phép các loại quảng cáo chuyển tiếp, mua lại khác- các kiểu cho phép các nhà xuất bản tính thêm tiền hoặc cung cấp nhiều tùy biến hơn. Tuy nhiên, có nhiều loại tùy chỉnh, hoặc có hồ sơ cao cấp lại bị phản đối cho người sử dụng. Đăng ký Hosting WordPress giá rẻ.
Google phản đối quan điểm cho ằng AMP sẽ không kiếm được doanh thu cho các nhà xuất bản. Khi được thực hiện đúng, Google cho biết, các trang AMP có thể tạo ra doanh thu tương đương với các trang di động khác hiện có của nhà xuất bản. CNN và The Washington Post được lấy làm ví dụ trong bài viết là những nhà xuất bản có các trang AMP tạo ra doanh thu ở mức ngang ngửa như các trang di động full của họ.
Bài báo cáo cũng cho biết một số nhà xuất ban không muốn tham gia vào cuộc bàn luận về AMP vì sợ Google sẽ trả đũa họ. Tuy nhiên, lối tư duy này không hề hữu ích. Google cần phải biết một cách trực tiếp từ các nhà xuất bản về các nỗi lo lắng, vấn đề của họ. Nhiều trong số các nhà xuất bản cũng tin rằng, một cách rõ ràng là việc có phiên bản AMP sẽ được xem như là một yếu tố đánh giá xếp hạng.
Trong khi đó, Google cho biết việc sử dụng AMP không phải là một yếu tố xếp hạng. Tốc độ tải trang sớm muộn gì mới sẽ trở thành một yếu tố xếp hạng. Google cho biết rằng các trang AMP có tốc độ tải trang nhanh gấp 4 lần và sử dụng 1/10 dữ liệu so với các trang không phải AMP. Và về trung bình, thì các trang AMP tải trong vòng chưa đến 1 giây. Dưới góc nhìn thực tế, Google có lẽ sẽ không bao giờ đưa AMP trực tiếp vào danh sách yếu tố đánh giá thứ hang, bởi vì Google sẽ bị sờ gáy bởi cơ quan chống độc quyền ( ít nhất là ở châu Âu) nếu Google làm như thế.
Như được đề cập ở trên, một số ít nhà xuất bản cho WSJ biết rằng họ hài lòng, có những trải nghiệm tốt với sự thể hiện và khả năng kiếm tiền mà AMP mang lại. Họ cũng cho biết thêm là có sự gia tăng % trong pageview của trang di động full đến từ các trang AMP của họ.
AMP là một nỗ lực của Google khiến cho các web chạy trên di động thân thiện hơn với người dùng, thúc đẩy người dùng sẵn sàng xem các trang di động, và app hơn. Điều này đồng nghĩa với sẽ mang lại lợi ích cho việc tìm kiếm trên di động. Vì vậy, có một điều quan trọng hơn cả việc tăng tốc tìm kiếm, dọn dẹp mobile web; đó là AMP có mối quan hệ trực tiếp với doanh thu tìm kiếm từ di động. Xem thêm: Hướng dẫn cài amp cho website wordpress.
Có nhiều plugin AMP trên WordPress nhưng Lucid Gen chia thành 3 loại.
Bạn hãy xem bảng so sánh bên dưới để có lựa chọn phù hợp với website của bạn nhé.

So sánh Plugin AMP gốc Plugin AMP loại 2 Plugin hổ trợ AMP gốc
| Loại trang hỗ trợ | – Trang – Bài viết – Phương tiện |
– Trang – Bài viết – Phương tiện – Sản phẩm (tùy plugin) – … |
Theo AMP gốc |
| Chế độ AMP | 1. Standard 2. Transitional 3. Reader (Giải thích ở 3.1.2) |
Reader | Transitional hoặc Reader |
| Giao diện AMP | – Rất xấu: nếu bạn chỉ sử dụng AMP gốc. – Rất đẹp: nếu giao diện có hỗ trợ AMP chế độ Transitional hoặc có plugin làm đẹp chế độ Reader. |
Kiểu tương đối đẹp, nhưng chỉ giới hạn trong một vài phong cách có sẵn. | Giống với giao diện gốc nhất có thể, phụ thuộc nhà phát triển giao diện. |
| Tương thích plugin | Bất kỳ plugin nào đã hỗ trợ AMP | – Tương thích một số plugin – Yêu cầu trả phí để tương thích thêm các plugin khác (AMP gốc có hỗ trợ) |
Theo AMP gốc |
| SEO | Không tích hợp cấu trúc SEO của plugin khác, vì không cần. | Tích hợp thêm cấu trúc SEO từ các plugn SEO khác như Yoast, Rank Math… (thực ra là dư thừa, giải thích ở 3.2.5) | Theo AMP gốc |
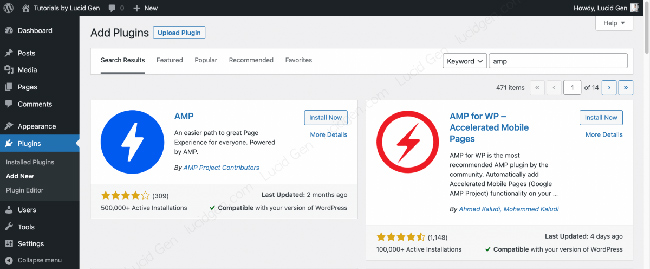
Trong bài viết này, Lucid Gen sẽ hướng dẫn cài đặt 2 plugin AMP miễn phí phổ biến nhất trên kho của WordPress là AMP gốc thuần túy và AMP for WP – đại diện cho loại 2, bạn chỉ chọn 1 trong trong 2 loại để cài đặt thôi nhé.
Video hướng dẫn cài đặt AMP trên website WordPress
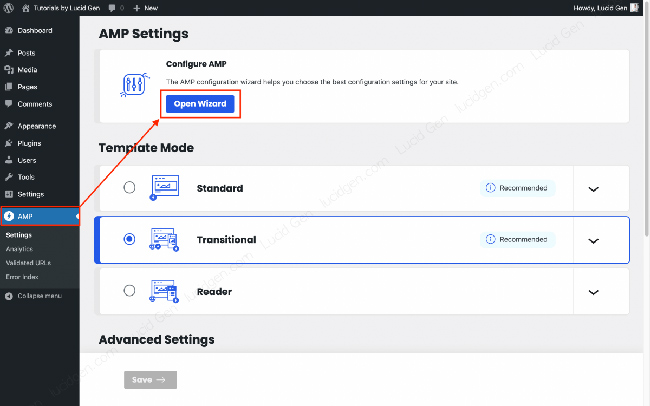
Sau khi cài đặt plugin AMP cho website WordPress, bạn vào AMP > Settings > Open Wizard.

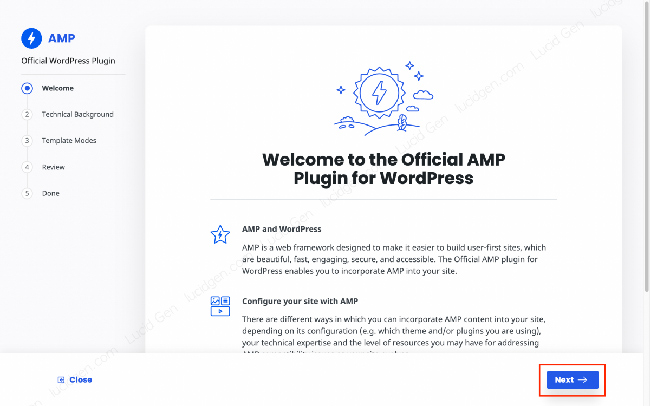
Bạn nhấp nút Next để qua phần giới thiệu.

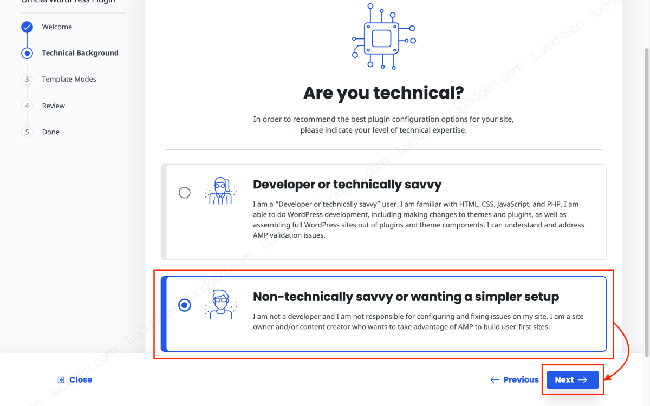
Chọn nền tảng kỹ thuật phù hợp với trình độ chuyên môn về website của bạn.

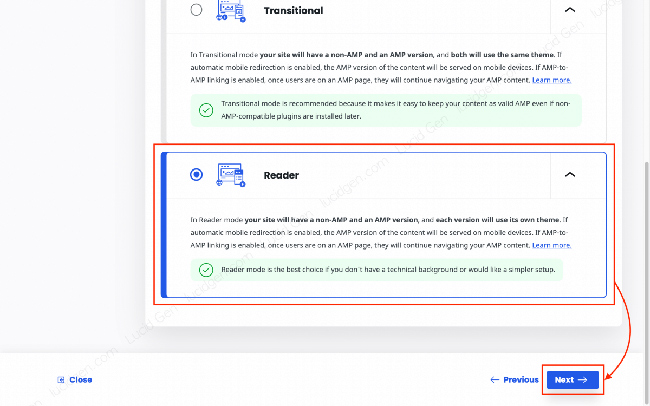
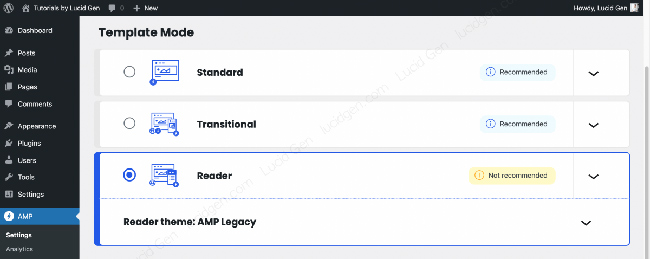
Tiếp theo, bạn chọn chế độc AMP là Reader rồi nhấp nút Next nhé, bạn có thể thay đổi chế độ AMP sau. Mình sẽ giải thích rõ hơn ở phần dưới.

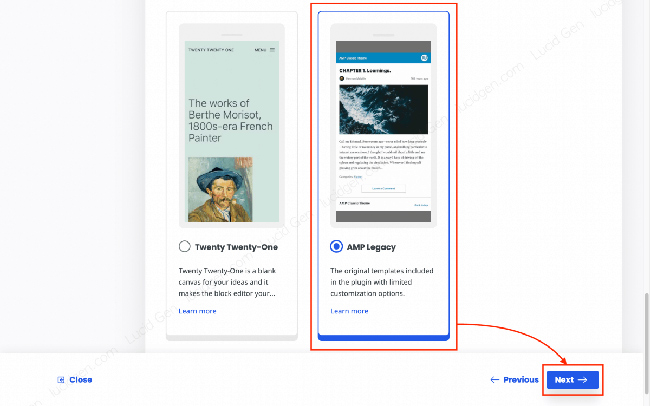
Tiếp theo, bạn chọn giao diện trang AMP của bạn, thông thường chúng ta sẽ chọn AMP Legacy đó. Vì đây là giao diện AMP gốc thuần túy của WordPress, sẽ tương thích 100% với mọi giao diện.

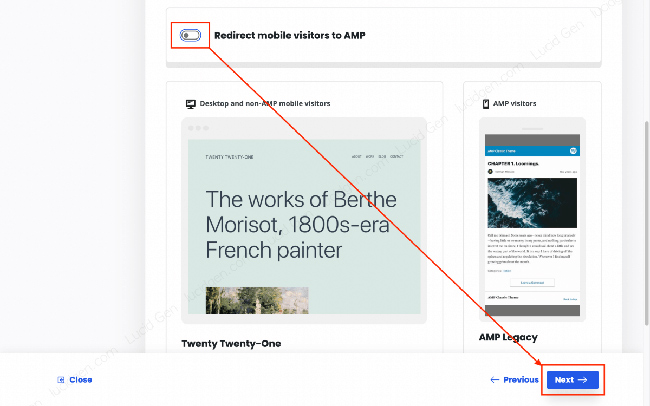
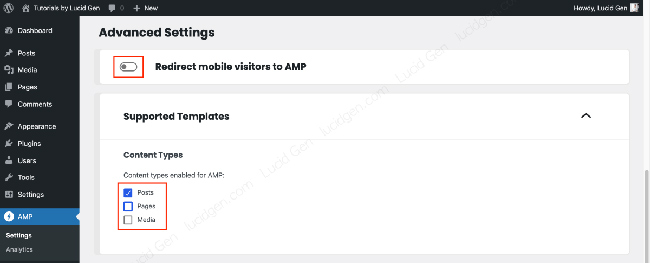
Tiếp theo, bạn bỏ Redirect mobile visitors to AMP, vì nếu họ đang xem website ở giao diện gốc thì tốt rồi, tỷ lệ chuyển đổi sẽ cao hơn, tội gì phải tự động chuyển họ qua AMP. Chúng ta chỉ cần AMP khi người dùng truy cập từ Google tìm kiếm trên điện thoại thôi.

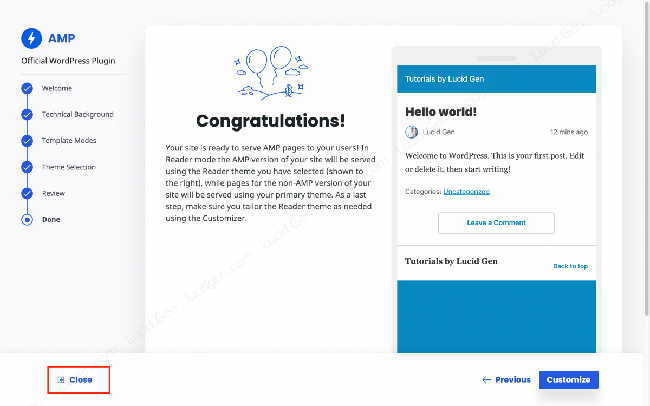
Cuối cùng, bạn nhấp nút Close để hoàn tất cài đặt nền tảng AMP cho WordPress.

Có 3 chế độ AMP được hỗ trợ trong plugin này. Thông thường chúng ta sẽ sử dụng chế độ Reader vì nó thương thích với tất cả giao diện, còn chế độ Transitional thì sẽ phụ thuộc vào giao diện có hỗ trợ tốt hay không (nếu hỗ trợ tốt bạn sẽ thấy có chữ Recommended).

Thường chúng ta sẽ bật AMP cho bài viết, nếu các trang của bạn chỉ có nội dung đơn giản (không thiết kế bằng các plugin thiết kế landing page như Elementor, WPBakery) thì bạn có thể cân nhắc bật AMP cho trang.

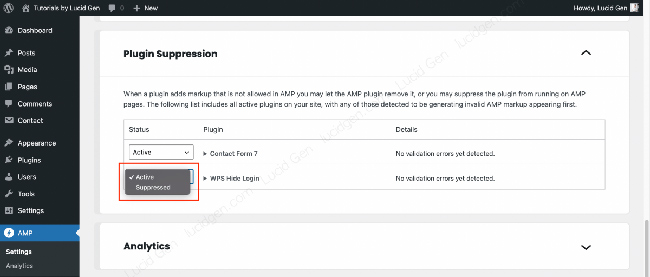
Đặc trưng của AMP chính là loại bỏ nhưng thứ không cần thiết. Hãy đổi Status (Trạng thái) sang Suppressed (Loại bỏ) cho những plugin không cần thiết hoặc có báo lỗi không tương thích với AMP.

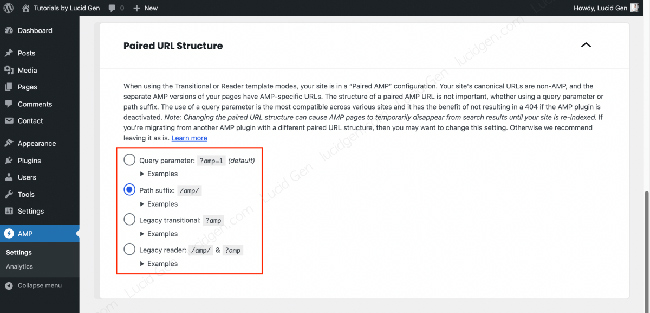
Cấu trúc liên kết AMP tùy vào sở thích của chủ website thôi, không ảnh hưởng gì đến SEO nhé. Mình thấy hầu hết mọi người đều sử dụng dạng /amp/ và mình cũng thích dạng này, trông nó gọn gàng.

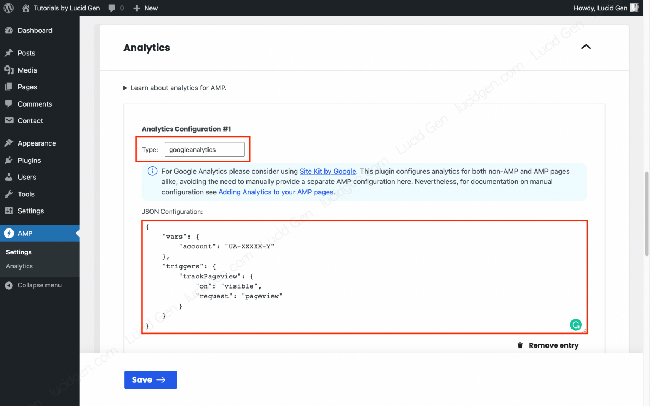
Nếu bạn chưa có ID theo dõi Google Analytics thì hãy xem bài viết cách thêm Google Analytics vào website để tạo một tài khoản và lấy ID theo dõi nhé.
Tiếp theo, bạn diền googleanalytics vào ô Type, sao chép đoạn code dưới dây dán vào ô JSON Configuration và hãy nhớ sửa UA-XXXXX-Y thành ID theo dõi Google Analytics của bạn.

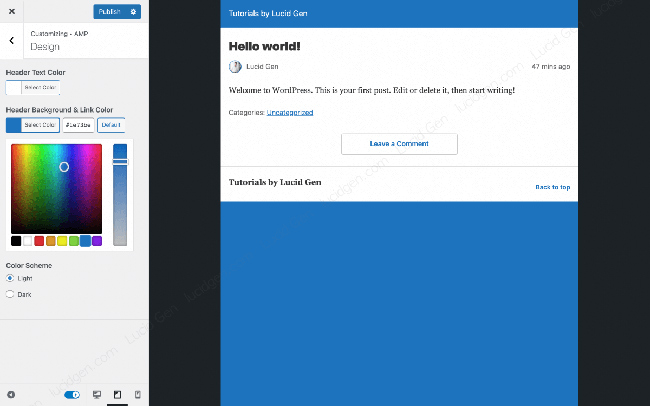
Một chút tùy biến nhỏ nhoi của chế độ Reader là đổi màu chủ đạo, bạn vào Appearance (Giao diện) > AMP để tùy biến nhé.

Như vậy là chúng ta đã cấu hình AMP cho WordPress xong rồi. AMP thuần túy thì khá đơn giản nếu không muốn nói là xấu, nhưng đừng xem thường em nó nhé, kết hợp với giao diện có hỗ trợ AMP thì đẹp hơn loại 2 dưới đây rất nhiều.
AMP for WP như một plugin thay thế cho AMP gốc thuần túy với nhiều giao diện, và khả năng tùy biến nhiều hơn. Nếu giao diện của bạn chưa hỗ trợ làm đẹp trang AMP thì AMP for WP là sự lựa chọn phù hợp. Bài viết này Lucid Gen sẽ hướng dẫn những cài đặt thiết yếu, còn những cài đặt khác bạn có thể tự khám phá sau nhé.
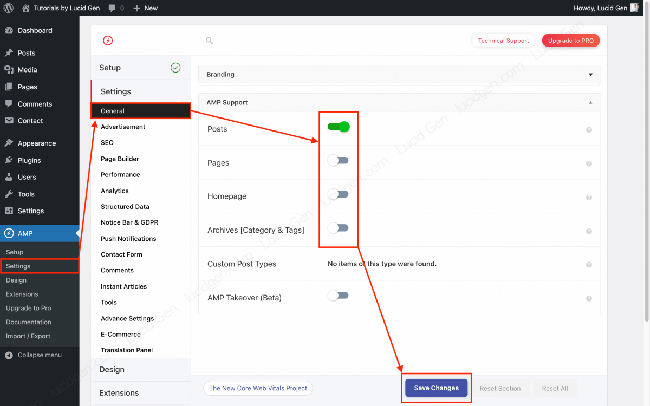
Bạn vào AMP > Settings > General để bật AMP cho loại trang. Thông thường vẫn là bật cho bài viết, AMP for WP có hỗ trợ làm đẹp giao diện trang chủ theo phong cách tin tức, nếu phù hợp với website của bạn thì hãy bật AMP cho trang chủ nhé.

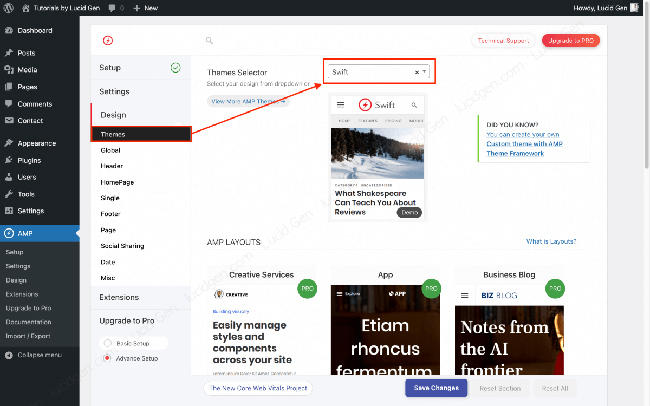
AMP for WP có 4 giao diện miễn phí, bạn có thể xem demo tại đây. Bạn vào AMP > Design > Themes để chọn giao diện mà bạn thích. Khi xem demo bạn hãy xem theo loại trang mà bạn đã bật AMP nhé, hãy kéo cửa sổ trình duyệt nhỏ lại để dễ hình dung giao diện đó hiển thị thế nào trên điện thoại.

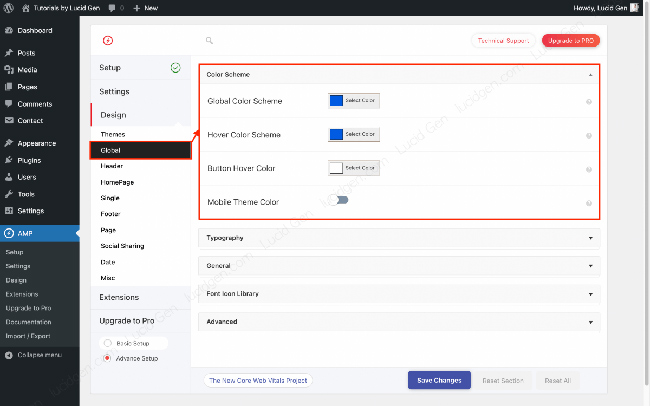
Tiếp theo, bạn qua AMP > Design > Global để chọn màu sắc chủ đạo của giao diện.

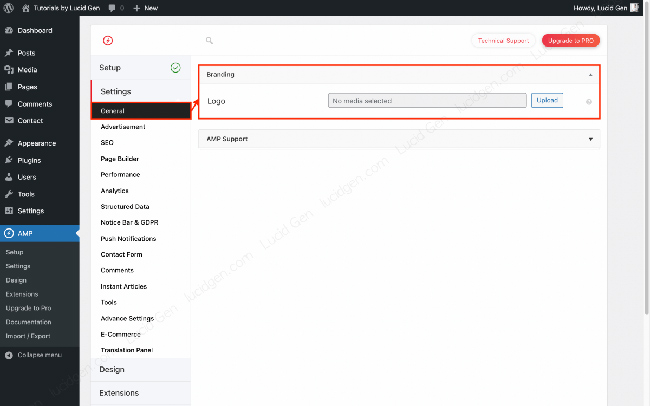
Tiếp theo, bạn vào AMP > Settings > General để thêm logo cho trang AMP của bạn. Kích thước đề xuất là 190×36 pixel.

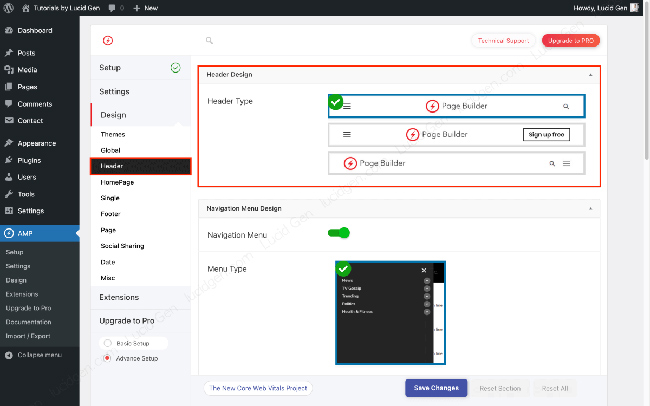
Tùy giao diện mà sẽ có các tùy biến khác nhau cho phần Header, Lucid Gen thấy rằng chỉ có giao diện Swift của AMP for WP là có nhiều tùy biến về header. Bạn vào AMP > Design > Header để tùy biến thanh menu cho trang AMP nhé.

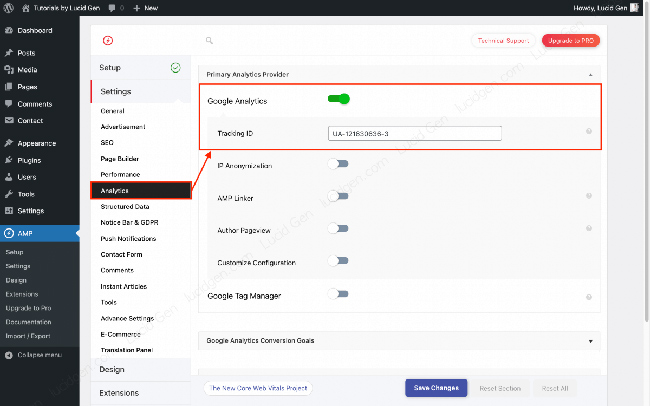
Cách thêm Google Analytics của AMP for WP thì đơn giản hơn nhiều, bạn chỉ cần dán ID theo dõi Google Analytics vào AMP > Settings > Analytics thôi. Hiện tại các plugin AMP chỉ hỗ trợ Google Analytics Universal, nếu bạn đã tạo GA4 thì hãy xem cách tạo Google Analytics Universal nhé.

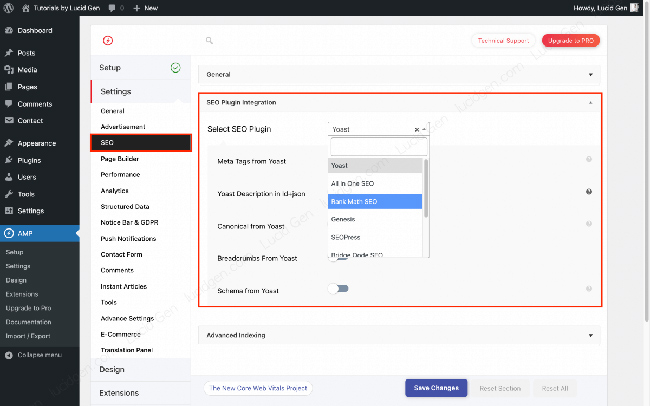
Tính năng này khiến chúng ta cảm thấy đây là một plugin khá thông minh, biết tích hợp SEO vào AMP. Nhưng thực sự thì Google sẽ lựa chọn các meta và schema của phiên bản gốc để hiển thị trên kết quả tìm kiếm, vì vậy Lucid Gen cảm thấy tính năng này khá dư thừa. Nhưng chúng ta cứ chọn đúng plugin cần tích hợp để tránh bị lỗi nhé.
Bạn vào AMP > Settings > SEO để chọn plugin SEO mà bạn đang sử dụng.

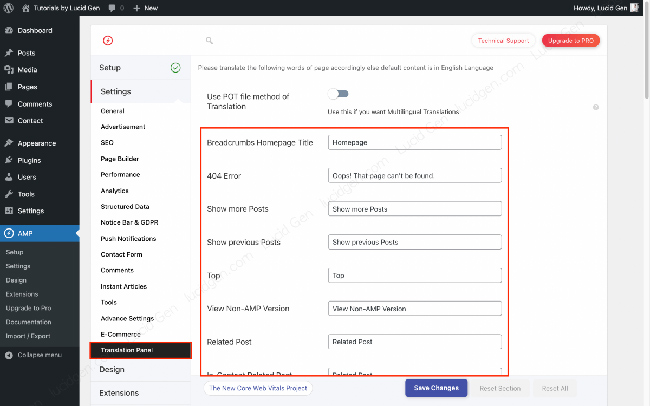
Mặc định các thành phần trong trang AMP là ngôn ngữ tiếng Anh, để dịch sang ngôn ngữ khác thì bạn vào AMP > Settings > Translation Panel.

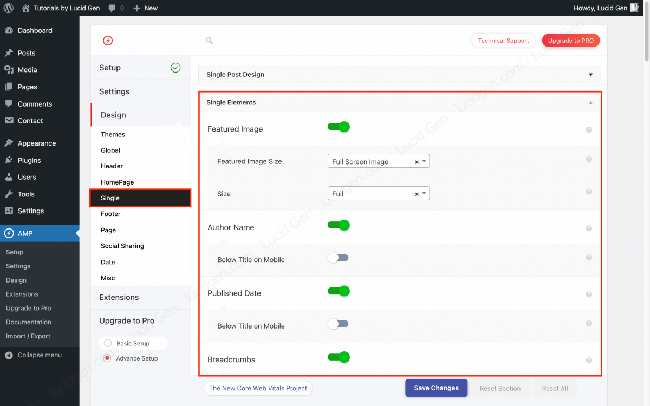
Ngược lại với AMP gốc thuần túy, AMP for WP làm cho trang AMP của bạn trông hoàn thiện với nhiều thành phần hơn. Nếu như bạn muốn bỏ bớt những thành phần không cần thiết thì hãy tắt chúng trong AMP > Design > Single (Page) nhé.

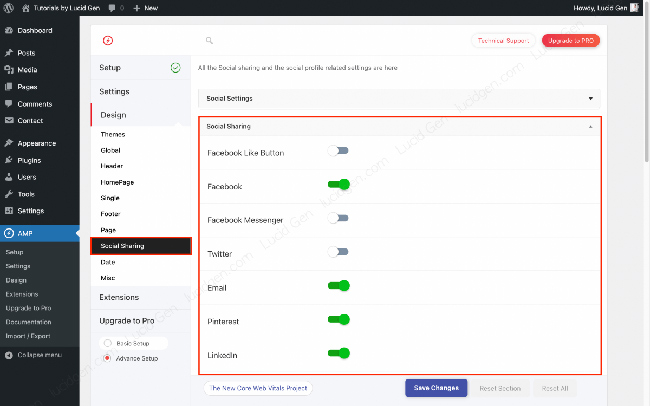
Khán giả mục tiêu của bạn ở quốc gia nào thì bạn hãy chọn các mạng xã hội thịnh hành ở quốc gia đó để tăng cơ hội được họ chia sẻ website của bạn. Bạn vào AMP > Design > Social Sharing để chọn các mạng xã hội cho trang AMP của bạn nhé.

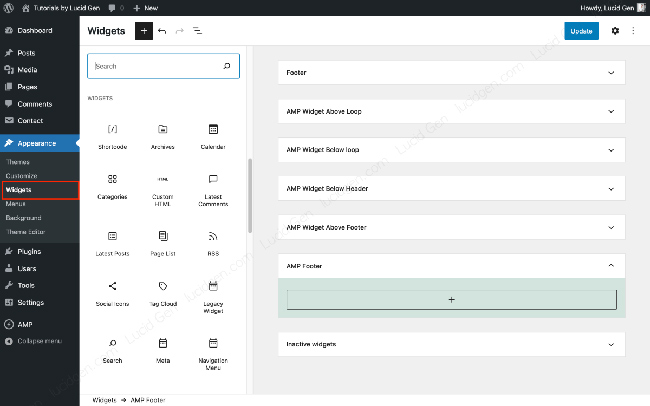
Đây là một tính năng mà mình rất thích ở AMP for WP, vì giao diện AMP thông thường sẽ bỏ bớt các widget, khiến cho trang AMP hơi ngắn. Bạn có thể thêm lại các widget ở phần chân trang để giúp cho trang AMP của bạn trông giống phiên bản gốc hơn. Để thêm widget cho trang AMP thì bạn vào Appearance (Giao diện) > Widgets nhé.

Hiện tại chúng tôi đang có chương trình khuyến mãi thiết kế web được thiết kế logo miễn phí + tên miền + hosting + hướng dẫn quảng cáo seo tổng thể marketing online miễn phí. Hãy liên hệ chúng tôi để biết thêm chi tiết.