Hầu hết mọi người đều nghĩ rằng thiết kế website là những gì bạn nhìn thấy được. Nhưng Steve Jobs từng nói rằng “thiết kế chính là cách vận hành” Quy luật trên cũng được áp dụng với thiết kế website của bạn. Tuy nhiên, quan trọng hơn việc website của bạn có vận hành đúng hay không chính là việc biến đổi traffic thành những Leads và khách hàng mới. Tuy nhiên, trường hợp này không phải lúc nào cũng có thể xảy ra.
Ví dụ: Có rất nhiều chức năng thiết kế bạn nhìn thấy trên một số website đứng đầu đã được chứng minh là ảnh hưởng tới sự chuyển đổi Leads. Hôm nay, THIẾT KẾ WEB NẮNG XANH sẽ giới thiệu cho bạn bảy ví dụ sau để bạn xem xem mình có đang mắc phải lỗi tương tự hay không.

Bạn thử nghĩ xem tình huống này có quen thuộc hay không nhé. Bạn phát hiện thấy một theme Wordpress vô cùng đẹp trên Themeforest Theme này là tổng hợp hoàn hảo những chức năng mà bạn tìm kiếm bấy lâu: sạch sẽ, thiết kế hiện đại và giá cả phải chăng.
Bạn nhanh chóng mua theme này và bắt đầu thiết lập, nhưng chỉ sau vài giờ đồng hồ, bạn nhận ra có gì đó không ổn. Bạn không biết đó là gì, nhưng bạn có thể cảm nhận được. Vì vậy mà bạn quay trở về phiên bản gốc để làm so sánh và tìm hiểu lý do vì sao thiết kế hiện tại lại không làm hài lòng bạn như mong muốn ban đầu. Và bạn nhận ra đó là vì hình ảnh! Ngày nay, thiết kế website thường có xu hướng tối giản.

Như bạn có thể thấy, có rất nhiều khoảng trắng và khá ít chữ được in đậm cũng như có kiểu trình bày rất gọn gàng. Hoặc ngược lại, chi tiết duy nhất ngăn cách mọi thứ chính là chất lượng hình ảnh cao. Chúng phù hợp chặt chẽ tới nỗi như có ai đó đã nghiên cứu rất kĩ càng trước khi thiết kế site này.
Những website tốt nhất trên mạng Internet thường sẽ có điểm chung chính là hình ảnh được trau chuốt vô cùng chuyên nghiệp để có thể tạo ra cảm giác mỹ thuật cao cấp. Khi chuyện đó không xảy ra thì việc này có thể hơi khó khăn và bạn sẽ phải quay lại chuyện đi rải rác tất cả hình ảnh vào những vị trí khác nhau. Vậy đâu là lối tắt hiệu quả nhất mà bạn có thể sử dụng? Hãy thử đăng kí Pixabay để tìm kiếm những hình ảnh chất lượng cao mà còn miễn phí. Sử dụng Stock Image là chuyện chấp nhận được trong những bài viết như thế này.
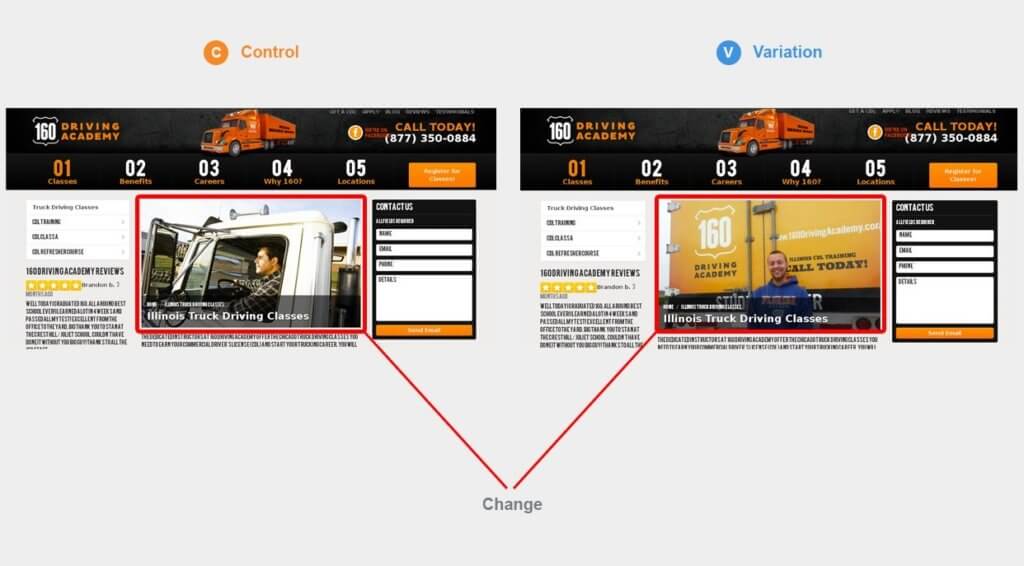
Tuy nhiên, việc này có thể là con dao hai lưỡi gây hại cho các trang chuyển đổi của bạn. Trang Visual Website Optimizer cho chạy một bài kiểm tra so sánh đơn giản giữa hình ảnh thật với lại Stock Photo để xem xem trang nào có thể thu hút được nhiều lời kêu gọi hành động (CTA) hơn cho người vừa bắt đầu.

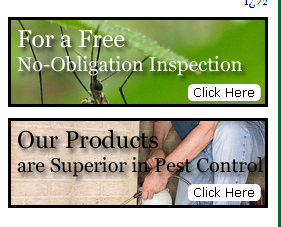
Khi vừa bắt đầu thì hình ảnh thật dẫn đầu, bỏ xa Stock Photo bằng việc thu hút lượt bấm CTA cao hơn 161%. Ngoài ra còn gia tăng lượt truy cập lên 38,4%. Stock Photo không chỉ làm giảm trải nghiệm sử dụng và tính mỹ quan tổng hợp mà còn gây ảnh hưởng xấu tới độ tín nhiệm của website. Việc này xảy ra rất nhiều với các website nhỏ. Ví dụ như website sau:

Hình ảnh này không chỉ có nguy cơ làm giảm độ tín nhiệm của họ mà còn đặc biệt tệ hơn nếu như chúng gây hại tới sự chuyển đổi như sau. Hình ảnh có tác dụng rất lớn bởi vì sẽ chỉ tốn 13 phần triệu giây để mọi người có thể hiểu được chúng trong vô thức.
Hình ảnh cũng có thể làm gia tăng độ tương tác lên 94%, khiến chúng trở thành một trong những cách tốt nhất để thu hút hành động và tỷ lệ chuyển đổi. Vậy bạn có nên luôn phải sử dụng hình ảnh tốt nhất, chất lượng cao nhất hay không? Câu trả lời là không hẳn là như vậy. Đây là lý do tại sao.
Như chúng ta cũng đã thấy, Stock Photo trên những trang mang tính chất để chuyển đổi thì sẽ có ảnh hưởg xấu bằng cách làm giảm độ uy tín của website xuống. Nhưng điều đó không có nghĩa là việc sử dụng những hình ảnh lớn và đẹp nhất luôn luôn là lựa chọn chính xác. Ví dụ như một số website thường hay sử dụng các video background có kích thước toàn trang vô cùng đẹp.
Đúng là chúng có tính thẩm mĩ rất cao và khiến cho website bạn nhìn rất đẹp. Nhưng vấn đề ở chỗ là đây: chúng tốn quá nhiều thời gian để người dùng có thể tải về và điều này sẽ khiến khách viếng thăm của bạn chán nản và bỏ đi.

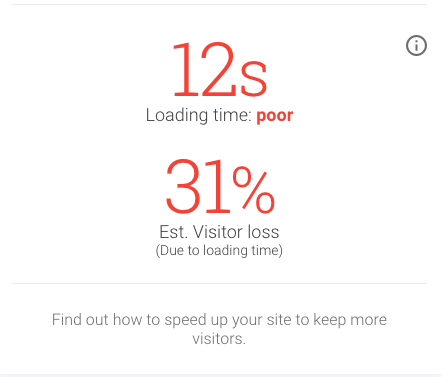
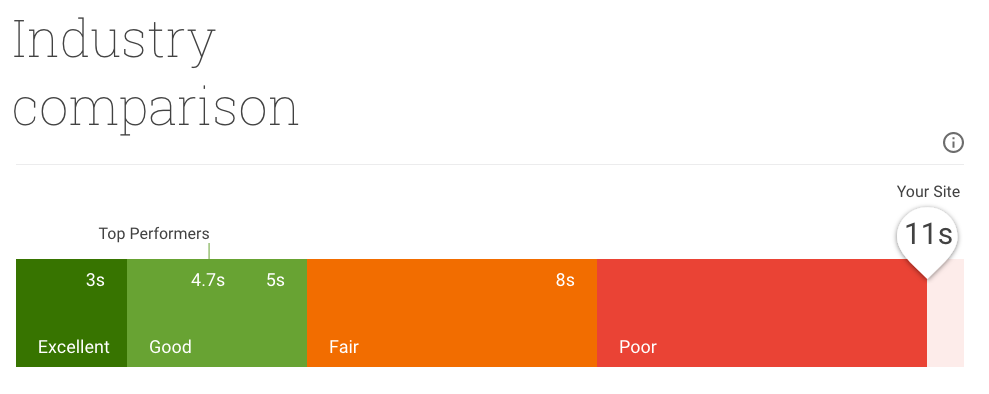
Không ai thích phải chờ đợi, cho dù đó có là website đẹp thế nào đi chăng nữa. Chưa hết, Google dạo gần đây đã báo cáo về tốc độ tải trang trên thiết bị di động và đưa ra kết quả là cơ hội ai đó rời khỏi website của bạn tăng lên 113% nếu như website tốn hơn 7 giây để tải. Nhưng vẫn có tin tốt lành chính là Google vừa tung ra một tool mới và được cải thiện để có thể sử dụng và kiểm tra quá trình của chúng ta với tên gọi là Test My Site. Chúng tôi đã cho chạy thử một website và thu về kết quả độ biểu diễn của website đó ở mục cuối của phần Industry Comparision như sau:

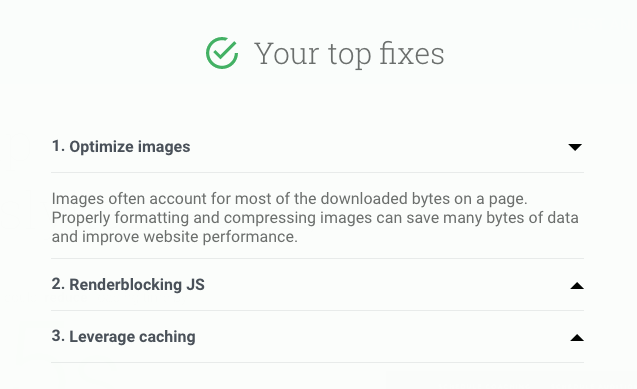
Báo cáo của Test My Site sẽ còn cung cấp cho bạn một vài lời gợi ý về nguyên nhân có thể đang kéo dài thời gian tải trang của bạn nhất. Sau đây là những bước mà website này sẽ thực hiện cho bạn.

‘Optimize Images” (tạm dịch: điều chỉnh hình ảnh) nằm đầu tiên trong danh sách và cũng không có gì ngạc nhiên sau những gì chúng ta đã bàn ở phần trên. Nhưng bạn có thể sẽ tự hỏi vì sao chúng ta lại nói về tốc độ mà không phải là về sự chuyển đổi? Ngoài việc loại bỏ traffic của bạn thì tốc độ chậm cũng đã được chứng minh có thể gây hại tới cho SEO và sự chuyển đổi? Google cũng từng thông báo rằng khi số lượng của những yếu tố như là văn bản, tệp tin, tiêu đề, hình ảnh trong một trang đi từ con số 400 lên tới 6,000 thì sẽ có tới 95% tỷ lệ chuyển đổi bị giảm xuống. Tăng tốc độ tải trang là một chủ đề phức tạp, nhưng chúng ta có thể tóm tắt được ba mẹo dễ dàng áp dụng được như là:
Giữa hai CTA này thì bạn sẽ bấm vào cái nào trước tiên?

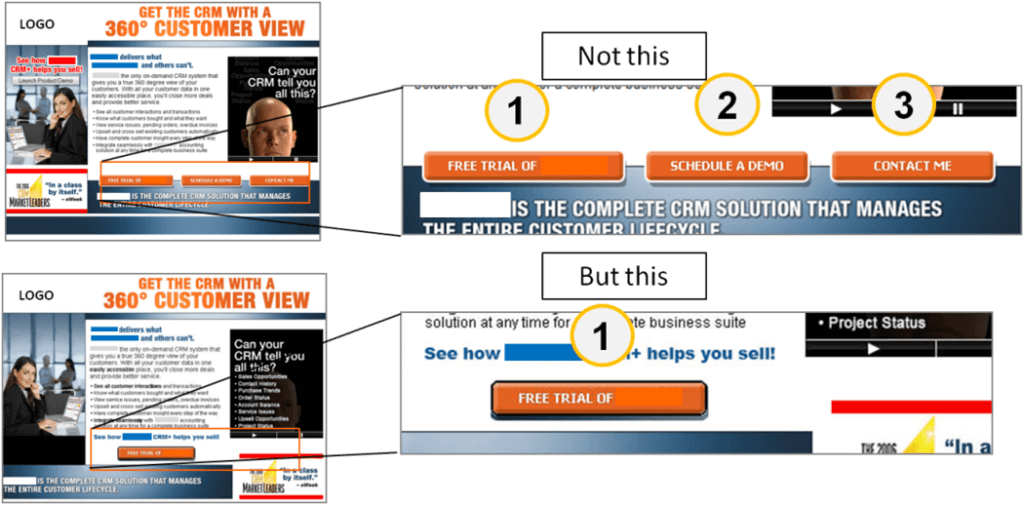
Thực tế mà nói, cả hai đều không tốt. Kích cỡ tổng thể của họ thì bằng với copy dạng “Click here”, nhưng lại không có dấu hiệu nào rõ ràng khiến người dùng biết cái nào quan trọng hơn cái nào. Thoạt nhìn thì bạn sẽ không biết nên bấm vào cái nào trước tiên. Đây sẽ là một vấn đề bởi vì mọi người cần phải được dẫn dắt. Trong một thí nghiệm, các nhà nghiên cứu đã lấy một trang và sử dụng 3 CTA có cùng trọng lượng và dồn chúng thành một CTA trọng điểm như sau.

Nguyên lí thành công của thủ thuật này chính là sự đơn giản. Mọi người cần được biết nơi họ có thể thu về giá trị nhiều nhất là ở đâu. Chính vì vậy, bạn phải chỉ rõ cho họ thấy được lối đi tới CTA trọng tâm của bạn. Để minh chứng cho luận điểm này thì trang Marketing Experiments đã cho thử nghiệm một bài kiểm tra cho thấy ảnh hưởng tức thời mà bạn có thể tạo ra chỉ bằng hành động thay đổi thiết kế của nút CTA.

Chỉ bằng cách thay đổi thiết kế từ hình trên xuống hình dưới mà tỷ lệ chuyển đổi gia tăng tới 64% bởi vì người dùng cảm thấy dễ dàng quyết định hơn.
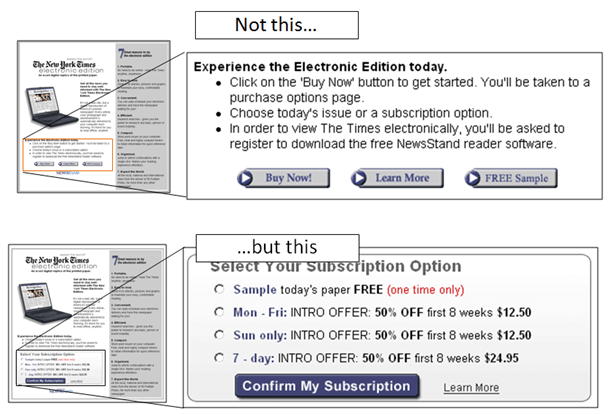
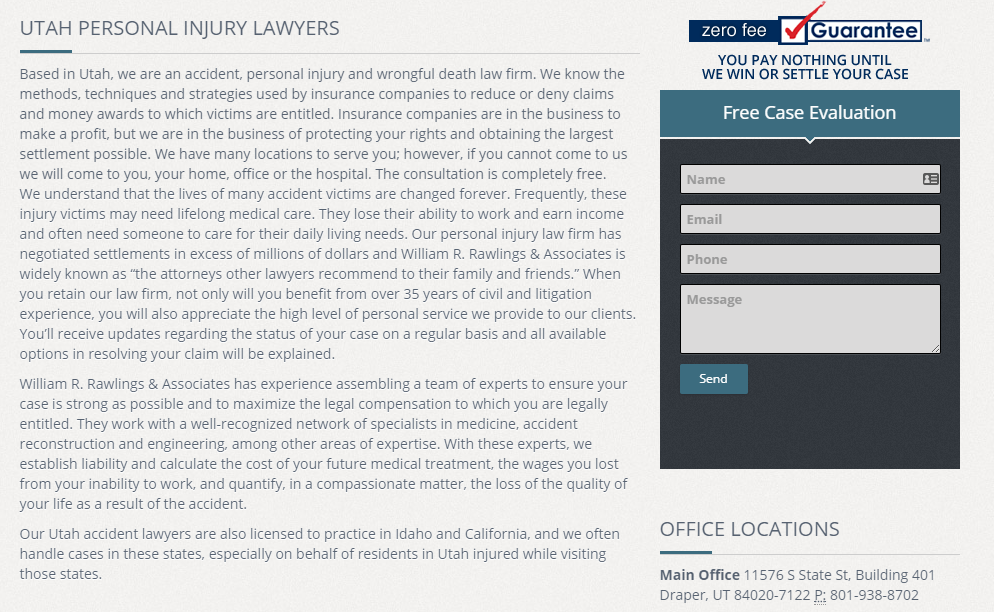
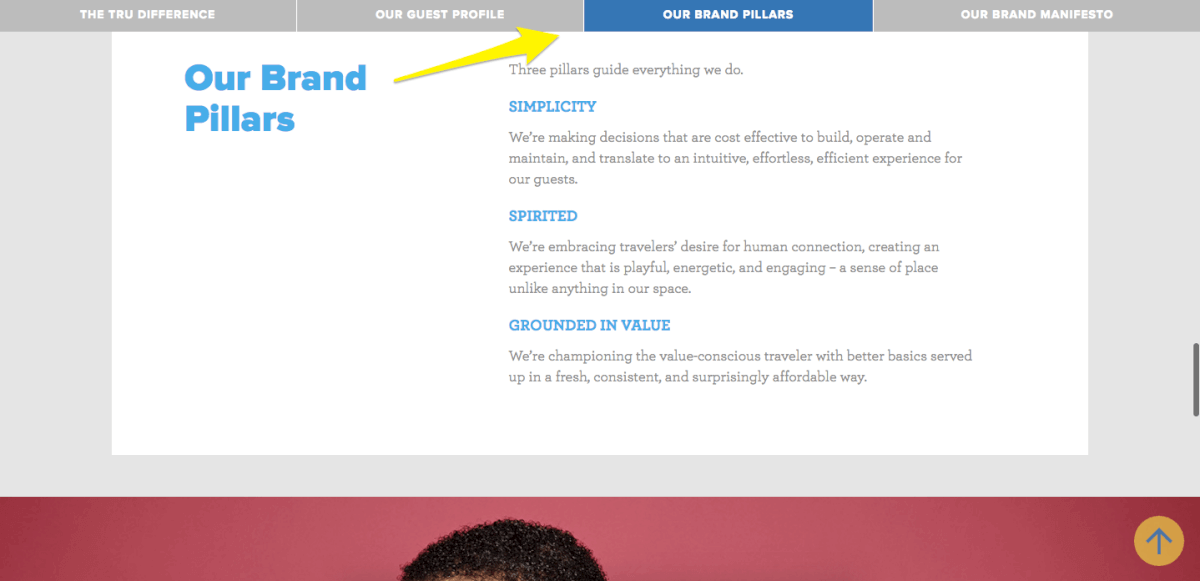
Đây cũng là một vấn đề cần được quan tâm. Bạn hãy thử đặt câu hỏi: Thông điệp của bạn rõ ràng tới mức độ nào? Hãy cùng thử nhìn vào ví dụ sau và xem xem bạn có nhận ra được vấn đề gì đang xảy ra trong Landing Page này hay không.

Nếu như bạn là người mới bắt đầu thì chúng tôi sẽ trả lời luôn: Không có ai sẽ đọc hết toàn bộ nội dung văn bảng trong trang này. Chưa hết, ngôn ngữ được sủ dụng trong đây quá cầu kì và còn dính chùm khiến cho việc đọc hiểu dường như là không thể. Bạn lúc nào cũng nên giữ mức độ đọc hiểu của website xuồng tầm của học sinh lớp 7-8.
Các nghiên cứu cho thấy những thứ dễ hiểu thường được tin tưởng nhiều hơn! Việc viết quá khó hiểu sẽ khiến cho người đọc của bạn không theo kịp và mất tác dụng ban đầu. Về bản chất mà nói giống như là bạn đang nói về một vấn đề nào đó, nhưng khách hàng thực chất lại quan tâm tới một vấn đề hoàn toàn khác. Bạn có thể nghĩ rằng thông điệp thì có liên quan gì tới thiết kế phải không? Nhưng cứ thử nhìn vào ví dụ sau và bạn sẽ phải thay đổi suy nghĩ cho xem.

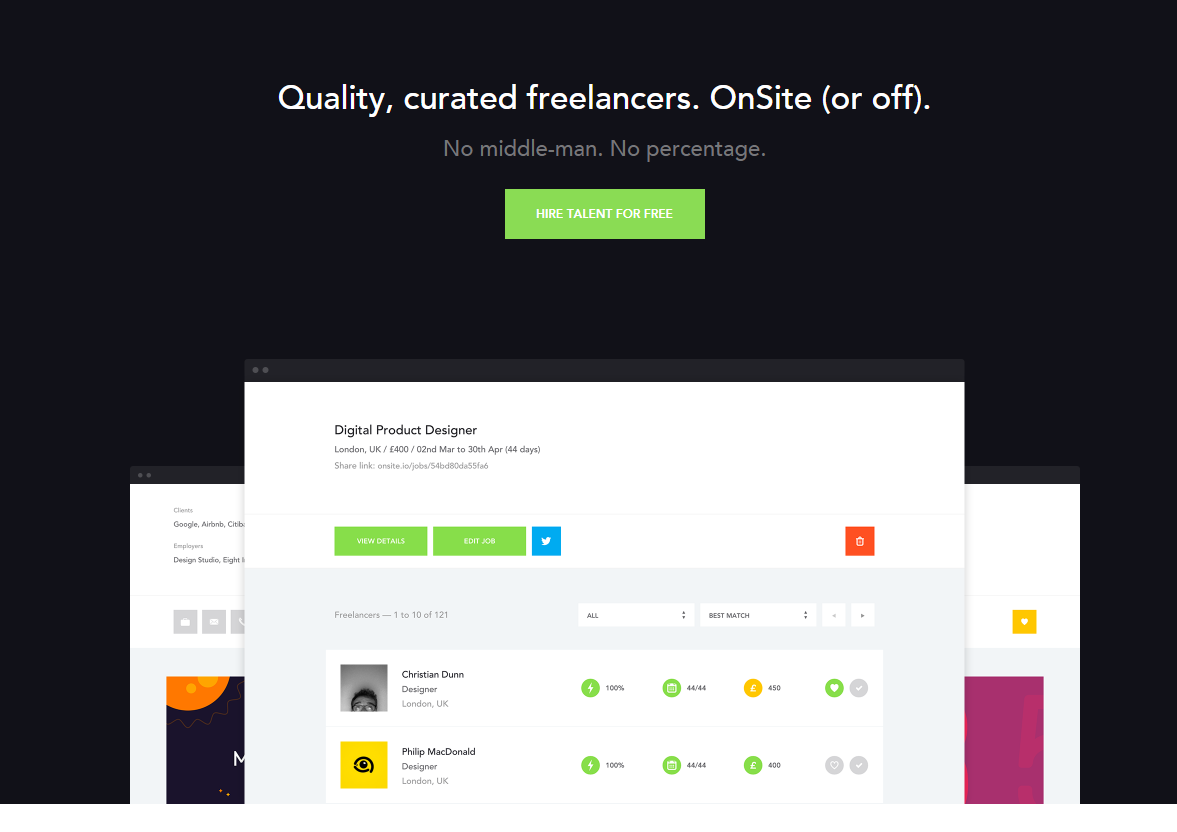
Trang này vô cùng đơn giản và đi thẳng vào vấn đề, đây chính là một ví dụ tốt. Thiết kế nhấn mạnh khoảng trắng xung quanh Header và thu hút sự chú ý vào lời kêu gọi hành động (CTA) bằng cách sử dụng màu xanh động.
Có nhiều chuyên gia khuyên rằng muốn đem lại hiệu quả cao thì website cần phải thực hiện được những điều mà mọi người đều mong đợi nó làm được. Bạn có khi nào nhìn thấy một đứa nhỏ cầm máy tính bảng lần đầu tiên chưa? Thông thường sẽ chỉ mất khoảng vài giây để lũ trẻ có thể nhận ra cách sử dụng chúng. Lý tưởng mà nói thì website cũng cần được thiết kế giống như vậy nhưng trong thực tế thì chuyện này không phải lúc nào cũng được thực hiện. Ví dụ đôi khi những thiết kế phẳng bị lạm dụng quá nhiều.

Nếu như được thiết kế đúng thì website có thể được tối giản hóa và khiến người dùng hiểu ngay từ lần đầu tiên. Nhưng nếu như thất bại thì website sẽ thiếu đi yếu tố dẫn dắt người dùng phải làm gì tiếp theo.

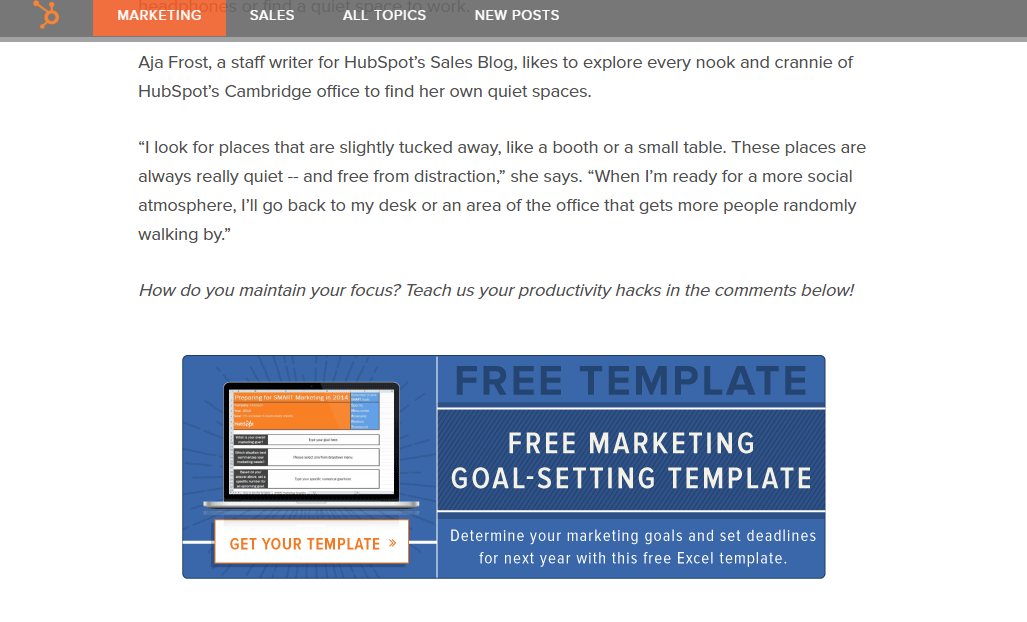
Dựa vào kết quả Heatmap trên của CrazyEgg thì bạn có thể thấy rằng không có mấy người nhấn chọn vào hình ảnh trong khi đó là những gì mà họ cần phải làm! Tổng thể trang thì tốt nhưng chính những thiết kế “phẳng” đã khiến cho người dùng không nhận thấy được bước tiếp theo họ phải làm là gì. Cho dù có là những thứ đơn giản như là tiêu đề, CTA hoặc là “hover effect” cũng sẽ khiến cho người dùng biết được họ phải nhấn vào những yếu tố trang đó nếu như chúng được thiết kế đúng cách. Bạn hãy thử nhìn vào ví dụ từ HubSport sau:

Bạn có thể thấy CTA này được thiết kế dưới dạng hình ảnh: Thay vì cứ giả định bạn biết được phải làm gì thì chúng tôi sẽ cung cấp cho bạn vài dấu hiệu giúp bạn.
Tổ chức trang có ảnh hưởng rất lớn, đặc biệt là với sự chuyển đổi. Cho ví dụ, trang “About Page” của bạn chỉ nên được gọi là “About” thay vì những cái tên như là “Team” hay là “Leadership”, “Unity” hoặc là “Who We Are”. Có thể những cái tên kia nghe rất hay và sang nhưng không phải ai nhìn vào cũng sẽ có thể hiểu được ý nghĩa đằng sau chúng. Đó chính là lý do vì sao bạn nên đặt tên cho những chỉ dẫn điều hướng (Navigation) sao cho thật đơn giản và nhiều người biết tới.

Kiến trúc thông tin (IA) cũng tương tự vì chúng cũng liên kết tới cách tổ chức thông tin của website bạn. Có những trang nhất định nên được sắp xếp sao cho giống nhau để mọi người biết chính xác cách tìm được sản phẩm mới nếu như họ trước đây chưa từng ghé thăm trang web của bạn.
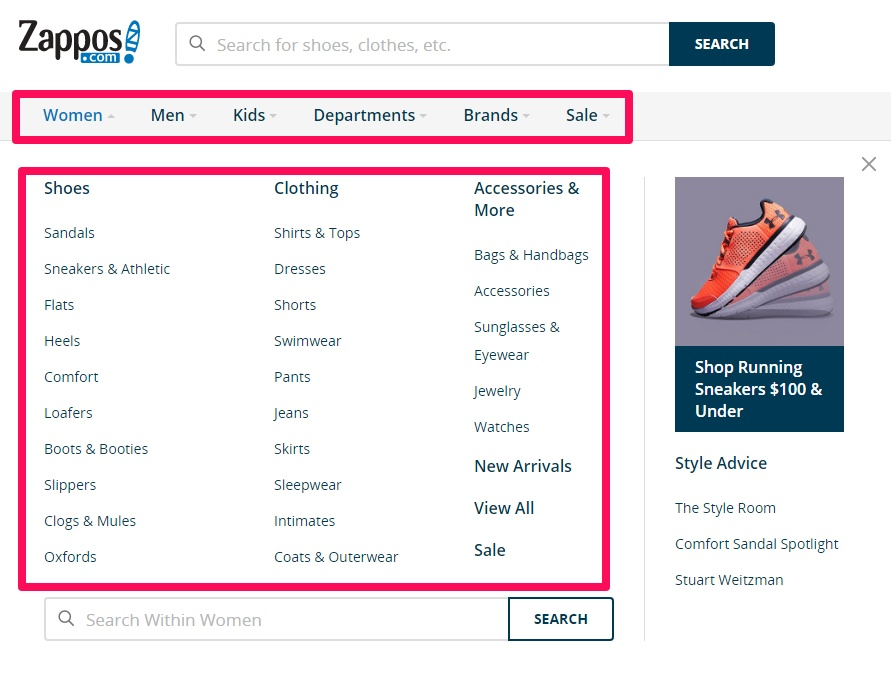
Giả dụ bạn đi tới trang Zappos.com để mua giày mới. Trên cùng, bạn nhìn thấy trang được chia theo giới tính (Nam và Nữ), rồi tới tuổi tác (Trẻ con), sau đó là tới Nhãn hiệu, và Giảm giá. Việc này sẽ khiến bạn cảm thấy vô cùng dễ dàng để bắt đầu mua hàng cho dù bạn có là người mới. Sau khi bạn nhấn vào mục Nữ thì mục sẽ được mở rộng ra nhằm hiển thị cho thêm nhiều lựa chọn được sắp xếp theo kiểu “Shoes”, “rồi tới “Clothing” và tới “Accessories”.

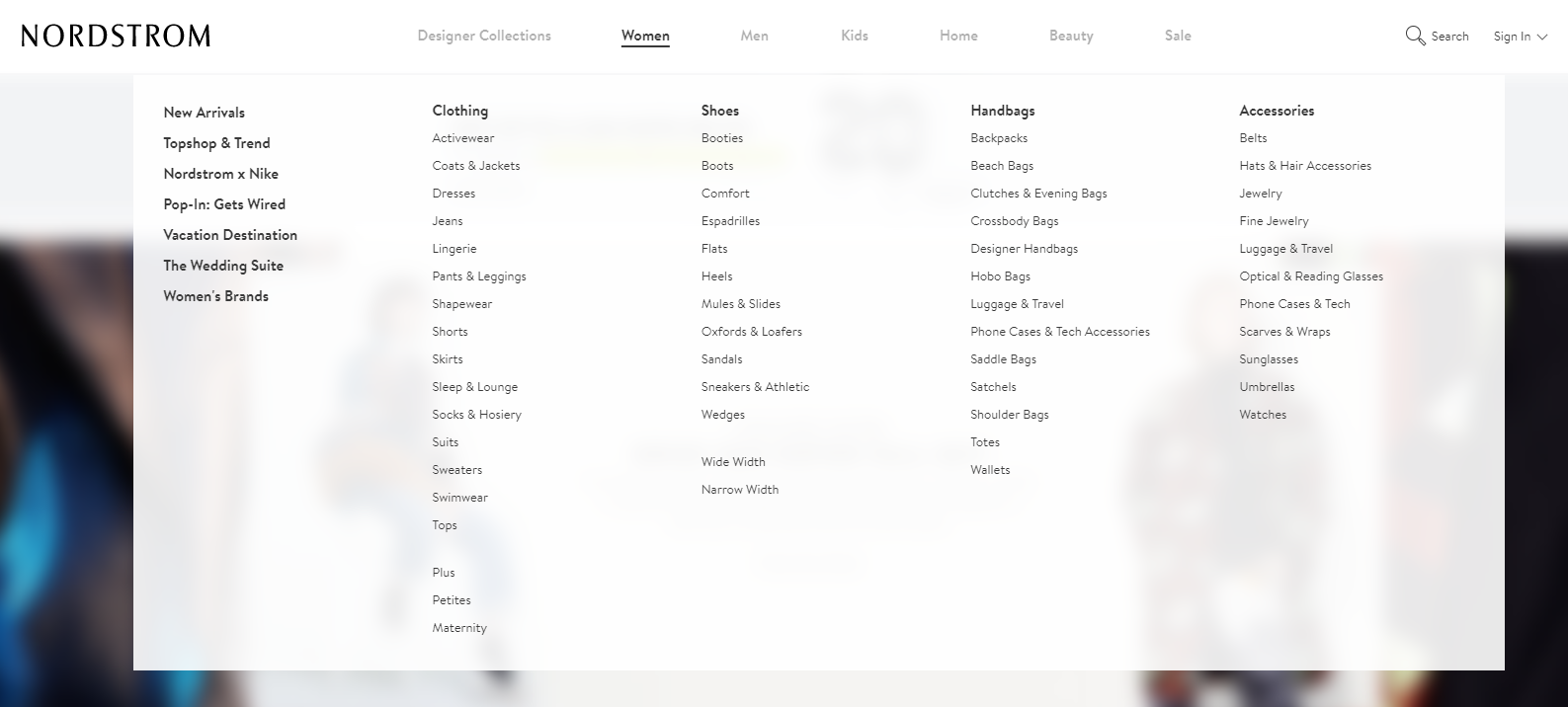
Trang NordStrorm cũng làm điều tương tự trên website của họ.

Các website này có đều “làm nổi” các sự lựa chọn thông thường mà mọi người thường nhắm tới, chính vì vậy mà người dùng sẽ có trải nghiệm dễ dàng và thoải mái hơn khi ghé thăm website dù chỉ là lần đầu tiên. Nếu như những website khủng như trên có thể sắp xếp trang của họ theo cách đơn giản như vậy thì bạn cũng có thể. Khách hàng của lĩnh vực B2B ưa chuộng những content dài, có chiều sâu. Tuy nhiên, sẽ có những khách hàng cảm thấy bối rối không biết họ đang ở đâu hoặc là những thông tin ngoài lề liên quan tới content này là gì.
Điều này khiến cho họ rời đi. Bạn có thể sử dụng những hình ảnh dấu hiệu, như là điều hướng phụ (sub-navigation) để cho người dùng biết chính xác họ đang ở đâu một cách hết sức tinh tế. Khi người dùng kéo xuống đủ nhiều để qua một trang mới thì điều hướng phụ sẽ cập nhật sự lựa chọn mới. Việc này ngay lập tức cung cấp cho người dùng manh mối về nơi họ vừa rời khỏi là đâu, vị trí họ đang ở hiện tại và họ nên đi đâu tiếp theo.

Lý do Slider được chọn cuối cùng bởi vì tầm ảnh hưởng xấu của nó có thể gây ra cho website. Carousel Slider được hầu hết các website, từ các website trong lĩnh vực B2B cho tới B2C và thậm chí là thương mại điện tử.

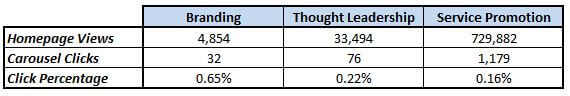
Carousel được minh chứng là sẽ hủy hoại chuyển đổi, chứ không hề phát triển chúng. Một ví dụ từ trang Search Engine Land đã cho thấy không có ai đi bấm vào Carousel hết.

Tỷ lệ bấm truy cập vào Carousel (Click Percentage) là rất rất thấp. Bạn có thể sẽ muốn sử dụng Carousel Slider bởi vì bạn muốn biểu thị những khía cạnh của công ty, của sản phẩm cũng như dịch vụ. Mẹo để làm việc này chính là thể hiện chúng từng lần một thôi.
Nếu không thì bạn đang đối mặt với nguy cơ áp dụng quá nhiều, quá sớm và thu về kết quả không quá 0,16%. Carousel Slider rất thường được các công ty thương mại điện tử sử dụng nhằm biểu diễn tất cả nhãn hàng mới của họ trong một mùa. Ví dụ, đây là Slider được trang Forever21 sử dụng.

H&M thì lại có hướng đi khác. Họ sử dụng hai chuyên mục tĩnh học (static section) để tập trung vào sự thu hút với khách hàng. Thiết kế có lời kêu gọi hành động (CTA) ở trên cùng và một sản phẩm duy nhất ở bên dưới.

Tổng kết
Thiết kế của bạn nên nhìn thật đẹp, nhưng điều đó không có nghĩa là nó không cần hoạt động tốt. Tốt nhất là bạn lúc nào cụng nên sử dụng hình thật (với kích cỡ phù hợp) để nhanh chóng thu hút với khách hàng. Việc này sẽ giúp bạn câu được thêm thời gian để thông điệp và CTA của bạn có thêm hiệu quả trước khi khách hàng rời khỏi website. Tiếp theo, thiết kế của các chức năng cần được sễ hiểu và rõ ràng. Điều này đồng nghĩa với cách tổ chức sắp xếp đơn giản, tỷ lệ nêu tên thường xuyên, và dấu hiệu báo cho người ghé thăm họ nên làm gì trong trang. Và bạn có làm gì thì cũng nên loại bỏ Carousel Slider đi. Chúc bạn thành công!