Điều gì làm nên trang web dành cho thiết bị di động tốt? Đọc 25 nguyên tắc thiết kế web dành cho thiết bị di động của CÔNG TY THIẾT KẾ WEBSITE NẮNG XANH để giúp các công ty xây dựng các trang web dành cho thiết bị di động khiến khách hàng hài lòng và thúc đẩy chuyển đổi.

Một: Có lời gọi hành động ở phía trước và chính giữa để mọi người dễ dàng nhìn thấy.

Hai: Tạo menu ngắn gọn và hấp dẫn.

Ba: Giúp mọi người dễ dàng trở về trang chủ, sử dụng biểu trưng của bạn để liên kết trở lại.

Bốn: Không để quảng cáo kiểm soát trang chủ hoặc ảnh hưởng đến việc điều hướng.

Năm: Hiển thị rõ ràng tìm kiếm trang web trên tất cả các trang.

Sáu: Tạo các tìm kiếm trang web có liên quan để người dùng có thể tìm thấy thông tin họ cần.

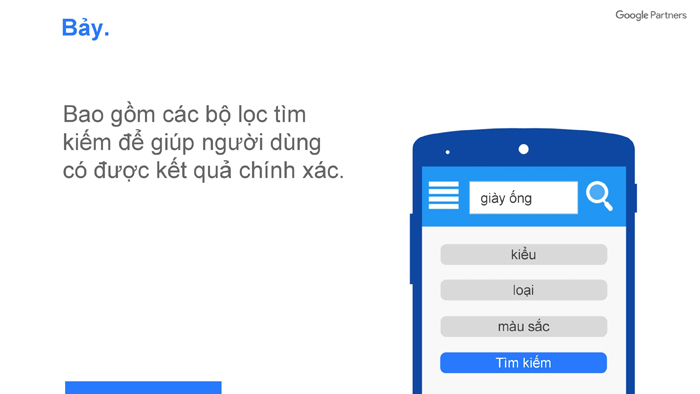
Bẩy: Bao gồm các bộ lọc tìm kiếm để giúp người dùng có được kết quả chính xác.

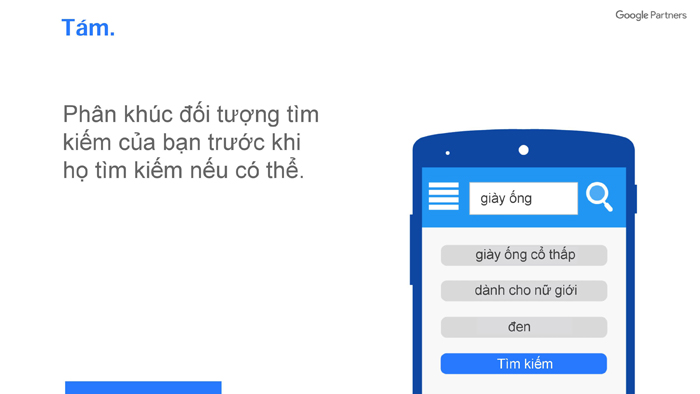
Tám: Phân khúc đối tượng tìm kiếm của bạn trước khi họ tìm kiếm nếu có thể.

Chín: Cho phép người dùng khám phá trang web của bạn trước khi yêu cầu họ cung cấp thông tin cá nhân.

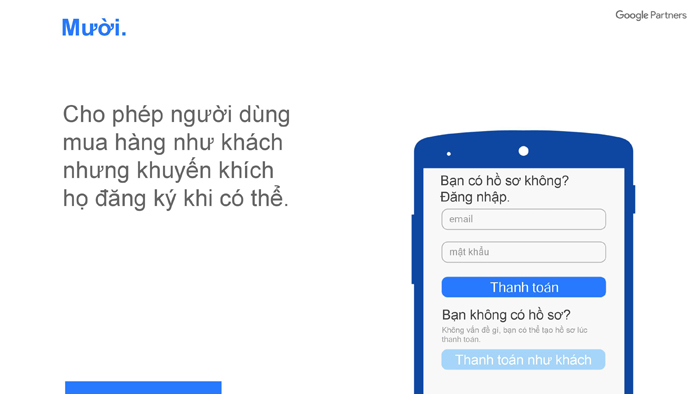
Mười: Cho phép người dùng mua hàng như khách nhưng khuyến khích họ đăng ký khi có thể.

Mười một: Khiến mọi việc trở nên dễ dàng. Sử dụng thông tin của người dùng đăng ký bằng cách điền trước thông tin chi tiết của họ.

Mười hai: Sử dụng nút nhấp để gọi để người dùng có thể nói chuyện với tổng đài viên nếu họ cần trợ giúp.

Mười ba: Giúp người dùng dễ dàng kết thúc trò chuyện trên một thiết bị khác.

Mười bốn: Cung cấp cho người dùng một bàn phím số đối với các trường cần nhập số.

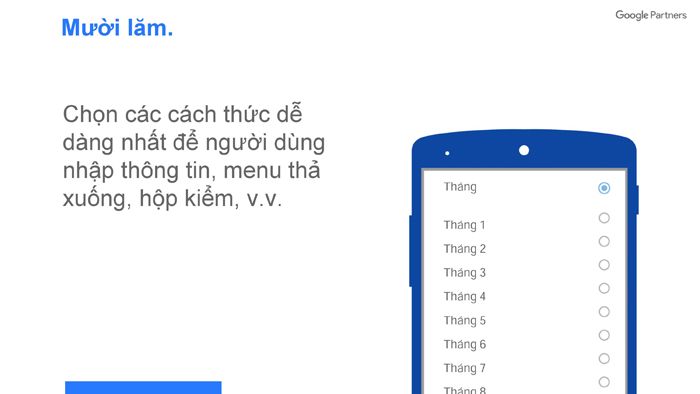
Mười lăm: Chọn các cách thức dễ dàng nhất để người dùng nhập thông tin, menu thả xuống, hộp kiểm, v.v.

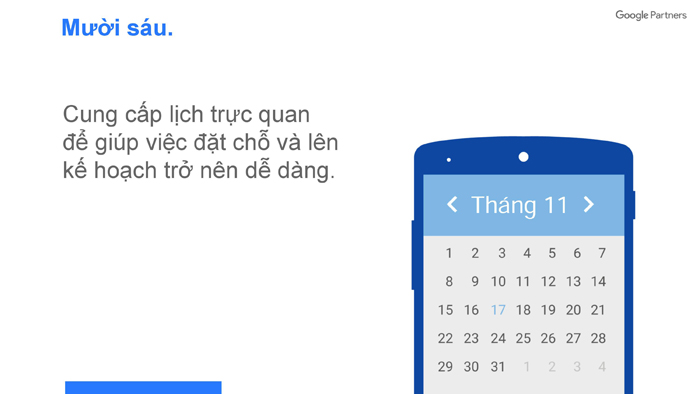
Mười sáu: Cung cấp lịch trực quan để giúp việc đặt chỗ và lên kế hoạch trở nên dễ dàng.

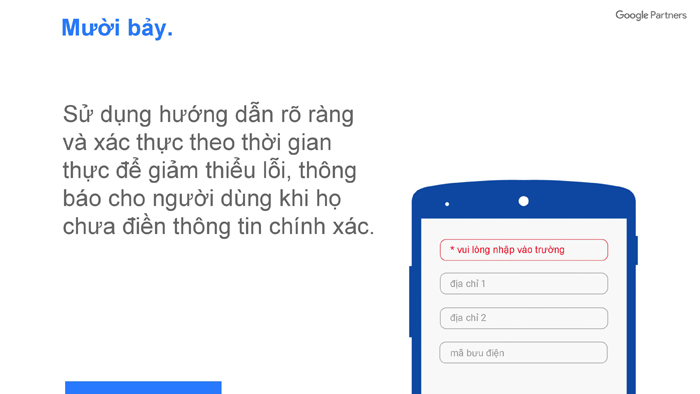
Mười bẩy: Sử dụng hướng dẫn rõ ràng và xác thực theo thời gian thực để giảm thiểu lỗi, thông báo cho người dùng khi họ chưa điền thông tin chính xác.

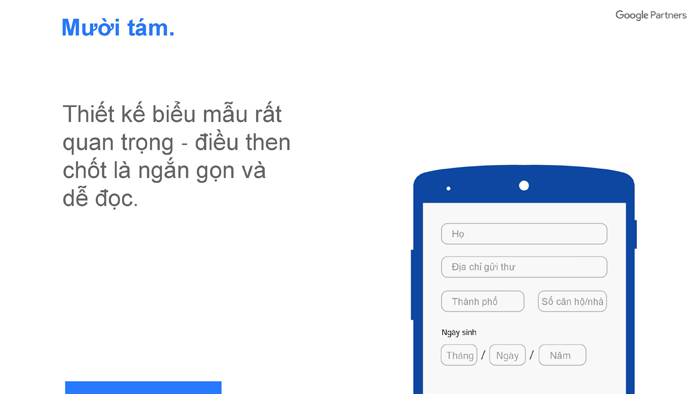
Mười tám: Thiết kế biểu mẫu rất quan trọng - điều then chốt là ngắn gọn và dễ đọc.

Mười chín: Thiết kế tất cả các trang trên trang web của bạn sao cho chúng được tối ưu hóa cho thiết bị di động.

Hai mươi: Hình ảnh và bố cục phải luôn rõ ràng.

Hai mốt: Bao gồm ảnh cận cảnh chất lượng cao của các hình ảnh như ảnh sản phẩm.

Hai hai: Thông báo cho người dùng biết liệu trang web của bạn xem tốt hơn khi để dọc hay ngang.

Hai ba: Giữ người dùng trong một cửa sổ trình duyệt duy nhất, không cho phép họ điều hướng khỏi trình duyệt của bạn.

Hai tư: Sử dụng gắn nhãn thiết bị di động/máy tính bàn.

Hai lăm: Cho phép người dùng định vị các cửa hàng hoặc sản phẩm ‘ở gần tôi’.